キッカケは「Google Adsense」管理ページ
いやあ~参った。久々で血の気が引きました。
今日、Google Adsenseの管理画面を見てみると、
お客様のサイトの特に多くの広告を掲載しているページを分析したところ、ページの読み込み速度に関する問題が検出されました。これによりユーザーの利便性に悪影響が出ている可能性があります。サイト内のアクセス頻度の高いページでクライアント側のキャッシュを最大限に活用できていません。
というメッセージが表示されていました。これがキッカケ。
当ブログは現在、いろいろ弊害があってWordPressのキャッシュ系プラグインを1つも使っていません。それもあって表示速度の遅さは以前から気になってました。
プラグインを使わなくても改善できるところはしなきゃな~、ってことでカスタマイズ開始。
Googleの「PageSpeed Insights」がなかなかイイ
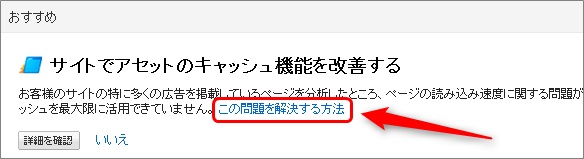
Adsense管理画面に表示されたメッセージ最後の「詳細を確認」をクリックすると、問題が検出されたページの速度に関する結果が表示されました。
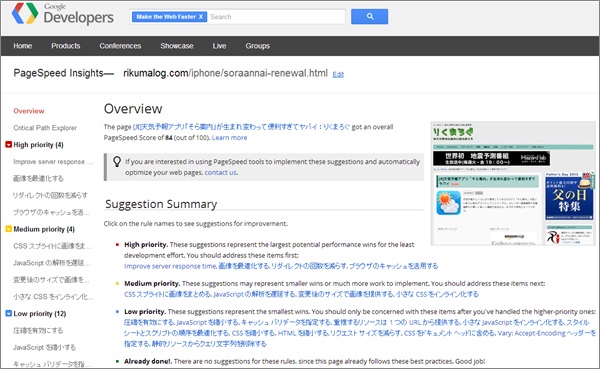
↑「Google Developers」というサイトの「PageSpeed Insights」という機能が、問題検知されたページの速度計測結果と共に様々な問題を分析し、表示してくれてます。
↑該当したのはiPhoneアプリ「そら案内」の紹介エントリーだったようです。スクショ画像をたくさん使ったから遅かったのかな。
上の画像ではスコアが「84」となってますが、最初に確認した時(=カスタマイズ前)は確か「68」でした。記事書くつもりもなかったのでスクショ撮ってません。
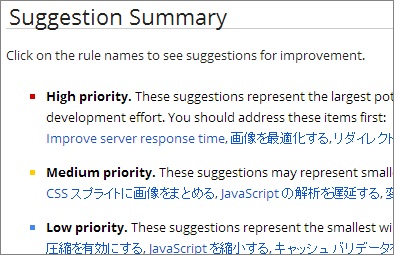
↑表示速度を改善するためにやるべき内容が、優先度の高い順に表示されてます。すべて眺めてみました、そういうことで表示が遅くなるのか、なるほどな~、と勉強になりました。
中には対処しようのない改善点も書かれてます。たとえば「はてブ」の●USERSという画像をCSSスプラッシュにした方がいい、とか。できるかっつうの。
逆に、短時間でそう難しい作業をせずとも改善できるものもあります。
↑たとえばコレ。PCで見た時、サイドバー上部にある私のプロフィール欄ですが、Twitterアイコン画像のサイズ400×400を、CSSで80×80に縮小して表示させてました。作って頂いた時のサイズそのまんまだったのかな。
これが問題点の1つとして「優先度・高」に挙げられてました。指摘された内容の通り、画像サイズを原寸大の80×80に変換し、CSSでのサイズ指定を削除。
これらの改善点を出来る範囲で修正した結果、スコアは70台になってました。問題はここから。
「.htaccess」は今まで修正したことがなかった
↑Adsense管理画面メッセージの最後に「この問題を解決する方法」というリンクがあったのでクリックしてみると、Googleのヘルプページが表示されます。
※当該ヘルプページは現在削除されてしまったようです。
ジックリ読みましたが正直チンプンカンプン。ひとまず、
◆「Expires か Cache-Control max-age のどっちか」と、「 Last-Modified か ETag のどっちか」、この2つを必ず指定しなさい、と書いてある。
という事は把握。
で、実際に何をすればいいのか、具体的な事は上記ヘルプページではサッパリ分からんので、いろいろ調べたところ「.htaccess」というファイルを修正すればいいということが分かりました。
ファイル名や存在は知ってたものの、今まで一度も修正したことがない「.htaccess」。ひとまずサーバからダウンロードし、バックアップを取ってからキャッシュの命令コードを追加していきます。
上記記事が大変参考になりました。今回私が実施した作業は、
◆ETagを発行して、ブラウザのキャッシュを制御する
◆アクセスしてほしくない WordPress ファイルに対するアクセスをブロックする
◆存在しない静的ファイルに対してアクセスされた場合、WordPressを起動させない
の4点。紹介記事の解説通りにコードを追加しました。
「.htaccess」をアップロード → 500エラーでブログ表示されず
ここからがテンヤワンヤの顛末記。
修正した「.htaccess」をサーバにアップロードし、「少しは速くなったかな」とブログを表示させてみると、記事ページが「500 Internal Server Error」でエラー表示されてしまいました。
うわ、何か間違えてコード書いちゃったか、と思い、いったんバックアップしていたファイルの内容をコピー → 「.htaccess」にペーストしてから再度アップロード。しかし500エラーのまま。
◆元の「.htaccess」に戻したつもりなのにエラーが直らない
上記に加えて、
という意味不明な現象が発生し、どうしていいか分からない。パニックでアタフタというよりも、訳が分からなくてキョトン状態。
ブログが息をしなくなりました。見にきてくれた人ごめんなさい。
— りくま(a.k.a りく)さん (@Rikuma_) 2013年5月16日
いろいろ調べていくうちに原因が判ってきました。複数ありましたのよ。
★文字コードが「UTF-8」になってなかった
ファイルの編集はテキストエディタの「TeraPad」を使いました。
変更した「.htaccess」を元に戻すため、旧「.htaccess」の内容を再度コピー&ペーストした際に気付いたのですが、TeraPadの文字コードが勝手に「Shift-JIS」に変わってました。
前述した紹介記事のサンプルコードをコピペした際、エディタがShift-JISに切り替えちゃったのかもですね(ブラウザからコードをコピペすると、たまにこういう現象になります)。
文字コードを「UTF-8」(TeraPadだと「UTF-8N」)に設定し直して上書き保存。
★「.htaccess」の空白行を調整
これが原因だったかどうかは不明ですが、「.htaccess」の最後に空白行を1行入れないとエラーになるという記事を読みました。空白行を入れてなかったので慌てて修正。
ついでに、先頭行に余計な空白行を入れてたので、念のため削除。
★アップロードをアスキーモードに変更
ファイルをアップロードするFTPソフトは「FileZilla」を使いました。
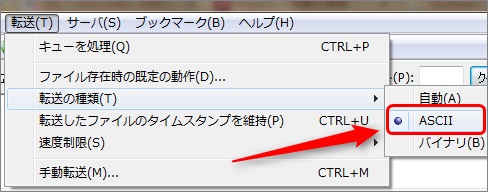
FTPソフトの中には「.htaccess」をアップロードする際に正常な「アスキーモード」ではなく「バイナリモード」で転送してしまうものがある、という記事を読みました。FileZillaがそうなのかは不明。
↑FileZillaの「転送」→「転送の種類」を確認すると「自動」になってたので、これを「ASCII」に変更。
ようやく復旧した
上で書いた内容を実行し、「.htaccess」を再度アップロードしてからブラウザで確認したところ、500エラーは消え、ようやく記事ページが正常に表示されました。
直りました。お騒がせしました。寿命が縮んだ。
— りくま(a.k.a りく)さん (@Rikuma_) 2013年5月16日
エラー発生中に当ブログを訪れて下さった方々、申し訳ありませんでした。
この後、修正をもう1つ。キャッシュされたことで「CSSやJavaScript、jQueryなどのファイルを修正し、アップロードした後に反映されないのは困る」ので、そちらも手を打ちました。
上記記事を参考にして、スタイルシートとJavaScriptにバージョン情報として更新日付を付加することでキャッシュを制御する方法を採用。これでしばらく様子を見ます。
で、肝心の表示速度は…
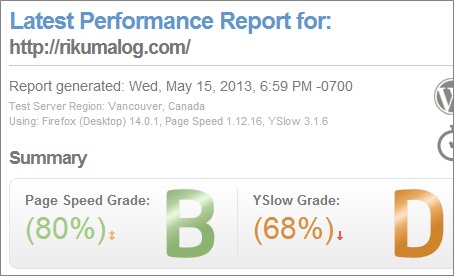
↑こちらは「.htaccess」の変更前に「GTmetrix」で計測した結果。ページスピードが80%でした。
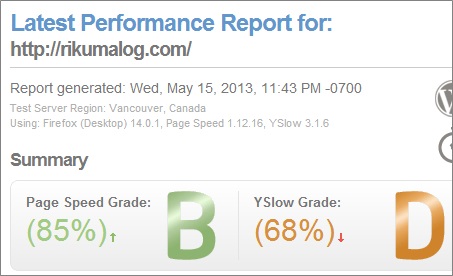
↑「.htaccess」の変更後、エラーも解決した後で計測した結果。ページスピードが85%になってます。「YSlow」が改善できてないのはお恥ずかしい。
「SEOチェキ!」でも表示速度を変更前と変更後で複数回計測しましたが、変更後の方がほんの少しだけスピード速くなってました(平均で0.2秒くらい)。
まとめ
WordPressの自作テーマを下手クソに作っちゃったせいもあるのか、キャッシュ系プラグインが正常に動いてくれず、1つも使用していません。そのくせして写真画像を多用するので、「うちのブログ遅いよなー」ってのが来て頂いてる方々に申し訳なく感じる昨今。
今回紹介した「PageSpeed Insights」などを活用していろいろ見直すことはとても有効だなと感じました。が、今回書きたかったのは、
「.htaccess」をカスタマイズする時は細心の注意を!
ということ。
WordPressテンプレートの「functions.php」も、以前修正した時に失敗して、ブログが真っ白になった経験があります。「.htaccess」も同様に、修正前は必ずバックアップを取っておきましょう。
「.htaccess」をカスタマイズしてブログ表示がおかしくなったら、
◆コードの最後に空白行はあるか
◆FTP転送の際、アスキーモードになっているか
を確認してみると復旧できるかもしれません。もちろんコードの記述ミス、文字の入力ミスでもおかしくなります。誤字脱字、全角半角の誤変換などがないかもご注意を。
以上、参考になれば幸いです。