「Contact Form 7」を少しカスタマイズするだけ
WordPressで有名なプラグインの1つ、お問い合わせフォームを簡単に設置できる「Contact Form 7」。

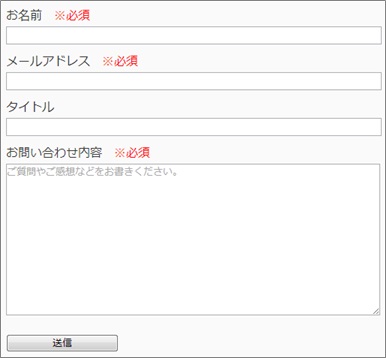
↑「りくまろぐ」でも上のようなお問い合わせフォームを設置しています(上のはPC表示)。

↑お問い合わせ内容欄には「ご質問やご感想などをお書きください」というメッセージを表示させています。

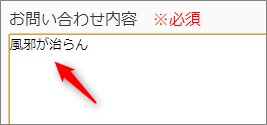
↑文字を入力すると、最初に表示されてたメッセージは消える、という仕組み。今回紹介するのはコレです。
メッセージ付きテキストエリアの設定方法
Contact Form 7、お問い合わせフォームを既に設置済みという前提で話を進めます。
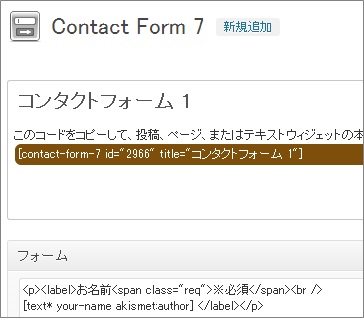
WordPress管理画面メニューの「お問い合わせ」をクリックし、Contact Form 7の作成画面に移動します。

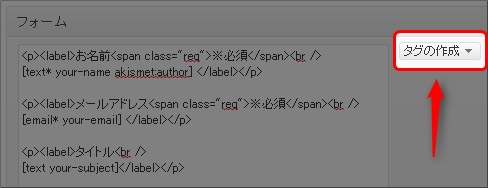
↑作成画面の「フォーム」欄に設置したい項目を登録することでお問い合わせフォームが生成されるという仕組み。

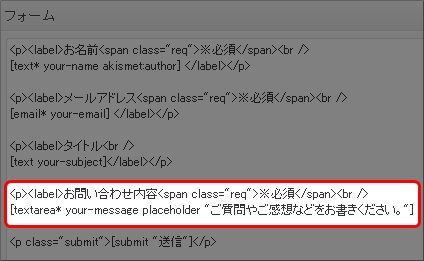
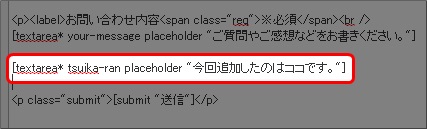
↑赤枠で囲ったところが、今回紹介するメッセージ付きテキストエリア。
分かる人であれば上のコードをアレンジして直接入力し、保存すればOK。分からない人のために作り方も含めて解説します。

↑新たに別のテキストエリアを追加する方法で解説しますね。まず、フォーム欄の右隣りにある「タグの作成」をクリック。

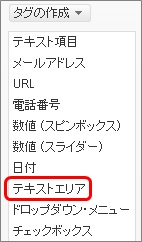
↑フォームに設置可能な項目がズラズラーっと表示されます。その中から「テキストエリア」を選択。

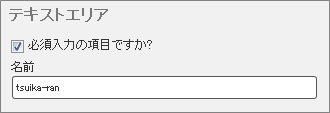
↑テキストエリアの作成画面が表示されます。今回追加する欄の設定は4つ。
1. 必須入力指定
「必須入力の項目ですか?」というチェックボックスをオンにすると、利用者がお問い合わせする際に未入力だとプラグインがエラーと判定してくれます。必須入力にしたいならチェックしましょう。
2. 名前

「名前」欄は、他のエリアと重複しない名前を入力。今回の例では「tsuika-ran」という名前にしました。
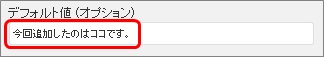
3. デフォルト値

↑「デフォルト値」欄に、添えたいメッセージ文を入力します。今回の例では「今回追加したのはココです。」という一文。
4. プレースホルダー指定
「デフォルト値」欄の横、「このテキストをプレースホルダーとして使いますか?」というチェックボックスにチェックを入れます(オンにします)。
以上4つの設定が完了すると、

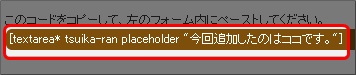
↑「このコードをコピーして、左のフォーム内にペーストしてください。」という表記の下にコードが生成されています。
↑今回の例だと上のようなコードになります。先頭の「textarea」直後にある「*(アスタリスク)」は、ここが必須入力指定になってることを意味しています。このコード全体をコピーして、

↑フォーム欄の追加したい位置にペーストします。フォームの設定はこれで完了ですが、追加したエリアの内容をお問い合わせ内容メールに表示させないと「お問い合わせ」の意味がないので、メールにも反映させます。

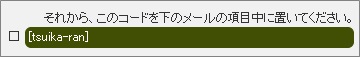
↑「それから、このコードを下のメールの項目中に置いてください。」という欄にもコードが生成されてます(今回の例だと、[tsuika-ran])。これをコピーして、

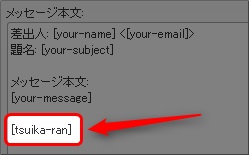
↑メールのメッセージ本文欄、表示させたい位置にペーストします。
管理者に送信するメールの他に「お問い合わせして頂いたご本人に自動送信するメール」の設定もしている場合は「メール(2)」という欄も設定しているはずですので、そちらにもコードをペーストしてください。
以上で設定は全て完了。保存ボタンをクリックして終了です。

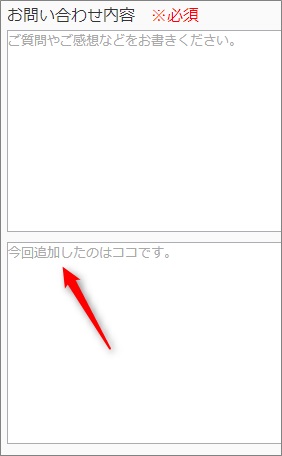
↑保存後、お問い合わせページを更新してみると、追加した欄が表示されています。メッセージ文も反映されてますね。

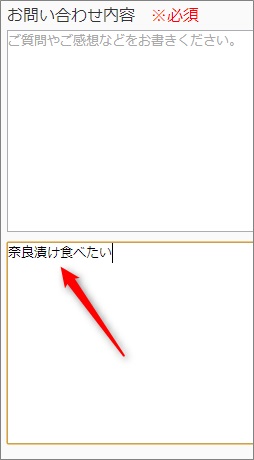
↑文字を入力すると初期メッセージは消えます。文字を消すとメッセージが復活します。
りくま ( @Rikuma_ )的まとめ
必須機能ってわけではないですし、なくてもお問い合わせに支障はありませんが、お問い合わせページを一工夫させたい時に使えるテクニックです。お試しあれ。


