アイスは「爽」が好き。りくま(@Rikuma_)です。
上のようにブログのエントリー内で「@(アットマーク)」の後にTwitterのアカウント名を付加すると、以前は自動でリンク化されてました。
これは「Anywhere」という機能を利用した自動リンク方法で、WordPressでは「Twitter Anywhere Plus」というプラグインを使うことにより、Twitterアカウントを自動的にリンク化してくれてました。
※プラグイン名称「Anywhere」の前にはアットマークが付いてます。変換されると鬱陶しいのでアットマーク外してます。
しかし、以前にエントリーでも書いたのですが、Anywhere機能はサービス提供を終了してしまいました。これに伴いプラグインも意味を成さなくなっちゃった。
プラグイン削除以降、当ブログ内に書いてきた全ての方々のTwitterアカウントはリンクが外れ、ただの文字列となってました。数名の方から「リンク外れてますよ」と指摘を受けましたが、そういう理由により今まで外れてたという訳です。
終わったものは仕方ない、ってことでしばらく放置してましたが、今回遂に素晴らしい代替案を知ることができたので、早速導入してみました。WordPress限定のカスタマイズ方法になります。
functions.phpにコードを追加するだけ
今回のカスタマイズ方法は、functions.phpに数行のコードを追加するだけで完了します。
すっげー簡単な作業で済みますが、当ブログでも何度か書いている通り、functions.phpは大変デリケートで気難しく、デート中に気を利かせてソフトクリームを買ってきたら
抹茶味じゃないとイヤ!
と怒って帰ってしまう女の子のように繊細なファイルです。
functions.phpの修正を少しでもミスしてしまうと、最悪の場合ブログが真っ白になり表示されなくなりますので、必ず修正前にファイルをバックアップしておきましょう。
ブログが真っ白になったらビックリしますが、functions.phpを前のに戻すと直ったりします。直ったら彼女と一緒に抹茶アイスでお祝いしましょう。
サンプルコード
以下のコードをfunctions.phpに追加するだけでOKです。
function add_twitter_link($content) {
$pattern= '/(?<=^|(?<=[^a-zA-Z0-9-_\.]))@([A-Za-z]+[A-Za-z0-9_]+)/i';
$replace= '@<a href="http://www.twitter.com/$1" target="_blank">$1</a>';
$content= preg_replace($pattern, $replace, $content);
return $content;
}
add_filter( "the_content", "add_twitter_link" );
上記コードは、以下エントリーのサンプルコードを使わせていただきました。いつもカスタマイズ時に大変お世話になってるサイトです。
クリックされた時に別ウィンドウでTwitterを表示させたかったので、私は上で紹介したエントリーのサンプルコードに「target=”_blank”」を追加しました。同一ウィンドウで表示させたい場合は、紹介エントリーのサンプルコードをそのまま使用すればOKです。
まとめ
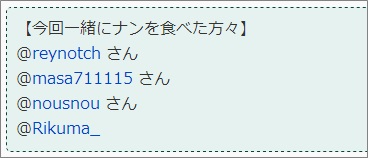
↑過去に書いたエントリー中のTwitterアカウントも再び自動リンク化されました。
↑クリックで別ウィンドウにTwitterページが表示されます。
@Rikuma_が@Rikuma_のブログで@Rikuma_と書いたら自動で@Rikuma_のTwitterページへのリンクが設定される、という風に何回くり返して書いても「しつこい」などとツッコミ入れることなく冷静に自動リンクしてくれます。
一括置換する必要もなくアットマーク付きのアカウントを書くだけで済むのでラクチンです。
functions.phpのどこに追加すればいいのかについて、解説エントリーを書いてみましたので参考にして頂けると幸いです。

functions.phpに機能追加する時、コード挿入の目安となる位置
WordPress全体の様々な機能を記述できるテンプレートファイル「functions.php」。このファイルに新機能を追加する際、コードを挿入する目安となる場所について解説してみます。
この自動リンク機能を実装した後、iTunesリンクなどを生成するとバッヂやアイコンが正常に表示されない(HTMLコードが表示されてしまう)現象が発生する場合は、以下の回避策を試してみてください。

Twitterアカウント自動リンク化実装で他の表示がおかしくなる時の回避策(追記あり)
以前に当ブログで書いた「Twitterアカウントを自動リンク化させる機能」を実装すると、iTunesバッヂなどを記事内に設置すると表示がおかしくなる現象が発生していました。これを回避する方法が分かったので解説します。
◆Twitterの@Anywhere終了によりWordPressで影響すること