記事は「HTMLエディタ」で書いてます

私は現状、Windowsマシンを使い、ブログ記事を「WordPressの管理画面」で毎日セッセと書いてます。
Windowsのテキストエディタ、いろいろ試してみました。「Zoundry Raven」とか「Windows Live Writer」とか。でも使えなかったり、不具合が発生したり、フリーズしたり、勝手にタグを変えられたり、不便でならない。私のPC環境が悪いのかもしれないんですけど、使えません。
Macなら「MarsEdit」という超人気エディタがあるんですよ。先日のオフ会でもMacでブログを書いてる方々が大絶賛していたし、MarsEditを使いたいからMac欲しい、とさえ最近は思います。
WordPressの管理画面にある投稿画面には「HTMLエディタ」と「ビジュアルエディタ」の2つがあります。ブログ開始当初はビジュアルエディタを使ってましたが、エディタを切り替える際に改行コードが消されたり、HTMLタグに付けたクラス名が無効になってたり、ビジュアルエディタはとても不便な悪さをするので、現在はHTMLエディタのみを使っています。
ビジュアルエディタには「TinyMCE」などのような、便利な編集ボタンを沢山増やせるプラグインがあります。
一方のHTMLエディタは「AddQuickTag」という有名なプラグインがあります。「TinyMCE」のように便利なボタンがプラグインで用意されているわけではなく、プラグインで各ボタンの機能を自分で入力する必要があります。それでもHTMLエディタはボタンが少ないですからね。「AddQuickTag」は大変重宝していました。
しかしある日、「AddQuickTag」のバージョンアップ通知が来たので何も考えず更新したところ、HTMLエディタにボタンが表示されなくなってしまいました。バグを作り込んだんでしょうね。1週間ほど後、次のバージョンアップで不具合は直っていましたが、直ってなかった期間中はブログ更新が大変でした。いろんな機能を仕込んだボタンが全て使えないだもん。困ったなんてもんじゃない。
不便すぎて頭に来たのもあり、プラグイン「AddQuickTag」は停止させ、HTMLエディタのボタンを自作することにしました。以前WordPressを勉強するために買った本の中に、ボタンを自作する方法が解説されてたのを覚えてたので助かりました。「AddQuickTag」と全く同じことがプラグインに頼らなくても簡単に自作できます。
「functions.php」にコードを追加するだけ

↑ プラグイン「AddQuickTag」を停止させた直後のHTMLエディタ。初期状態です。ここに自作したボタンを追加していきます。
WordPressのテンプレートファイル「functions.php」に簡単なコードを追加していくだけでボタンが作れるのですが、「functions.php」の記述を間違えると、最悪の場合はブログやWordPressの管理画面が表示されなくなります。
「functions.php」を修正する場合は、必ず事前にファイルのバックアップを取り(ファイルを別名で保存しとけばOK)、不具合が発生したら元に戻せるよう準備した上で編集するようにしましょう。

functions.phpに機能追加する時、コード挿入の目安となる位置
WordPress全体の様々な機能を記述できるテンプレートファイル「functions.php」。このファイルに新機能を追加する際、コードを挿入する目安となる場所について解説してみます。
では本題。「functions.php」に、以下のコードを追加します。
// HTMLエディタにオリジナルボタンを追加
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('ed_fontsizes', '文字小', '<span style="font-size: small;">', '</span>');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');
?>
JavaScriptとPHPを使ってボタン生成用のコードを追加します。
5行目のところにコメントで補足している通り、6行目の「QTags.addButton」というところで4つの指定をするだけ。

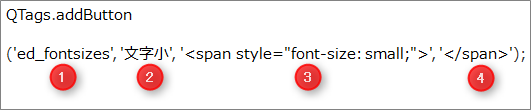
↑6行目のみを抜粋して拡大してみました。
1番は、ボタンの定義名。名前は何でも構いません。他のボタンと名前がかぶらなければいい、という程度でテキトーに名前つければいいと思います。
2番は、ボタンの表示内容。ここで指定した名前がHTMLエディタのボタンに表示されます。今回の例だと「文字小」というボタン名になりますね。
3番は、コメントでは「開始タグ」と書いてますが、要するに先に追加する文字列をここで指定します。
上の例では「span」というHTMLタグを追加しようとしてますので、まず3番にはspanの開始タグを指定しています。
4番は、終了タグを指定するのですが、ここは省略可能な場合もあります(後述します)。
4つともシングルクォーテーション「’」で囲むので、指定の中でダブルクォーテーション「”」をそのまま使うこともできます。
上のサンプルコードで「functions.php」を保存し、HTMLエディタを再表示させると

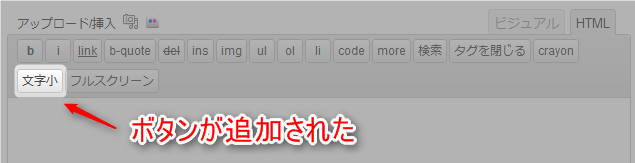
↑「文字小」というボタンが増えました。
上の例だと、エディタで書いた記事の一部文字を小さくさせたい機能として、「文字小」というオリジナルのボタンを追加しました。

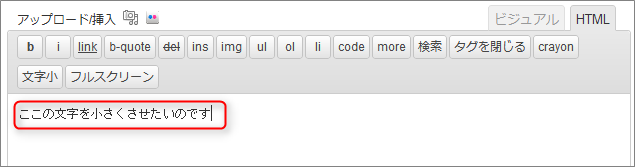
↑文字を打ち込んでいて、一部を小さくしたい場合は、

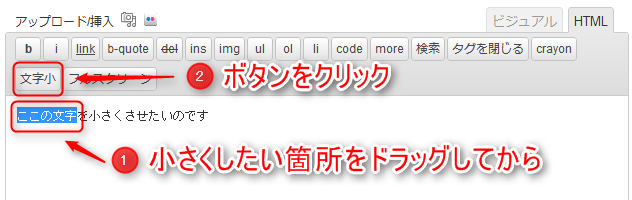
↑変更したい箇所をマウスなどでドラッグしてから「文字小」ボタンをクリック。

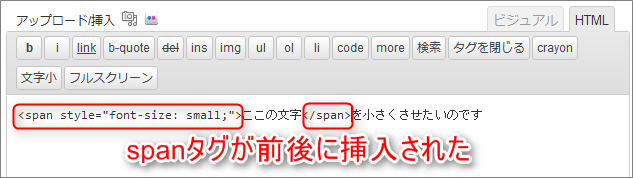
↑「開始タグ」と「終了タグ」で指定した文字が、ドラッグした箇所の前後に追加され、はさんでくれるようになります。
終了タグが要らない場合や、タグではさむ必要がない場合は
// HTMLエディタにオリジナルボタンを追加
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('ed_fontsizes', '文字小', '<span style="font-size: small;">', '</span>');
QTags.addButton('ed_shaa', 'しゃあ!', '<p class="zekkyou">しゃああああ!!!</p>', '');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');
?>
7行目に「しゃあ!」ボタンを追加してみました。
3番目の「開始タグ」に開始タグ・セリフ・終了タグをすべてまとめて指定してます。4番目の「終了タグ」は空白。

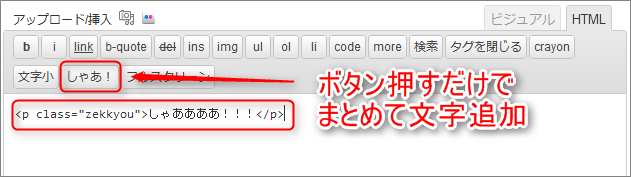
↑ボタンを1回クリックするだけで絶叫してくれます。3回クリックすれば3行続けて絶叫しますので、ウザイと言われること間違いナシ。
また、開始タグ・終了タグの両方を指定した場合でも、必ず文字をドラッグしてから使わないとダメってわけではありません。

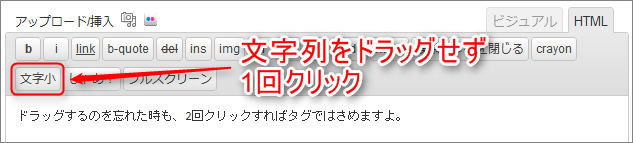
↑文字列をドラッグせず、「文字小」ボタンを1回クリックします。

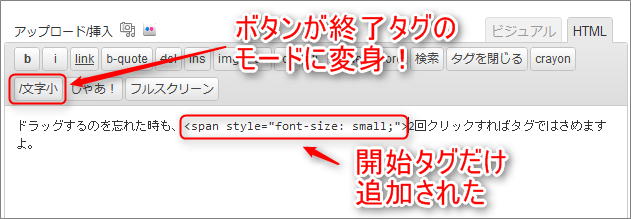
↑まずカーソルのあった箇所に「開始タグ」のみが挿入され、同時に「文字小」ボタンの表示が「/文字小」に変わります。
これは、「まだ終了タグが挿入されていない」という意味ですので、終了タグを挿入したい好きな位置にカーソルを移動させた後、2回目のクリックをします。

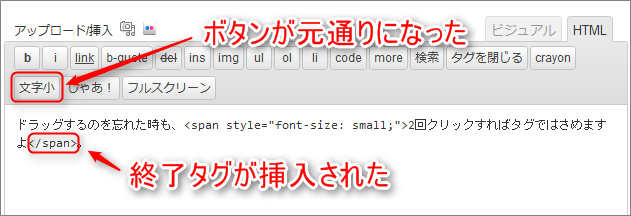
↑終了タグが挿入され、ボタン表示も元通りになりました。こういう使い方もできます。
ちなみに、この使い方はプラグイン「AddQuickTag」で作ったボタンでも全く同じです。
文字列をエディタ上に複数行で表示させたい場合
常に利用する長くて複数行のHTMLタグをボタン一つで追加させることもできます。
// HTMLエディタにオリジナルボタンを追加
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('ed_fontsizes', '文字小', '<span style="font-size: small;">', '</span>');
QTags.addButton('ed_shaa', 'しゃあ!', '<p class="zekkyou">しゃああああ!!!</p>', '');
QTags.addButton('ed_imgtbl', '横2テーブル', '<table class="imgtblleft">' + '\n'
+ '<tr><td></td>' + '\n' + '<td> </td>' + '\n'
+ '<td></td>' + '\n' + '</tr></table>', '');
</script>
<?php
}
add_action('admin_print_footer_scripts', 'add_my_quicktag');
?>
↑8~10行目が追加した部分です。見やすくするために3行で書いてますが、もちろん1行でも大丈夫です。
3番目のパラメーターである「開始タグ」のところに、シングルクォーテーション「’」で囲まれた文字列がたくさんありますね。
その1つ1つを「+」という文字で結ぶことで、「これら全部、1つのパラメーターやで」と認識してくれます。
また、エディタ上で改行させたい箇所には「バックスラッシュ+n」(私はWindowsで「¥n」を半角で書いてます)と指定すれば改行されます。

↑ボタンが追加され、1回クリックするだけでtableタグがドーンとまとめて追加されるようになりました。改行も反映されてます。
こんな感じで、自分がよく使うタグや文字列などをボタンにしておけば、HTMLエディタも効率が良くなります。ボタンをジャンジャン追加しちゃいましょう。
まとめ
「AddQuickTag」の不具合は解消されてますが、自分で作ったほうが早いし、簡単だし、プラグインは便利だけど使いすぎると遅くなるので減らしたいし、ってことで今回のボタン追加方法に統一して、プラグイン「AddQuickTag」は削除しました。
やってることは「AddQuickTag」と全く変わりません。functions.phpのカスタマイズに抵抗なければ、自分でやっちゃったほうが自由度も高いと思いますので、こちらをオススメします。ただし繰り返しますが、テンプレートファイルのバックアップをお忘れなく。