公式ブログパーツは記事タイトルが途中で欠けてしまう
はてなブックマーク(=はてブ)の公式サイトにあるブログパーツ設定ページで、ブックマーク数をランキング表示できるブログパーツが作成できます。

↑うちのブログだと上のような感じ。ブックマークしてもらった数の多い順に表示できる「人気記事ランキング」の他に、ブックマークしてもらった直近のエントリーを表示させる設定もできます。
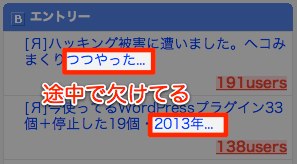
この公式ブログパーツで不満なのは、記事タイトルが全文で表示されない点。

↑タイトルの途中で「…」と省略されてしまいます。なぜ全文表示できないんだろう、と以前から疑問でした。

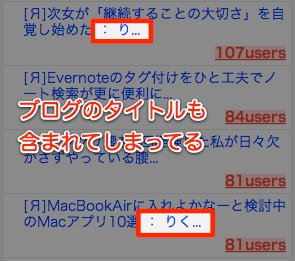
↑また、記事タイトルの短いものは最後にブログタイトルも表示されてしまいます。これは記事タイトルというよりもHTMLのページタイトルを取ってくる仕様なんでしょうね。仕方ないんですけど、できればブログ名は削りたい。
「記事タイトルの全文表示」「ブログ名の非表示」を実現させるため、ウィジェットを作ってみることにしました。
ステキなプラグインがあります
上記エントリーにて、はてブ人気記事ランキングのオリジナル版を表示させるプラグインが提供されています。
このプラグインの素晴らしいところは、
◆アイキャッチ画像も表示できる。
という点。テンプレートファイルにPHPコードを書き込むようなカスタマイズ作業も一切必要ありません。(デザインを変更したい場合はCSSファイルをカスタマイズする必要があります)
はてブ人気記事ランキングをアイキャッチ画像付きでブログに設置したいのであれば、上記プラグインを利用すれば簡単で便利です。プラグインの導入方法やウィジェット設定方法は上記紹介エントリーにて解説されています。
アイキャッチ画像を使用せず、記事タイトルを全文表示させる
今回私が作ってみたウィジェット(=ブログパーツ)は、上で紹介したプラグインのPHPコードをカスタマイズしたものです。
◆公式ブログパーツに近いデザインで表示させる。
◆プラグインは使用せず、テンプレートにPHPコードを直接記述する。
という仕様になります。
プラグインは使用しないので、WordPressの管理画面にある「ウィジェット」機能も使用しません。テンプレートファイルに直接PHPコードを記述する方式ですので、以後の解説はある程度カスタマイズができる人向けの内容になります。ご了承ください。
あ、書き忘れた。今回のコードはWordPress専用のものも使うため、WordPress限定になります。あと、カスタマイズは自己責任でお願いしますね。作業前にはテンプレートファイルのバックアップもお忘れなく。
ブログパーツ用PHPコード
一般的にはウィジェットを設置する場所ってサイドバーかフッターだと思いますので、「sidebar.php」「footer.php」など、設置したいテンプレートファイルの該当部分に以下のコードを追加してください。たぶんそのまんまコピペでOKだと思います。
<?php
$rows = 10;
$jsonp = @file_get_contents("http://b.hatena.ne.jp/entrylist/json?url=".urlencode(get_bloginfo('siteurl'))."&sort=count&callback=json");
preg_match_all("/({.*?})/", $jsonp, $json);
if (isset($json[1])) :
$now_count = 0;
echo "<div class=\"widget widget_hbmr\">\n";
echo "<ul class=\"hbmr-list\">\n";
foreach ($json[1] as $no => $line) :
if ($rows > $now_count) :
$line_val = json_decode($line, true);
$postid = url_to_postid( $line_val['link'] );
echo '<li class="hbmr-list-item hbmr-list-item' . $no . '">';
echo '<a class="hbmr-entry" href="' . $line_val['link']
. '" title="' . get_the_title($postid) . '"><span class="hbmr-entrytitle">'
. get_the_title($postid) . '</span></a><a href="http://b.hatena.ne.jp/entry/'
. $line_val['link'] . '"><span class="hbmr-count">' . $line_val['count'];
if ($line_val['count'] > 1) :
echo "users";
else :
echo "user";
endif;
echo "</span></a></li>\n";
else :
break;
endif;
endforeach;
$now_count++;
endif;
echo "</ul>\n</div>\n";
?>
はてブにAPIがあるのも、JSONで取得してPHPで整形する方法も今回初めて知りました。
表示件数を減らしたい場合は、2行目にある「$rows = 10;」の数値を減らしてください。5件表示にしたいなら「$rows = 5;」です。
12行目には、記事タイトルからポストIDを取得する「url_to_postid」というWordPressコードが使われてます。こんな便利な機能もあったんですね。勉強になりました。
公式っぽいデザインにするCSSサンプル
PHPコードで生成されたウィジェットを公式のブログパーツっぽいデザインにするCSSサンプルは、以下のような感じ。うちのブログで今回設定したものをコピペしました。
.widget_hbmr * {
margin: 0;
padding: 0;
border: 0;
line-height: 1.2;
}
.widget_hbmr ul {
margin-left: 0;
padding: 0;
list-style-type: none;
border: 1px solid #ddd;
border-bottom: none;
background: #f3f3f3;
}
.widget_hbmr ul li {
font-size: 90%;
padding: 0 5px;
margin: 0 !important;
border-bottom: 1px solid #ddd;
text-align: right;
height: 4.5em;
position: relative;
background: none;
}
.widget_hbmr ul li *{
vertical-align: bottom;
}
.widget_hbmr ul li a.hbmr-entry{
display: block;
text-align: left;
padding: 5px 0;
height: 2em;
text-decoration: none;
}
.widget_hbmr ul li a.hbmr-entry:hover {
text-decoration: underline;
}
.widget_hbmr ul li img {
margin-left: .5em;
}
.widget_hbmr ul li .hbmr-count {
position: absolute;
bottom: 3px;
right: 5px;
background-color:#ffdbdb;
color: red;
text-decoration:underline;
font-weight:bold;
font-size:.8em;
}
あくまで一例ですので、ご自身のブログ環境に応じていろいろカスタマイズしちゃってください。
たとえばうちのブログの場合、エントリータイトルのリンクは、通常表示時は下線(アンダーライン)を表示させず、マウスオーバーの時だけ下線表示にしたかったので、33行目と35〜37行目にtext-decorationの指定をしています。
1記事の行(HTMLで言うとliタグ)に対する高さを「4.5em」とCSSで固定させてます。上のCSSサンプルだと21行目になります。これは公式ブログパーツと同じ設定。
公式ブログパーツでは1行あたりの高さを固定しているのと同時に、記事タイトル、プラスその下に右寄せ表示される「はてブ数画像」も表示位置が固定化されてます。
これにより、記事タイトルの文字数が一定以上を超えてしまうと、タイトル文字と「はてブ数画像」が重なってしまいます。今回作業の際にテストで確認しました。だから公式ブログパーツはタイトルを途中で「…」と省略してるんでしょうね。
記事タイトルに長いものがあって、はてブ数の画像と重なってイヤだーという場合は、CSSサンプルの21行目にある「height: 4.5em;」の数値を「5em」や「5.2em」という風に微調整してみてください。1行あたりの高さが広がります。
ということで、

↑うちのブログだと完成形は上のようになりました。エントリーのタイトルが全文表示され、ブログ名も含まれなくなってます。
りくま ( @Rikuma_ )的まとめ
繰り返しになりますが、アイキャッチ画像も一緒に表示させたいのであればカスタマイズ作業は必要なく、プラグインを使用すれば簡単に設置できます。
逆に、私が今回紹介したコードを使用するのであれば上記プラグインを導入する必要はありません(私のPHPコードはプラグインのコードをお借りしてカスタマイズしただけです)。
タイトル全文表示ウィジェットで他のブログと差別化も図れます。「お?タイトル全部表示されてるぞ、どうやってるんだろ」と、気付く人は気付くでしょうし、興味を持ってくれると思いますよ。
ちょっとした違いを生み出したい方々、こだわりたい方々はお試しあれ。

WordPressカスタマイズするならこれで学習!おすすめテキスト本8冊
コンピュータやプログラム関連の勉強をする時はひたすら本を買いまくる私。WordPressでブログを開設してからの3年間で購入してきたWordPressテキスト本のうち、内容がカスタマイズ中心なもの8冊の概要を紹介します。