Google検索に表示されたら何かイイことあるのかも?
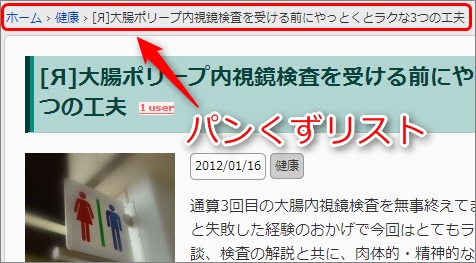
表示中のページがブログやサイトで「どの階層」にあるかを表示し、上位の階層に移動することもできる「パンくずリスト」という機能があります。
↑当ブログも開設当初から設置しています。
↑カテゴリを親子関係にしている記事では、左から順に「ホーム」「親カテゴリ」「子カテゴリ」「記事タイトル」と表示するようになってます。
SEOの観点から設置しておいた方がメリットある、という解説をよく目にするため、私は設置しました。「SEOの観点」とは、要するにGoogleなどの検索エンジンが当ブログのことをより深く理解してくれる、ってな感じでしょうか?
Google検索にパンくずリストが反映されている
実は最近になってようやく気付いたことがあるんです。
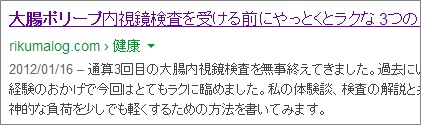
↑「大腸ポリープ」をGoogleで検索すると、当ブログのエントリーが表示されるんですけど、よーく見ると、
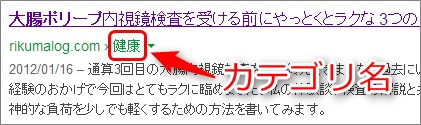
↑先頭にドメイン(rikumalog.com)、その次にエントリーが属してるカテゴリ名(上の例だと「健康」)が表示されてるんです。
そのカテゴリ名(=「健康」)はクリック可能で、クリックすると当ブログの「健康」カテゴリ一覧ページに移動します。これ、知らなかったんです、最近まで。
↑Wikipediaのページは、ページURLのみ表示。カテゴリなどの階層は表示されず、またクリックもできません。あくまで表示のみ。
Wikipediaにイチャモンつけてるのではなく、何が言いたいかというと、検索結果に「カテゴリなどの階層が表示されるもの」と「されないもの」で分かれている、ということ。
↑こちらもカテゴリ「iPhone」が表示されていて、クリックすると当ブログの「iPhone」カテゴリページに移動します。
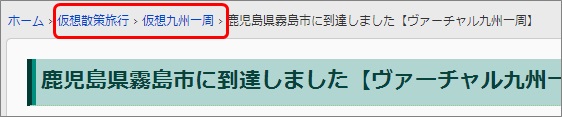
↑親と子、両方のカテゴリが検索結果に表示されてます。「仮想散策旅行(=親カテゴリ)」「仮想九州一周(=子カテゴリ)」の両方にリンク設定されていて、クリックすると該当するカテゴリ一覧ページに移動します。
パンくずリストさえ設置しておけば検索結果に反映されるのかと最初は思ってましたが、どうやらそうではないらしく、作り方によっては反映されないようです。
「microdata」でパンくずリストを作成する
当ブログはWordPressの自作テーマでブログを表示しています。言い方を変えると、自作テーマが作りたかったのでWordPressを導入しました。
自作テーマは何冊かの本で勉強し、参考にさせてもらいながら作ったのですが、その中にパンくずリストの作り方も大変分かりやすく解説されていました。
パンくずリストは検索エンジンがサイトの階層構造を取得するのにも使用されています。このとき、HTML5のmicrodataで情報を付加しておくと、階層構造をより正確に伝えることが可能です。これにより、Googleの検索結果にパンくずリストの情報が表示されるようになるケースもあります。
本にキチンと解説されてました。サンプルコードばかり追っかけて解説をあんまり深く読んでなかった。
パンくずリストの作り方:記事ページ編
では、実際にmicrodataで記述したパンくずリストのコードがどうなるかを紹介します。まずは個別の記事ページに表示させるパンくずリスト。
テンプレートファイルは一般的に「single.php」になります(使用テーマにより異なる場合もあります)。パンくずリストを表示させたい箇所に、以下のコードを追加してください。
<?php /*--- パンくずリスト --- */ ?> <div id="breadcrumb"> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo home_url(); ?>" itemprop="url"> <span itemprop="title">ホーム</span> </a> › </div> <?php /*--- カテゴリリンクの追加 --- */ ?> <?php $postcat = get_the_category(); ?> <?php $catid = $postcat[0]->cat_ID; ?> <div itemscope itemtype="http://data-vocabulary.org/Breadcrumb"> <a href="<?php echo get_category_link($catid); ?>" itemprop="url"> <span itemprop="title"><?php echo get_cat_name($catid); ?></span> </a> › </div> <?php /*--- 記事タイトル --- */ ?> <div><?php the_title(); ?></div> </div> <!--- end [breadcrumb] -->
[カテゴリ名] ›
[記事タイトル]
上のように、最初はタテ1列で表示されるはずですので、これをCSSで整えます。
div#breadcrumb {
margin-bottom: 5px;
}
div#breadcrumb div {
display: inline;
}
上記CSSを追加することで、パンくずリストは
と横展開されるはずです。文字フォントの大きさや上下の余白幅などはお好みで各自調整してください。
なお、上記サンプルコードは親子階層のカテゴリに対応していません。親子階層に対応させたパンくずリストを作りたい場合は、以下のコードに差し替えてみてください。
<?php /*--- パンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">ホーム</span>
</a> ›
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $postcat = get_the_category(); ?>
<?php $catid = $postcat[0]->cat_ID; ?>
<?php $allcats = array($catid); ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親カテゴリーがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title"><?php echo get_cat_name($catid); ?></span>
</a> ›
</div>
<?php endforeach; ?>
<div><?php the_title(); ?></div>
</div> <!--- end [breadcrumb] -->
上のように表示されます。1つしか階層がない場合も上記サンプルコードで問題なく表示できるはず。ちなみに当ブログはコチラを採用してます。
パンくずリストの作り方:カテゴリページ編
テンプレートファイルは一般的に「category.php」になります(使用テーマにより異なる場合もあります)。
<?php /*--- パンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">ホーム</span>
</a> ›
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $catid = $cat; /* 表示中のカテゴリーIDをセット */ ?>
<?php $allcats = array(); /* 親カテゴリーをセットする配列を初期化しておく */ ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親カテゴリーがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title"><?php echo get_cat_name($catid); ?></span>
</a> ›
</div>
<?php endforeach; ?>
<?php /*--- 最下層のカテゴリ名を表示 --- */ ?>
<div><?php single_cat_title(); ?></div>
</div> <!--- end [breadcrumb] -->
ホーム › [親カテゴリ名] › [子カテゴリ名] ← カテゴリが親子階層の時
上のように表示されます。
↑こんな感じ。
記事ページの場合、記事タイトル名を表示するのは「the_title」という関数でしたが、カテゴリ名を表示する時は「single_cat_title」という関数になります。大きな違いはそこだけです。
パンくずリストの作り方:年別・月別アーカイブページ編
テンプレートファイルは一般的に「date.php」になります(使用テーマにより異なる場合もあります)。年別と月別、両方のアーカイブページに対応できます。
<?php /*--- パンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">ホーム</span>
</a> ›
</div>
<?php /*--- 月別アーカイブの場合 --- */ ?>
<? if(is_month()) :?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_year_link(get_the_date('Y')); ?>" itemprop="url">
<span itemrop="title"><?php echo get_the_date('Y'); ?>年</span>
</a> ›
</div>
<div><?php echo get_the_date('n'); ?>月</div>
<?php endif; ?>
<?php /*--- 年別アーカイブの場合 --- */ ?>
<?php if(is_year()): ?>
<div><?php echo get_the_date('Y'); ?>年</div>
<?php endif; ?>
</div> <!--- end [breadcrumb] -->
ホーム › [年] › [月] ← 月別アーカイブの時
上のように表示されます。
↑月別アーカイブページは、該当月(上の例だと2013年4月)に公開した記事のみが一覧表示されます。また、年のリンク(上の画像「2013年」のところ)をクリックすると年別アーカイブページに移動します。
↑年別アーカイブページ。該当年に公開した記事のみが一覧表示されます。パンくずリストも「ホーム › [年]」となり、月表示が消えます。
パンくずリストの作り方:タグアーカイブページ編
テンプレートファイルは一般的に「tag.php」になります(使用テーマにより異なる場合もあります)。
<?php /*--- パンくずリスト --- */ ?>
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo home_url(); ?>" itemprop="url">
<span itemprop="title">ホーム</span>
</a> ›
</div>
<?php /*--- カテゴリーが階層化している場合に対応させる --- */ ?>
<?php $catid = $cat; /* 表示中のカテゴリーIDをセット */ ?>
<?php $allcats = array(); /* 親カテゴリーをセットする配列を初期化しておく */ ?>
<?php
while(!$catid==0) { /* すべてのカテゴリーIDを取得し配列にセットするループ */
$mycat = get_category($catid); /* カテゴリーIDをセット */
$catid = $mycat->parent; /* 上で取得したカテゴリーIDの親カテゴリーをセット */
array_push($allcats, $catid);
}
array_pop($allcats);
$allcats = array_reverse($allcats);
?>
<?php /*--- 親タグがある場合は表示させる --- */ ?>
<?php foreach($allcats as $catid): ?>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="<?php echo get_category_link($catid); ?>" itemprop="url">
<span itemprop="title"><?php echo get_cat_name($catid); ?></span>
</a> ›
</div>
<?php endforeach; ?>
<?php /*--- タグ名の表示 --- */ ?>
<div><?php single_cat_title(); ?></div>
</div> <!--- end [breadcrumb] -->
上のように表示されます。サンプルコードの内容はカテゴリページのものと同じです。つまり、タグ名も「single_cat_title」関数で表示できるようです。
↑こんな感じ。
まとめ
パンくずリストの設置によりどのくらいアクセス数が増えるのか、あるいはGoogle検索にパンくずリストが反映されたらどのくらい良い影響があるのか、そこまでは検証してないので分かりません。
ないよりは、あった方がいいかな、という程度の認識で私は設置してます。
カスタマイズに不慣れな方は、いきなり今回紹介したサンプルコードをテンプレートファイルに追加しましょうと言われてもワケが分からないと思います。
「breadcrumb」でWordPressプラグインを検索するといろいろあると思いますので、最初はプラグインを導入してパンくずリストを設置してみてもいいかもしれません。ないよりはあった方がいいし。
カスタマイズやってみよう!って方々は今回紹介したサンプルをそのまんまコピーで動くと思いますので(私のブログでは動いてます)、ぜひチャレンジしてみてください。
カテゴリ、年月別、タグなど各種アーカイブページの作成方法も含め、今回紹介したmicrodataによるパンくずリストの作成方法は、以下書籍にて詳しく解説されています。私もこの本で勉強して自作テーマを完成させました。興味のある方は一読をお勧めします。