Warning: Undefined array key "width" in /home/rikumaxs1014/rikumalog.com/public_html/wp-includes/media.php on line 1710
Warning: Undefined array key "height" in /home/rikumaxs1014/rikumalog.com/public_html/wp-includes/media.php on line 1711
少しの記述ミスでもブログ表示がおかしくなる
WordPressのテーマをカスタマイズするとき、慣れない方々が最も恐れるのは「functions.php」というテーマファイル。
他のテーマファイルもPHPコードの記述ミスなどにより表示を崩してしまう時はありますが、functions.phpの記述ミスは表示崩れだけでは済まない場合もあり、最悪だと管理画面すら表示されず、真っ白画面になってしまいます。
以前に別のエントリーでfunctions.phpのカスタマイズ記事を書いた際、どこに挿入すればいいか分からないという問い合わせがあり、その時は個別に対応しました。
確かに分からないですよね。一歩間違うとブログ全体が表示されなくなる恐怖もあるんです。なおのことカスタマイズには慎重になってしまいます。
また、自作テーマであれば最初から自分で作ってるので、ある程度把握できたりもしますが(と言いつつ自作テーマの私もブログ真っ白にしてますけど。ヘタレなので)、これが他者の作成したダウンロードテーマであれば更に複雑。
プログラムコードの記述も人それぞれですので、ここに挿入すればヨシ!と一概には言えません。
他にも同様の疑問を持たれてる方がいるかも、と思って今回簡単な解説エントリーを書いてみることにしました。
各機能の「ひとくくり」を把握する
まず、functions.phpを始めとするWordPressの各テンプレートファイルは、「PHP」というプログラミング言語で書かれています。
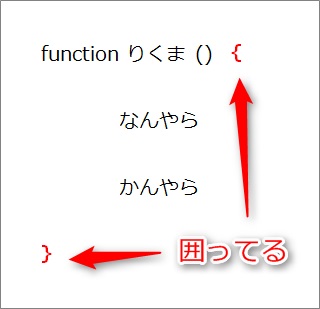
↑「<?php」と「?>」で囲まれてるところがPHP。上の図でいう「なんやら、かんやら」の所に、各機能を書いていきます。
たとえば、
function my_excerpt_mblength($length) {
return 120;
}
add_filter('excerpt_mblength', 'my_excerpt_mblength');
WordPressで抜粋文を使用するとき、その文字数を120文字に指定する機能です。
1行目から3行目は「function」と呼ばれる「ひとくくり」。関数とも言います。
functionは、「{」と「}」で囲みます。
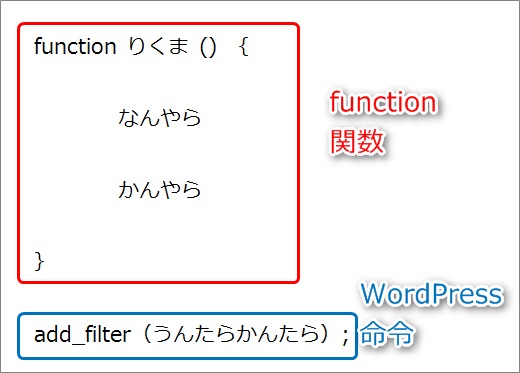
4行目の「add_filter」というのは、WordPressの命令。これがないと1行目~3行目の関数は動きません。
1~3行目の関数 + 4行目のWordPress命令、セットで1つの機能です。
↑1つのセット。ひとくくり。
ということで、
↑すごく大ざっぱに書くと、上の図のような関係性でfunctions.phpの中身が成り立ってる、とお考えください。
では、新機能のコードはどこに挿入すればいいの?
本題です。というか、クイズです。
さっきの例に、新しい機能を追加するとしましょう。
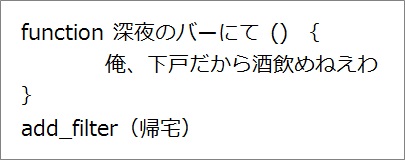
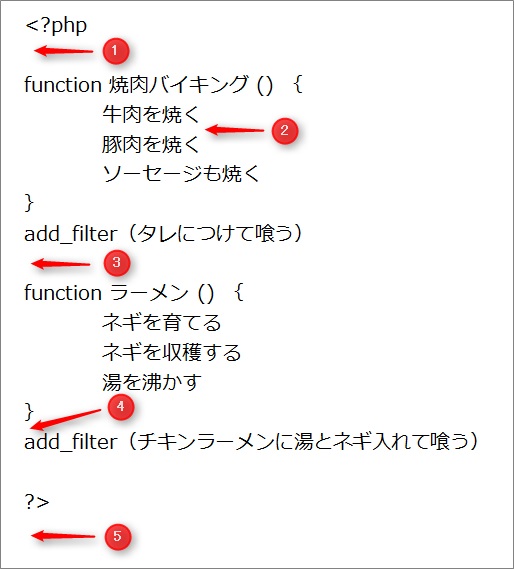
↑上のような新機能をfunctions.phpに追加します。ここで問題。
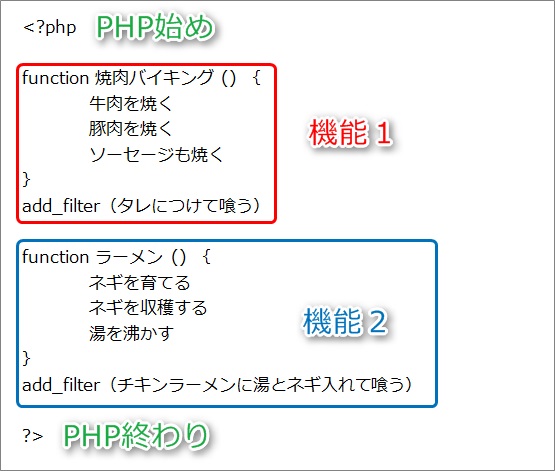
↑上の図に1番から5番まで番号を振ってます。矢印の位置に新機能のコードを追加する、という意味。
では、1番から5番の中で、コードを挿入しても正常に動作しない位置(=入れたらダメな位置)は、どこだと思いますか?
正解は、この後すぐ。では、シンキング・ターイム!
正解発表です
では正解発表。
先ほどの図、1番から5番の中で、コードを挿入しても上手く動かない位置は、
2番 と 5番
です。下手するとブログが真っ白状態になります。(怖いので確認はしてません)
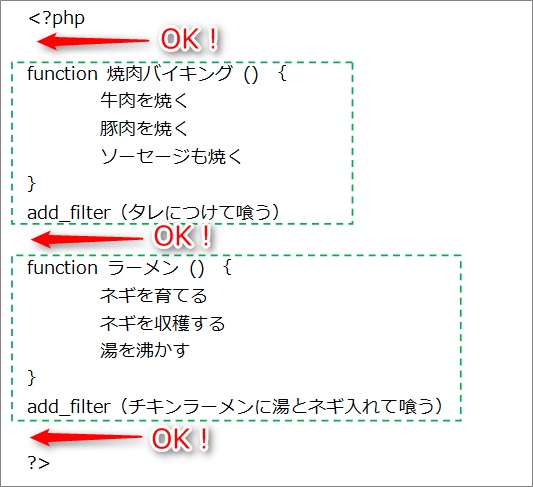
逆に言うと、1番、3番、4番の位置だと正常に動くことになります。
エラー例の解説。まず2番は「焼肉バイキング」という関数の途中に新機能を挿入することになります。
↑こういうことですね。「焼肉バイキング」の中に「深夜のバー」が入り込んじゃってジャマしてる状態。これでは上手く動きません。アウト。
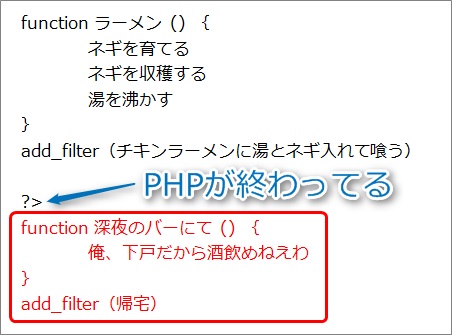
もう1つ、5番は
↑PHPの囲いの外に書いてしまってます。当然ながらPHPとは認識されません。これもアウト。
4番は関数とWordPress命令の間に割り込む形になってます。これ動くの?ってなりますが、たぶん動きます。すいません、実験してません。「ひとくくり」という意味ではオススメしない位置ですが、PHP的には動くと思います。
1番と3番の位置は間違いなく動きます。この位置に入れるよう心掛けていれば絶対に自分のブログが真っ白になるなんてことは今後ありません。期末テストには出ませんが初心者の方々は必ず覚えておきましょう。それにはまず、なぜその位置だと絶対安心なのかを理解してください。
↑機能の「ひとくくり」を把握し、その「ひとくくり」の間に挿入してあげればいい、ということ。ここを確実に押さえておきましょう。
functionが書かれているのであれば、
◆「function」行のすぐ上
であれば、他の関数を邪魔したり、PHPの外に出たりすることなく、正常に動くはずです。
これを目安として頂ければ幸いです。目安ですからね。
繰り返しますが、functions.phpの修正前はバックアップを取りましょう!
今回、文中で紹介した「抜粋文の最後に記号を表示させる」サンプルコードは、以下の本に解説されていたものを引用しています。
この本には他にもfunctions.phpのカスタマイズ方法がいろいろ解説されています。私もこの本で学習したおかげで自作テーマを作ることができました。興味のある方は一読されてみてください。
以前はリンク化できていた記事中のTwitterアカウント名。自動リンク機能の終了でリンク設定が外れた状態になってましたが、カスタマイズにより再び自動リンク化させることができました。 コンピュータやプログラム関連の勉強をする時はひたすら本を買いまくる私。WordPressでブログを開設してからの3年間で購入してきたWordPressテキスト本のうち、内容がカスタマイズ中心なもの8冊の概要を紹介します。 WordPressテーマをカスタマイズする際に使うと便利な「子テーマ」という方法。この子テーマ方式を利用している場合に覚えておくと便利な親子テーマの識別方法を紹介します。 はてなブックマークの公式サイトで作成することができる「はてブ人気記事ランキング」のブログパーツ。しかし公式のものは記事タイトルが途中で欠けてしまうため、全文表示できるものを作ってみました。
ブログ内のTwitterアカウント名を自動リンク化できました

WordPressカスタマイズするならこれで学習!おすすめテキスト本8冊

WordPress子テーマを使う人にオススメな親子フォルダ指定方法

はてブ人気記事ランキング・記事タイトル全文表示ブログパーツの作り方