自動リンク化は便利だけど、弊害も発生…
以前、以下のエントリーを書きました。

ブログ内のTwitterアカウント名を自動リンク化できました
以前はリンク化できていた記事中のTwitterアカウント名。自動リンク機能の終了でリンク設定が外れた状態になってましたが、カスタマイズにより再び自動リンク化させることができました。
要約すると、
という機能。WordPressテーマファイルの1つ、functions.phpに処理コードを追加することで実装できます。
イチイチTwitterのページからリンクURLをコピーして、アカウントにリンクを手動設定して、という手間がなくなるので便利なのですが、別の弊害を生じさせてることに後で気付きました。
iTunesバッヂなどが正常に表示されない現象
iPhoneアプリやMacアプリ、iTunesの音楽や映画などをブログで紹介する際、私は以前から「AppHtml」という機能を愛用させて頂いてます。
AppHtmlを使ってリンクを生成すると何の問題もないんですが、公式に提供されている「ITMS Link Maker」などを使ってリンクを生成した場合、おかしな現象が発生します。
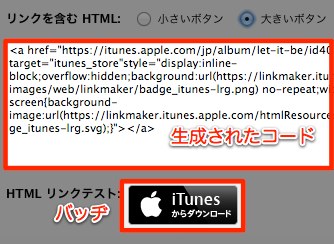
実際にITMS Link Makerを使ってリンク用iTunesバッヂを生成してみますね。

↑該当商品をクリックすると、

↑リンク用コードが生成されます。コード欄の下には、コードをブログなどに貼り付けることによって設置されるiTunesバッヂも表示されています。
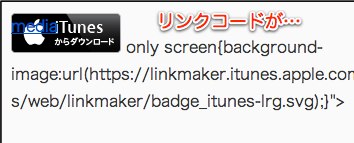
このコードをそのまんまブログの本文中に貼り付けると、通常であれば何の問題もなくiTunesバッヂが表示されるんです。しかし、冒頭で紹介した「Twitterアカウントへの自動リンク機能」を実装している状態でコードを貼り付けると、

↑こんな表示になっちゃいます。バッヂの上に青い文字が出てるし、リンクコードが途中からそのまんま表示されてしまってる。最初これを見たとき、どこかのハッカー集団が何かのメッセージを送ってきたのかと思った。
原因はコードの中に含まれる「@」
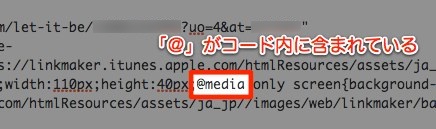
何が原因だろう、とコードをジーッと眺めていると、

↑コードの中に「@」が含まれていることに気付きました。バッヂの上にカブってる「media」という文字、バッヂ横に出ちゃってる「only screen」うんぬんというコードは、いずれも「@」の直後に書かれているもの。
ってことは、原因は明白ですよね。「@」が悪さをしている。となると、すぐピンと来ました。私が実装した「Twitterアカウントの自動リンク化機能」が根本的な原因なんだな、と。
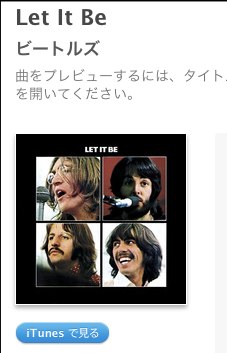
試しに、コードから「@」の1文字だけを削除してみると、

↑バッヂが表示され、コードは表示されなくなります。

↑バッヂをクリックすると商品ページも表示されました。
ただ、本当にこれでいいの?っていう疑問が付きまといます。「@」を取っちゃうことで別の弊害(不利益)が生じても困るし。この辺りの仕組みに詳しくないので不安だし。
「@」を取らずに正常表示させる回避策
上記エントリー中に「TIPS」として解説がありました。引用させていただきます。
この方法だと”@”以降の文字列をTwitterアカウントと誤認する場合もあります(メールアドレスは対応済み)が、その場合はISO数値コード”@”を使って表記すると回避できます。
via:代助のブログ
この方法をそのまま採用し、
と書かれている部分の「@」を、
と手動で書き換えてあげると、「@」を削除することなくバッヂなどが正常に表示され、機能もするようになります。
iTunesのリンク以外でも「@」を使うことでTwitterアカウントと自動判定され、おかしな表示になっちゃうことがある場合は、「@」という文字列に置き換えてあげれば上手くいくと思います。
りくま ( @Rikuma_ )的まとめ
手動で置き換えるのは少々面倒くさい気もしますが、「@」という文字列を辞書登録しておくと置き換え作業の際に便利かもしれませんね。
【追記】
iTunesバッヂに関しては、今回紹介した方法でも単に文字列を置き換えるだけで、本来の機能である「@media only screen」以降が正常に動作しないようです。
そういう意味では「@」の1文字を削除するのと本質的に変わらない、という旨のご指摘を@hondamarlboro さんから頂きました。@hondamarlboro さん、ありがとうございました。
別の回避策を教えて頂きましたので、このエントリー内にて紹介したiTunesバッヂのサンプルを修正する方法として以下に追記します。
↑この方法でiTunesバッヂが正常に表示されればOK。
半角スペースを入れても症状が変わらず、まだコードが表示されちゃう場合は、WordPressに入れている「Twitter系のプラグイン」が干渉して悪影響を及ぼしてる可能性があるとのこと。
その「Twitter系プラグイン」がなくても大丈夫な場合は、Twitter系プラグインを停止すると上記1.の方法でバッヂが正常表示&動作するそうです。
Twitter系プラグインを停止させたくない場合は、
↑本来の「@media」機能は無効になってしまいますが、ひとまずブラウザ上ではバッヂが正常表示されるようになります。
それはイヤだ、バッヂも本来の機能を使いたい、という場合は、
↑となります。
ちなみに、今回のご指摘を受けて私自身、iTunesバッヂの設置テストを再度やってみたところ、上記1.の「半角スペースを入れる」方法で問題なく表示されました。
「@media」うんぬんの機能を十分把握していなかったため、表示だけの解説になってしまいました。申し訳ありません。


