やっと使えるようになったと思ったのに…
当ブログでは、特にウォーキング記事がそうなのですが、デジカメやiPhoneで撮影した風景写真などを大量に掲載する記事があります。
画像サイズを軽くするため、写真は全て「縮小専用AIR」というツールで圧縮してからアップロードしています。
しかしそれでも、やはり画像の数が多いため、表示速度が遅くならないかはいつも気になります。
そんな時に知ったのが「jQuery lazy load plugin」というWordPressプラグインでした。ページを下へとスクロールし、画像の位置に来たタイミングでフワッとフェードインするかのように遅延読み込みして表示させるという機能。
最初に画像を全て読み込むのではなく、表示される順に都度読み込み、ページ表示の高速化にもなる、という解説を読んで「これや!」と目を輝かせながら即座に導入。
しかし、私のブログでは正常に動作しなかった。何が原因なのかは今も分かりません。他のプラグインと干渉して機能してないのか。どうなんだろ。
↑上記記事も拝見し、jQueryの競合が原因なのかと思い(当ブログも自作テーマですし)、試してみましたが、やはりダメでした。
上手く機能しない以上、入れていても意味がないので「jQuery lazy load plugin」は停止させました。これは先日のプラグインまとめ記事にも書いた通り。

今使ってるWordPressプラグイン33個+停止した19個・2013年春版
ブログ開設から9ヶ月が経過した際にWordPressプラグインまとめ記事を書いたのですが、あれから5ヶ月が経ち、増減したプラグインについて最新状況をまとめてみました。
しかし最近、同じような機能で「Lazy Load」というプラグインが複数のブログやサイトで紹介されており、試しに導入してみたところ、成功しました。画像がページスクロールのタイミングでフワッとフェードイン表示するようになったんです。
よっしゃー!と喜んだのですが、厳密に言えば成功してないことが後ほど判明しました。
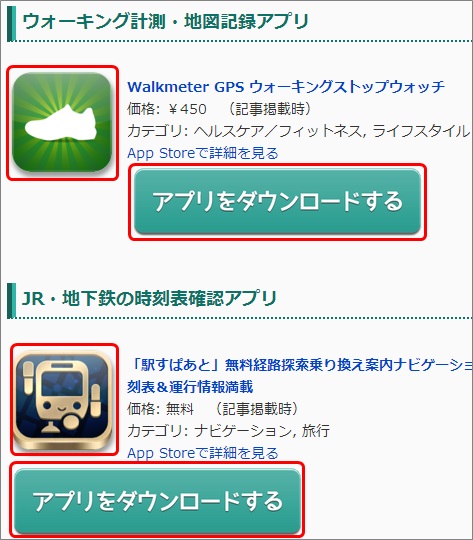
iPhoneで見るとアプリのアイコンが消えてしまってる
↑上の画像はPCブラウザ(WindowsのChrome)で見た当ブログのiPhoneアプリ紹介箇所。赤い枠で囲んだところが画像なのですが、iPhoneアプリのアイコンも、ダウンロード用のボタンも正常に表示されてます。
同じ記事ページを、今度はiPhoneのTwitterアプリ「Tweetbot」の内臓ブラウザで見たところ、写真画像はiPhoneでもフェードインして表示されたのが確認できたので「いいぞいいぞー」とニコニコしながらページをスクロールしていったのですが。
iPhoneアプリのアイコン画像が表示されてない。
あれ? と思い、再びPCブラウザで確認したら表示されてる。今度はiPhoneのSafariで確認したら、表示されてない。
何度かテストして検証してみたところ、最初から表示されてないのではなく、アプリ紹介箇所にスクロールした際、最初に一瞬だけアイコン画像を表示させようとして白い正方形のようなものがフワッと浮き上がるのですが、すぐ消えてしまい、そのまま画像無し状態になってました。
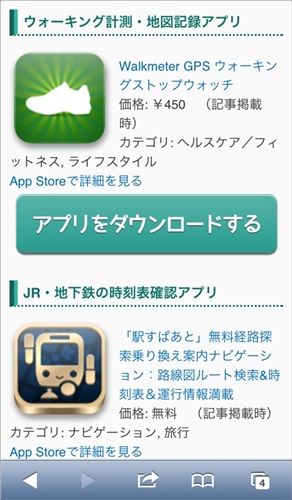
↑上の画像はiPhoneのSafariで見た状態です。ダウンロードのボタン画像は表示されているのに、アプリのアイコンは消えてしまってる。
↑プラグイン「Lazy Load」を停止させると、アイコンが今まで通り表示されました。
これまた原因は不明…縁がないのかな
最初に導入した「jQuery lazy load plugin」が上手くいかなかった時も、いろいろ調べてみたけど原因が分かりませんでした。
「jQuery lazy load plugin」を導入していて、問題なく正常にフェードイン表示できてるブログのブロガーさんに相談させて頂いたりもしました。でも結果的に原因は突き止められませんでした。
今回の「Lazy Load」も、同じように「スマホでアプリのアイコン画像だけが表示されなくなる」という現象で困ってらっしゃる方、あるいは解決策を書かれてる記事がないだろうかといろいろ探しましたが、見つからず。
では、「Lazy Load」を紹介していて、かつiPhoneアプリの紹介もしているブログをiPhoneのSafariで見たらどうなんだろ、と思って調査してみました。
すると、私のところと同じように「アプリのアイコンが表示されてない」ブログ、ありました。ただ、最初からアイコン表示させてない可能性もあるし…いやそれはないか…。
一方で、iPhoneのSafariでも「問題なくアイコンが表示されてる」ブログも多数ありました。この違いは何だろう、といろいろソースなどを見て比較検証したのですが、分からなかった。
せっかくフェードイン表示が上手くいって嬉しかったのに、アプリのアイコンが表示されないのは困る。ってことで「Lazy Load」も当ブログでは使わないことに決まりました。哀しい。
原因を調査している過程で、「jQuery lazy load plugin」や「Lazy Load」は、実際それほど高速化に貢献してないとか、遅延読み込みにはなってない、と解説されてる検証記事も見つけました。
「高速化された!」と絶賛されてる記事もあれば、「高速化になってないですよ」と書いてる記事もあり、正直何を信じればいいのか良く分かりませんが、この辺りは個人の環境やブログ・プラグインのバージョンが絡んだりするかもしれず、難しいですね。
まとめ
プラグインを導入して正常に動かないからと言って、一概に「不具合だ!」「このプラグインはダメだ!」とは言えません。他のブログでは上手くいってる機能でも、バージョンの関係だったり、他のプラグインと干渉し合って悪影響を及ぼしてしまい、自分のブログでは上手くいかない、ということも考えられるそうです。
今回紹介した「Lazy Load」も決して悪いプラグインではないと思います。むしろ素晴らしい機能だと思いますし、正直言えば使いたかった。しかしデメリットが生じる以上は使用を断念しなければなりません。
「Lazy Load」を導入したブログをお持ちの方は(自作テーマを使ってらっしゃるブログは特に)、iPhoneなどスマホのブラウザでアプリ紹介欄のアイコンが表示されてるかを確認してみた方がいいかもしれません。表示されてないならプラグイン停止した方がいいかも。
逆に、「Lazy Load」を使用中で、問題なくアイコンが表示されてるブロガーさんで、何か原因や対策をご存知の方がいらっしゃったら是非教えて頂けると嬉しいです。よろしくお願いいたします。