プラグインに頼らず自作で関連記事を表示させることにした理由
当ブログでは本文の下に関連記事を表示させています。
ブログ開設当初は、WordPressのプラグイン「Yet Another Related Posts」を使用して、関連記事をタイトルのみ表示させていました。
しかし、せっかく全記事にアイキャッチ画像をセットしてるんだから、どうせなら関連記事にもアイキャッチ画像を表示させたいなと感じ、調べてみると「Yet Another Related Posts」をカスタマイズしてサムネイル付の関連記事一覧を表示させるためのコードを紹介している記事を発見。
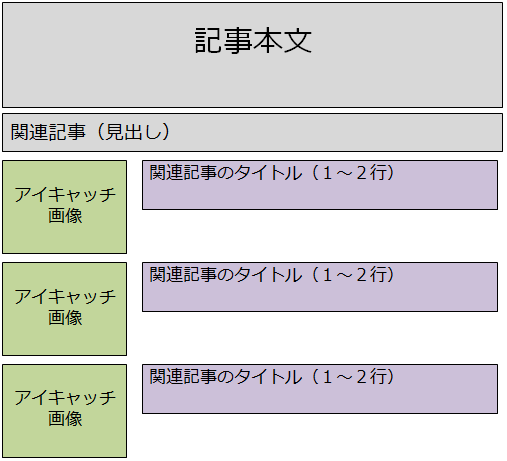
そちらを参考にしながらプラグインを少しイジって、完成したのが下のようなイメージ。

▲ 記事本文の下に関連記事の見出し。その下は「左にアイキャッチ画像、右に記事タイトル」の関連記事。これを3段、縦に並べてました。しかし、完成してすぐに不満を感じます。
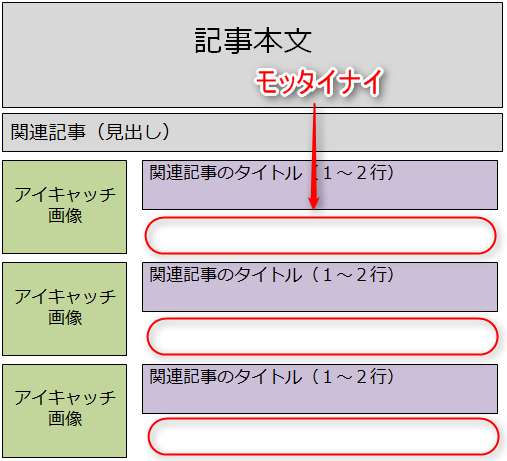
まず、関連記事が3つでは物足りない。もう一つ、これはアイキャッチ画像のサイズのせいなのですが、記事タイトル下の余白がすごくモッタイナイ。

▲ 上の赤枠で囲んだ部分の余白が無駄に思えて仕方ない。特に記事タイトルが短い場合は、余白がドーンと大きくなって、関連記事の一覧がスッカスカに見えてしまう。かと言って文字を大きくし過ぎるのもなんかヘンだし。
そして最大の難点は、プラグインがバージョンアップされる度にコードが上書きされるので、その都度カスタマイズをやり直さなければならない。これ、致命的です。プラグインを何も考えずにバージョンアップしたら関連記事が表示されなくなり、読者からの指摘で気付きました。
デザイン的な不満に加えて、アップデートの都度作業が発生する。正直やってられないので、それなら自作で関連記事を表示させるようにしよう、ってことで再び方法を調べることにしました。
関連記事を自作表示させる作戦
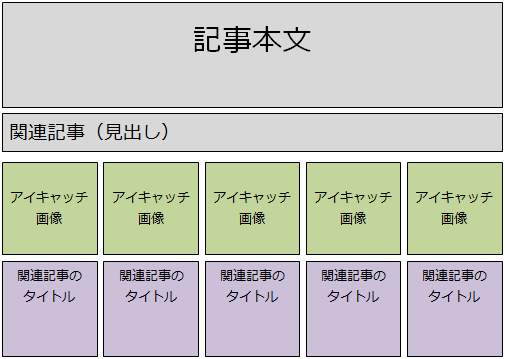
まず表示形式としてイメージしたのは、

▲ こんな感じのデザイン。
(注:上の図はあくまでイメージです。実際はこんなドンピシャなサイズではないです)
◆関連記事の表示数を3から5に増やす
◆無駄な余白を減らす
という当初のカスタマイズ目標が全て達成できます。ただし、関連記事を3つ表示させてた頃と同じサイズのアイキャッチ画像を使ってしまうと、画像が大きいために「横に5つ表示」が出来なくなるので、小さいサイズのアイキャッチ画像を使うように変更しました。
WordPressでアイキャッチ画像を使う場合、保存された画像から好きなサイズを選択することになります。今回はアイキャッチ画像の基本的な設定方法と、標準で用意されている画像サイズ以外に自分で好きな画像サイズを追加する方法も紹介します。 ブログのサイドバーにランダムで記事を表示させる機能を実装しました。その際、今までのアイキャッチ画像ではサイズが大きかったため、新たに小さなサイズのアイキャッチ画像を追加設定しましたので、そちらもあわせて紹介します。
WordPressでアイキャッチ画像を設定・表示できるようにする方法

ランダム記事一覧の作成方法とアイキャッチ画像のサイズ追加方法
関連記事を表示させるPHPコード
プラグインを使用せず、PHPコードを組んでオリジナルの関連記事一覧を表示する方法は、いつも勉強させていただいてる「Webクリエイターボックス」さんの記事を参考にさせていただきました。
当初、何のデータを使って「関連」とするのかでいろいろ悩みましたが、最終的に「タグをベースにした関連記事でいこう」という結論に達したので、上記記事を参考にPHPコードを作ってみました。
<?php
$tags = wp_get_post_tags($post->ID);
$tagIDs = array();
if ($tags) {
$tagcount = count($tags);
for ($i = 0; $i < $tagcount; $i++) {
$tagIDs[$i] = $tags[$i]->term_id;
}
$args=array(
'tag__in' => $tagIDs,
'post__not_in' => array($post->ID),
'showposts'=>5,
'caller_get_posts'=>1
);
$my_query = new WP_Query($args);
if( $my_query->have_posts() ) {
?>
<h3>関連記事(以下の記事もオススメします)</h3>
<ul class="relatedorg">
<?php
while ($my_query->have_posts()) : $my_query->the_post(); ?>
<li>
<h4>
<a href="<?php the_permalink();?>" rel="bookmark"
title="<?php the_title_attribute(); ?>">
<?php the_post_thumbnail('mysize100'); ?><br />
<?php the_title(); ?></a>
</h4>
</li>
<?php endwhile; wp_reset_postdata(); ?>
<?php } else { ?>
この記事に関連する別記事は現在ありません。
<?php } ?>
</ul>
<?php
}
?>
2行目から16行目までの命令で、当該記事に設定されたのと同じタグを持つ関連記事を取得します。今回の変更では関連記事を5つ表示させたいので、13行目にて
と設定しています。
17行目は判定文ですね。関連記事が存在した場合は、18~31行の命令を実行します。つまり「関連記事を表示させる」ということになります。
もし関連記事が存在しなかった場合、例えば初めて使うタグだったり、あるいはタグの設定を忘れてるときなどは、33行目の命令のみを実行します。つまり「この記事に関連する別記事は現在ありません。」とだけ表示されます。
関連記事を表示させる命令文の中でポイントなのは、27行目。
これは「サムネイル画像を表示させなさい」という命令。カッコ内の「mysize100」という値はサムネイル画像の定義名です。WordPressの「functions.php」で独自サイズの画像サイズを指定するとき、画像の定義名を付けなければなりません。その名前をここで指定します。
各記事の表示間隔、文字の大きさや改行幅などに関してはCSSで自分好みに設定します。
ul.relatedorg {
margin: -30px 0 20px 0;
padding: 0;
}
ul.relatedorg li {
float: left;
}
ul.relatedorg li h4 {
width: 100px;
font-size: 0.8em;
margin-right: 20px;
}
ul.relatedorg li h4 img {
border: solid 1px #dddddd;
}
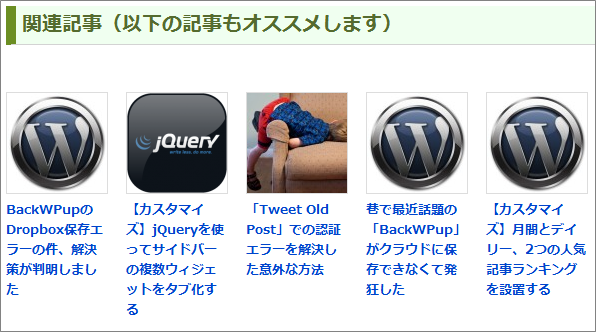
▲ こんな感じですね。これは私の例ですので、もっと間隔を広げたりだとか、記事タイトルの文字フォントをもっと大きくしたりだとか、お好みで変更してみると面白いですよ。
ということで。

▲ 関連記事のリニューアルが完成しました。
今回はタグが同一なものを関連記事にしたいので「wp_get_post_tags」というWordPressの関数を使用しましたが、この関数を変えることで、たとえば同一カテゴリーの関連記事も表示させることができます。コードの内容は少々変わりますが、ロジックの考え方は全く同じです。
いろいろ応用が利く方法ですので、カスタマイズしてみたい方々はトライしてみてくださいね。

