基本、テストはローカル環境でやってます
WordPressで作ったブログをカスタマイズする際、表示がうまくいってるかを確認するためのテストが必要になります。
どうやってテストするかは人によって様々だと思いますが、私は基本的にWindowsやMac上に構築したテスト環境でテストをします。最近はMAMPというツールを利用してMacBook Airにテスト環境を構築しました。
中にはいきなりネット上(=本番環境)でカスタマイズやテストをする人もいるでしょう。それが悪いとまでは言いませんが、本番環境で直接カスタマイズするのは危険が伴います。
たとえば「</div>」タグが1つ抜けたら表示はガタガタに崩れます。PHPコードの最後に必ず記述する必要がある「?>」という文字列を忘れたら、画面が真っ白でブログが何も表示されなくなる可能性すらあります。
しかも本番環境でそのミスをやっちゃうと、今まさにブログを訪問してくれてる読者の方々も見ちゃってますからね。極力そういうミス表示は本番環境で避けたいので、私はテスト環境を使います。
どうしても本番環境データを使いたいテストもある
ローカル環境だけではテストが完了しない場合、というのもあります。そういう時は、やむを得ず本番環境でテストをします。
たとえば、

はてブ人気記事ランキング・記事タイトル全文表示ブログパーツの作り方
はてなブックマークの公式サイトで作成することができる「はてブ人気記事ランキング」のブログパーツ。しかし公式のものは記事タイトルが途中で欠けてしまうため、全文表示できるものを作ってみました。
上のエントリーで解説した「はてブ人気記事ランキングの全文表示ウィジェット」を今回作成しました。
CSSによるデザイン的な見映えのテストなどはローカル環境で出来るんですけど、最終的なテストは本番環境でやるしかありません。だって、ローカル環境のエントリーには「はてブ」が付いてませんからね。
今回のウィジェットはサイドバーに設置するため、テストしてる間はその未完成なウィジェットが「りくまろぐ」の全ページに表示されちゃいます。
短時間だし、えーいやっちゃえ〜!って人もいるでしょう。でも私はイヤなんです。そういうのキライな性格なの。完成してから公開したい。完成するまでは誰にも見られずコッソリとテストしたい。
今回は、私みたいな性格の人に贈るエントリーです。
コッソリテスト準備・WordPress管理画面編
まず、固定ページを1つ新規作成します。
通常のブログ形態で運営されてる方々は、固定ページをそれほど作ってない(=投稿ページがメイン)と思いますので、今回は固定ページで解説します。
WordPress管理画面の「固定ページ」>「新規作成」で、

↑新しい固定ページを新規作成。タイトルは何でもいいです。今回はサイドバーの設置テストなので、サンプルとして「サイドバーのテスト」というタイトルにしてみました。
パーマリンクも変更しなくて大丈夫です。(上のサンプルでは変更してますけど)
あと、本文欄は何も入力せず、からっぽのままでいいです。

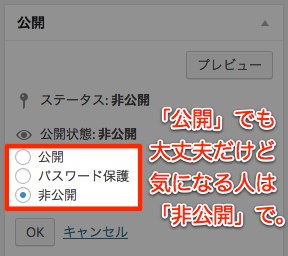
↑更新ボタンの上に、公開状態や公開日時を設定できる欄があります。通常ならステータスを「公開」にしますが、今回のテストも「公開」のままで大丈夫。このページを自分にだけコッソリ見えるよう、後でカスタマイズします。
どうしても不安で気になる人は「非公開」にステータスを変更してもOK。今回は「非公開」でテストしてみます。
更新ボタンをクリックして、固定ページを保存してください。

↑更新が完了したら、固定ページを表示してみてください。

↑本文には何も入力してないので、タイトルのみの固定ページが表示されました。ヘッダーやフッター、そして今回テストするサイドバーは他の全ページと同じように表示されてることを確認してください。
コッソリテスト準備・テンプレートファイル編
今回テストするのはサイドバーなので、一般的には「sidebar.php」というテンプレートファイルを使用しているはずです。
この「sidebar.php」に追加したいウィジェットなどのコードを書いていくのですが、そのコードの前後に1行ずつ追加するだけで準備完了します。
<?php if (is_page ( '【コッソリ表示したいページのタイトル】' ) ) : ?> 【追加したいウィジェットなどのコード】 <?php endif; ?>
「is_page」とは、そのページが固定ページかを判定する条件分岐の関数。固定ページだった場合は、【追加したいウィジェットなどのコード】と書かれてる部分のコードを処理してくれますし、それ以外の投稿ページなどでは無視され処理されません。
さらに、「is_page」のパラメータとしてカッコ内にページタイトルをシングルクォーテーションで囲んで指定することにより、特定の固定ページのみに処理を絞り込むことができます。
実験してみます。

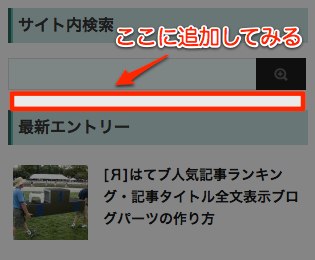
↑私のブログのサイドバーでは現在、「サイト内検索」のすぐ下に「最新エントリー」を表示させてます。この間に新しいコードを追加するテストをします。
<?php if (is_page ( 'サイドバーのテスト' ) ) : ?> <p style="color:red;">ただいまテストしています。</p> <?php endif; ?>
↑「サイドバーのテスト」という固定ページの時だけ、「ただいまテストしています。」という文字を赤色で表示させる命令コード。これを「サイト内検索」と「最新エントリー」のウィジェットの間に埋め込んでから、「sidebar.php」を保存します。

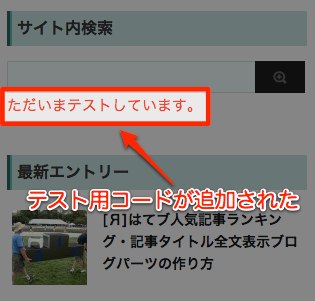
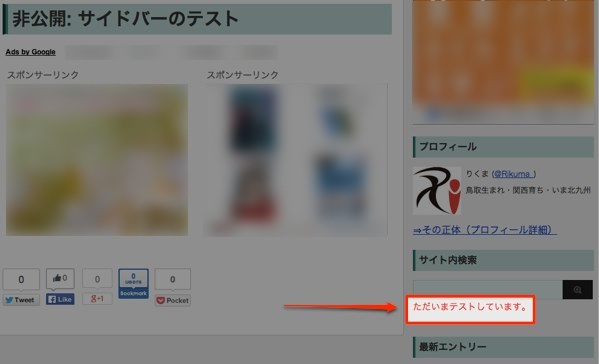
↑上で登録した3行のコードにより、赤い文字が表示されるようになりました。

↑もう少し広い範囲のスクショだと、上のようになってます。サイドバーにテスト用文字が表示されてますね。
非公開だし、他のページからリンクを張ってる訳でもない「独立したページ」ですので、このテストを誰かに見られることはありません。
では、他の固定ページを確認してみます。

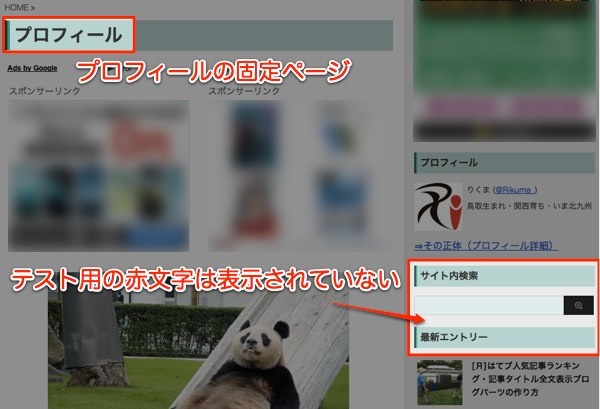
↑私のプロフィールページも固定ページで作成していますが、こちらは先ほどのテスト用赤文字が表示されていません。

↑念のため、投稿ページ(=通常のエントリーページ)でも確認してみました。「サイト内検索」と「最新ページ」の間に、テスト用赤文字は表示されていません。
ということで、大成功。
りくま ( @Rikuma_ )的まとめ
WordPressで用意されている「条件分岐用の関数」は他にもいろいろあります。
今回は固定ページ判定用の「is_page」を使った例でしたが、これを「is_single」にすれば、投稿ページで同様のテストができます。
どんな関数があるかは、WordPressの関数リファレンスがネット上にも公開されていますし、WordPressのテキスト本にも多数解説されています。
いろいろ知ってると応用できますし、テストの時だけでなくページの種別で表示内容を変えるなどのユニークなブログ表示も可能になります。面白いですよー。

WordPressカスタマイズするならこれで学習!おすすめテキスト本8冊
コンピュータやプログラム関連の勉強をする時はひたすら本を買いまくる私。WordPressでブログを開設してからの3年間で購入してきたWordPressテキスト本のうち、内容がカスタマイズ中心なもの8冊の概要を紹介します。