WordPressのデザインは「テーマ」で変える
WordPressでブログを作る際に外見(=デザイン)の基盤となるのが、各種テンプレートファイルで構成される「テーマ」。

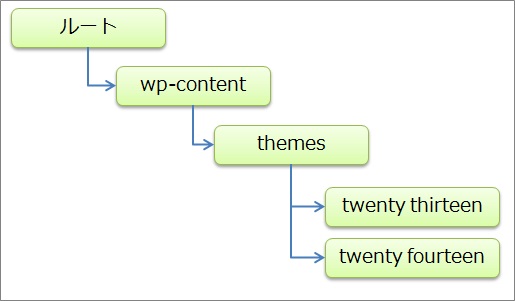
↑ WordPressをインストールすると、最初から入っているテーマがあります。サーバーの「wp-content/themes/」の下にテーマフォルダがあり、2014年4月時点だと「twenty-thirteen」や「twenty-fourteen」といったテーマが最初から入ってます。

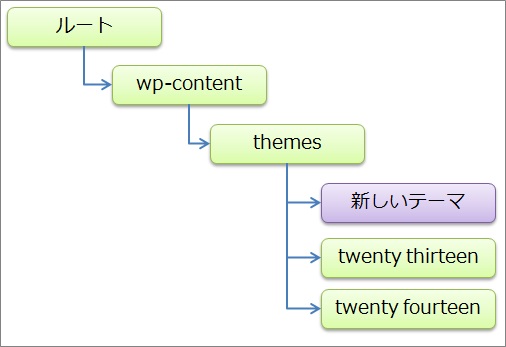
↑ 気に入った有料テーマや無料テーマを見つけた時や、自作テーマを作った時は、新しいテーマフォルダの中にWordPressテーマが入り、それを管理画面で有効化することでブログのデザインを変更できます。

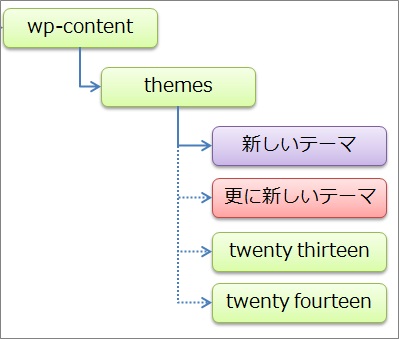
↑ 後日、別のテーマを気に入って導入したくなったら、新テーマをインストールし、有効化すれば切り替わります。
以前のテーマフォルダをそのまま残しておけば、元に戻したくなった時にそちらを有効化するだけ。簡単にデザインを切り替えられるのもWordPressの便利なところです。
WordPressの「子テーマ」について
自作テーマであれば自分の好きなようにカスタマイズして管理すればいいんですけど、他者が作成した有料テーマや無料テーマを使うとなると、ちょっと話は違ってきます。
カスタマイズを徹底的にやった結果、原型がどうだったか分からなくなり、元に戻せなくなってインストールし直したり、せっかく時間をかけてカスタマイズした内容がテーマのアップデートで上書き更新されて全部消えちゃう、なんてこともあります。
元々のテーマに変更を加えることなく、しかしカスタマイズで自分オリジナルのデザインにしたい時は、WordPressの「子テーマ」という機能を使うと便利です。

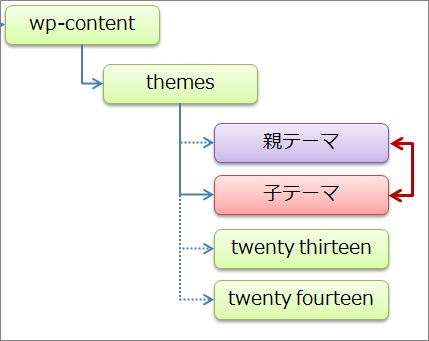
↑ 新しいテーマをインストールする時と同様に別のテーマフォルダを作成し、カスタマイズ前の原型テーマを「親テーマ」として、デザインなど変更したい部分を「子テーマ」とします。子テーマを有効化することで、カスタマイズした子テーマの内容がブログデザインに反映されます。
カスタマイズするのは子テーマにあるファイルだけ。幾ら修正をしても親テーマには影響を与えません。また、親テーマがアップデートされても、カスタマイズしてるのは子テーマ側ですので、上書きでカスタマイズ内容が消されちゃう心配もありません。
このブログ「りくまろぐ」は、開設当初は自作テーマだったんですけど、2014年4月現在は無料テーマを使用し、カスタマイズは子テーマでやってます。(初代の自作テーマはハッキングで壊れちゃったんです)
2つのテーマフォルダが親子関係である、という設定は、子テーマ側の「style.css」にて親テーマのstyle.cssを指定してあげればいいんですけど、この辺りを掘り下げ過ぎると長くなり本題から外れちゃうので今回は割愛します。
親子テーマを簡単に識別してくれる命令コードがあります

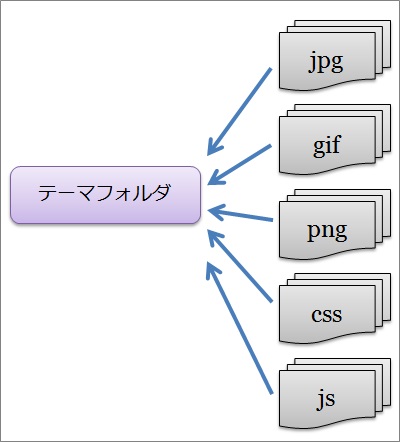
↑ WordPressのテーマフォルダには、基盤となる各種テンプレートファイルの他に、画像(jpg/gif/png)、ファビコン画像(ico)、スタイルシート(css)、JavaScriptやjQuery(js)など、いろ〜んなファイルやデータを放り込みます。

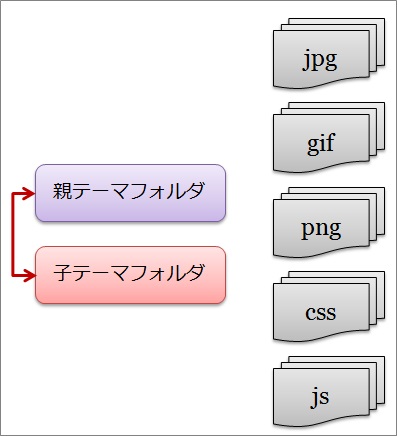
↑ 子テーマを作って、親テーマと2フォルダ体制にした時、それらのファイルをどっちに放り込みますか?って話。
どっちでもいいっちゃいいんですけど、前述した通り親テーマがアップデートされて、フォルダ全体が最新状態に上書き更新されてしまい、自分でアップロードした画像やjQueryなどのファイルが消されてしまうかもしれません。それは困るので、通常は子テーマに放り込むのではないかと。
でも、中には子テーマではなく、親テーマのフォルダに入れておきたいファイルやデータってのがあるかもしれません。
親テーマと子テーマで別々にアップロードしたファイルを、長ったらしいURLでPHPに記述して直接参照しちゃう事があるかもしれません。しかし、そんなことをしなくても便利なコマンドがWordPressには用意されています。
「template_url」と「stylesheet_directory」
WordPressには「bloginfo」という、とってもとっても便利なコマンドがあります。パラメータを指定することで、ブログに関する各種情報を自動取得してくれます。
たとえば、ブログのタイトルを表示させたい時、
<?php bloginfo('name'); ?>
「name」というパラメータを指定すると、私のブログであれば「りくまろぐ」という情報が取得できます。管理画面でブログ名を変更したとしても、bloginfo指定にしておけばテンプレートを変更する必要がありません。
このbloginfoで、「template_url」と「stylesheet_directory」という2つのパラメータが用意されています。子テーマを使用している場合、この2つのコマンドを使い分けることでフォルダの識別が可能になります。
→ 現在アクティブなテーマフォルダのURLを取得する
→ 親テーマフォルダ
◆stylesheet_directory
→ 現在アクティブなスタイルシートのあるテーマフォルダのURLを取得する
→ 子テーマフォルダ
子テーマ方式を採用している場合、テーマフォルダは元々の親テーマフォルダが認識されちゃうので、「template_url」指定をすると親テーマのフォルダ情報を取得します。
一方、親テーマと子テーマの両方にstyle.cssは存在してるのですが、WordPressは子テーマのstyle.cssを優先させるので、アクティブなスタイルシートは子テーマ側になります。このことを利用して、子テーマのフォルダ情報を取得するコマンドとしてstylesheet_directoryが有効活用できるんです。
分かりづらい場合は、ひとまず上の2つのコマンドで「親子テーマの使い分け」ができると覚えてください。詳しくは次の項、実験で解説します。
それでは実験します
百聞は一見にナンタラカンタラと言いますので、実験してみます。

↑ 実験用に、2つのテスト用画像ファイルを作ってみました。どちらも大好きな俳優さんの画像をお借りしています。

↑ 2つの画像は同じ名前にします。今回は「oyako.jpg」という名前にしました。親画像は親テーマフォルダに、子画像は子テーマフォルダにそれぞれアップロードして、前述したbloginfoコマンドで識別できるかを実験します。

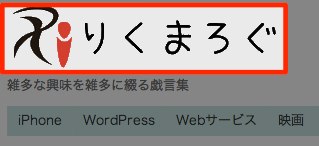
↑ブログの先頭にロゴ画像がありますので、これをテスト用画像に差し替えてみます。
まず親画像のテスト。
<img src="<?php bloginfo( 'template_url' ); ?>/oyako.jpg" />
パラメータが「template_url」ですので、親テーマを見にいきます。

↑ ロゴが親画像に差し替わりました。
続いて子画像のテスト。
<img src="<?php bloginfo( 'stylesheet_directory' ); ?>/oyako.jpg" />
パラメータを「stylesheet_directory」に変更したので、今度は子テーマを見にいきます。

↑ 子画像に差し替わりましたね。実験成功。細かいところは気にしないでください。
りくま ( @Rikuma_ )的まとめ
専用コマンドで格納フォルダ指定することにより、親テーマや子テーマのフォルダ名が変わってしまった場合もWordPressのコマンドがフォルダ名を正しく取得してくれますので、テンプレートファイルを変更する作業は発生しません。ラクチンです。
特に無料テーマを使用してる場合などに、テーマ自体がバージョンアップすると中身だけでなくフォルダ名も変えられてしまう場合ってあるんですよ。フォルダ名を直接指定していると、名前が変更されたらその都度、子テーマも修正しなきゃならなくなります。メンドウですよね。
いきなりフォルダ名を変えられてしまうと、画像ファイルが存在しないってことで表示されなくなりますが、上記コマンドで指定しておけば安心です。
子テーマを使用されてる方々は是非活用してください。

