ランキングの表示方法にもいろいろあります
一口に「ランキング」といっても、順位を計算する要素はブログによっていろいろあります。
「はてブ(はてなブックマーク)」の数や、「コメント数」を基にランキングを表示しているブログをよく見かけます。人気のあるブログほど「はてブ」や「コメント数」でのランキングが多いですね。
残念ながら当ブログはまだまだ発展途上で、「はてブ」も「コメント数」も最近になってようやく少し頂けるようになってきた程度なので、ランキングを形成できるほどの数がない。
アクセス解析のデータを基にランキングを作成する方法も探してみたのですが、当時は見つけることが出来ませんでした。最近になってようやく見つけたんですけどね。
ということで、アクセス数を自動的に集計してくれるWordPressのプラグインを利用してランキングを作るのが、もっとも簡単そうだな、という結論に達しました。
で、いろいろ調べて採用したのが「WordPress Popular Posts」というプラグイン。
プラグイン「WordPress Popular Posts」の準備
まず、プラグイン「WordPress Popular Posts」をWordPressにインストールします。管理画面「プラグイン」>「新規追加」でプラグイン名を入力し、インストールしてから有効にすればOK。
↑プラグイン一覧に、上のように表示されれば完了です。が、初期状態では英語で表示されます。
英語だと設定方法が分からないよ~、という方もいらっしゃると思いますが、ご安心下さい。管理画面の日本語化ファイルを作って下さった方がおられます。
↑上のページに「WordPress Popular Posts 日本語化ファイル」のリンクがありますので、そちらをクリックすると圧縮ファイル(zip形式)が保存されます。
それを解凍すると、2つのファイルが登場します。その2つのファイルをサーバーにアップロードするだけ。
もうちょっと具体的に言いますね。プラグイン「WordPress Popular Posts」をインストールすると、サーバーの各プラグインを格納しているフォルダ(wp-content/plugins)に新しく「wordpress-popular-posts」というサブフォルダが作成されています。
↑そのフォルダの中に前述の日本語化ファイル2つをアップロードすれば、管理画面が日本語で表示されるようになります。
↑こんな感じですね。開発者のきりじゅんさん(@_DorN)、ありがとうございました。とても便利で助かっています。
【2012.09.04追記】
9月4日のアップデートにより、表示内容が変更されています。
↑プラグインのインストールが完了した後、管理画面の「外観」>「ウィジェット」を確認すると、新しく専用のウィジェットが上の画像のように追加されています。
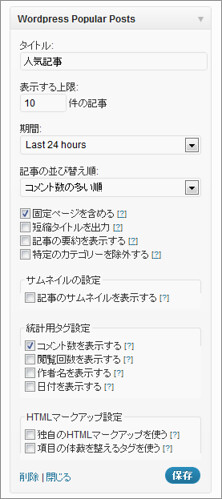
このウィジェットをサイドバーなどブログの表示させたい任意の場所にドラッグ&ドロップすると、人気記事ランキングウィジェットの設定画面が展開されます。
↑上の画像を見れば分かる通り、このプラグインは機能がとても豊富で、日・週・月単位での集計も設定を変えるだけですぐ切り替わりますし、表示件数を増やしたり、コメント数や投稿日時を付加させることも簡単な設定だけで済みます。
言ってしまえば、ここまでの作業だけで簡単な人気記事ランキングは表示できてしまいます。
が、私はオリジナルのウィジェットを作りたかったので、ここから更に手を加えました。
人気記事ウィジェットの基本コンセプト
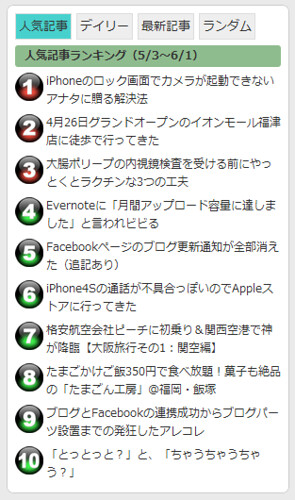
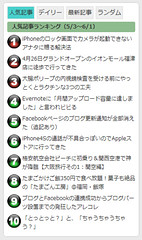
カスタマイズ内容を解説する前に、まず完成形をご覧ください。
 |
 |
↑左が月間ランキング(直近30日間)、右がデイリーランキング(直近24時間)です(6月2日現在)。
作成時の基本コンセプトは、
2. 順位を示す数字は画像で表示させたい。
3. アイキャッチ画像は表示しない。
アイキャッチ画像も本当は表示したかったのですが、画像を使うとウィジェットの面積が広くなりすぎてしまうので、記事タイトルだけの表示にしました。
では、手作りでウィジェットを作成する方法。
今回もウィジェットにPHPというプログラム言語で命令を直接記入しますので、WordPressに最初から入っている「テキスト」ではなく、プラグイン「Executable PHP widget」を使用しています。
プラグイン「Executable PHP widget」については、以前に書いたランダム記事一覧の作成方法に関する記事に解説を載せています。 ブログのサイドバーにランダムで記事を表示させる機能を実装しました。その際、今までのアイキャッチ画像ではサイズが大きかったため、新たに小さなサイズのアイキャッチ画像を追加設定しましたので、そちらもあわせて紹介します。

ランダム記事一覧の作成方法とアイキャッチ画像のサイズ追加方法
30日間の期間を計算して表示させる方法
まず、月間のランキングから。
↑これがサイドバーに表示している月間ランキングのウィジェット。
PHPコードは次の通りです。
<div class="content_wrap">
<?php /*--- 人気記事ランキング(月間・10件) --- */ ?>
<h2 class="kijitabtitle">人気記事ランキング(
<?php echo date('n/j',strtotime('-30 day')); ?>
~
<?php echo date('n/j',strtotime('-1 day')); ?>)</h2>
<?php if (function_exists('wpp_get_mostpopular')) {
ob_start();
$args = 'limit=10&range=monthly&order_by=views
&post_type=post&stats_comments=0';
wpp_get_mostpopular($args);
$popular = ob_get_clean();
$popular = explode('</li>', $popular);
$popular_counter=1;
$imgdir = get_template_directory_uri();
foreach ($popular as &$p) {
$p = str_replace('<li>','<li><img src="'
. $imgdir .'/acrank' . $popular_counter
. '.gif" />',$p);
$popular_counter++;
}
$popular = implode('</li>', $popular);
$popular = str_replace('<ul>',
'<ul class="postrank">', $popular);
echo $popular;
} ?>
</div>
※見やすくするため適度に改行を入れてますが、実際は1命令を1行で記述しています。
最初と最後を<div>タグで囲み、ウィジェット全体をCSSで編集できるようにしています。
2行目はPHPで書いた説明用のコメント。「/*」と「*/」で囲む範囲内はコメント扱いとなります。PHPで書いているため、HTMLには出力されません。
3行目から6行目までは<h2>タグの記述。「kijitabtitle」というクラスを付けて、CSSで背景色や文字の太さ・大きさを指定できるようにしています。
4行目と6行目は、それぞれ「date」という関数を使って、日付を編集し表示させる命令です。
<?php echo date('n/j',strtotime('-30 day')); ?>
date関数の第1パラメーター「‘n/j’」は、取得した日付を「月/日」という形式で表示しなさい、という指定になります。数字が1ケタの場合、先頭にゼロを付け加えない形式。6月1日の場合は「6/1」、12月31日の場合は「12/31」と表示されます。
第2パラメーターの「strtotime(‘-30 day’)」は、当日の30日前を取ってきなさい、という指定になります。
上の画像をキャプチャーした日は6月2日なので、その30日前の「5月3日」を、第1パラメーターで指定した表示方法に従い、「5/3」と表示させています。
となると、6行目のプログラムがどういう意味か、もうピンときましたか?
<?php echo date('n/j',strtotime('-1 day')); ?>
4行目と同じ命令で、違いは第2パラメーターが「-30」ではなく「-1」になっているだけ。つまり「当日(6月2日)」の1日前である6月1日を「6/1」と表示させています。
ということで、
↑30日間という期間を表す「5/3~6/1」が表示されてますね。
プログラムで日付を自動計算させることにより、ページを参照する日に応じて30日の期間も動的に変化していきます。
date関数はパラメーターの指定に応じて、いろーんな表示方法が可能になります。詳しくはPHPマニュアルに載ってますので、リンクを貼っておきますね。
アクセス数の多い順番に記事タイトルを表示させる方法
PHPコードの7行目以降からがランキングを表示する命令になります。
これ、全部の行を解説してると記事の長さがトンデモナイことになるので、大切なとこだけピックアップします。
まず7行目は、プラグインがインストールされているかの確認。
<?php if (function_exists('wpp_get_mostpopular')) {
今回紹介しているプラグイン「WordPress Popular Posts」がインストールされていない場合、またはインストールされてるけど有効になっていない場合は、8行目以降の命令文を実行するんじゃないよ、という意味になるようです。
つまり、もしプラグインが無効になってたり削除されていたら、人気記事ランキングのところには緑のタイトルしか表示されない、ということになります。1行目から6行目までと、一番最後の31行目は、プラグインの有無に関係なく必ず実行されますので常に表示されます。
今回のランキング表示機能で最大のキモは9行目と10行目。
この2行で、プラグインに対し「どういう条件でランキングを作成するか」という条件を細かく指定し、プラグインにパラメーターを渡して教えてあげています。
$args = 'limit=10&range=monthly&order_by=views &post_type=post&stats_comments=0';
上のコードでは、5つのパラメーターを指定し、それぞれを「&」で結んで1行にしています。
1つめ、「limit」は表示件数の指定。私は「limit=10」としているので、10件を読み込みなさい、という指定。
2つめ、「range」は抽出範囲の指定。私は「monthly」を指定していますが、これは「1ヶ月分を抽出する」という意味。
「range」は以下のようなパラメーター指定が可能です。
・daily … 1日のランキング
・weekly … 1週間のランキング
・all … プラグイン導入後、全期間のランキング
3つめ、「order_by」は「どの数値を基にランキングを作成するか」の指定。私は「views」を指定していますが、これは「閲覧数(アクセス数)を基にランキングを作る」という意味。
「order_by」は以下のようなパラメーター指定が可能です。
・comments … コメント数の順
・avg … 一日あたり平均閲覧数の順
4つめ、「pages」は、「固定ページをランキングに含めるかどうか」の指定になります。
【2012.09.04追記】
9月4日のアップデートにより、以前に解説していた「pages」パラメーターは使えなくなったようです(FAQから解説が消えています)。
同じ内容の機能で「post_type」を使用する方法がありますので、サンプルコード及び解説内容を差し替えました。ご了承ください。次行からが差し替えた新しい解説になります。
4つめ、「post_type」は、ランキングに含める投稿タイプの種類の指定。
「post_type」は以下のようなパラメーター指定が可能です。
・page … 固定ページ(ページ)
・(カスタム投稿タイプの名前)
一番下は、WordPressの「カスタム投稿タイプ」機能を使って独自に付けたタイプ名を指定します。カスタム投稿タイプを使ってない人、意味が分からない人は深く考えないでスルーして下さい。
「投稿」と「固定ページ」の両方など、複数を同時に指定したい場合は、
という風に半角カンマで接続すればいいみたいです。
なお注意点として、この「post_type」を指定しなかった時の初期値は「post,page」になっているようです。
つまり、何も指定しないと固定ページもランキングに含まれますので、固定ページを含めたくない人は「post_type=post」と明示的に指定してあげないといけません。
私は固定ページをランキングに入れないので、「post_type=post」と指定しています。
最後。5つめ、「stats_comments」は、「各記事のコメント数を表示するかどうか」の指定になります。
「1」を指定すると、記事タイトルのお尻にコメント数が追加され表示されます。「0」だとコメント数は表示されません。私は「0」を指定しているので表示されてません。コメントまだそんなにもらってませんし。
長くなりましたが、以上5つの条件を指定してるのが9行目と10行目、ってことになります。
$args = 'limit=10&range=monthly&order_by=views &post_type=post&stats_comments=0';
パラメーターは他にもいろいろあります。WordPress管理画面の「設定」>「Wordpress Popular Posts」をクリックし、左上にあるプラグインタイトル下の「FAQ」をクリックすると、下の方にパラメーターの解説一覧が表示されます。
最後に解説するのは18行目から23行目まで。
foreach ($popular as &$p) {
$p = str_replace('<li>','<li><img src="'
. $imgdir .'/acrank' . $popular_counter
. '.gif" />',$p);
$popular_counter++;
}
ウィジェットの中で表示している「順位を表す10個の画像」ですが、「1」には「acrank1.gif」、「2」には「acrank2.gif」という風に、1から10まで数値に対応したファイル名を付けています。
18行目からの命令は「ループ処理」と言って、指定された回数だけくり返して処理をする命令です。
今回は10件分を読み込んでいるので、18行目の命令で「ここでは10回くり返すのね」とコンピューターが判断してくれます。
命令の中で「popular_counter」と書いているのは、処理の回数がいま何回目なのかをカウントして、カウントした数を入れておく箱だと思って下さい。専門用語だと「変数」と言います。
この「popular_counter」に、まず初期値として「1」をセットします。15行目です。
$popular_counter=1;
ループ処理の中で、画像の名前は「acrank」という文字の後ろに、さっき箱に入れた数字がくっつきますよ、と教えてあげてます。それが20行目。
. $imgdir .'/acrank' . $popular_counter
最初の1回目は初期値の「1」が箱に入ってますので、つまり画像のファイル名は「acrank1.gif」だよ、ってことになります。
で、ループ処理の最後で、さっきの「popular_counter」という箱の中の数字に1をプラスしてます。それが22行目。
$popular_counter++;
これにより、次の2回目の処理では、箱の中は「2」になってますよね。
これを10回くり返します。2回目は「acrank2.gif」になり、10回目は「acrank10.gif」になります。処理回数と共にファイル名の番号が1つずつ増えていくというカラクリ。
余談ですが、私のウィジェットでは10個の画像を使ってますけども、この10個をひとまとめの「1個の画像」にして、CSSで位置をずらして指定することで表示させる「CSSスプライト」という手法もあります。
本当は「CSSスプライト」で表示させたかったのですが、諸事情あって今回はそれをやってません。
他にもいろいろ処理はありますが、ひとまずこんな感じで月間ランキングに関するコード解説は終わります。
デイリーランキングの作成方法
記事が長くなっちゃいましたね。もうすぐ終わります。
↑これが現在使ってるデイリーランキングのオリジナルウィジェット。
作成方法は「月間ランキング」さえ作っていれば超カンタン。流用するだけなので、30秒あれば作れますよ。
<div class="content_wrap">
<?php /*--- 人気記事ランキング(デイリー・10件) --- */ ?>
<h2 class="kijitabtitle">今日のアクセスランキング</h2>
<?php if (function_exists('wpp_get_mostpopular')) {
ob_start();
$args = 'limit=10&range=daily&order_by=views
&post_type=post&stats_comments=0';
wpp_get_mostpopular($args);
$popular = ob_get_clean();
$popular = explode('</li>', $popular);
$popular_counter=1;
$imgdir = get_template_directory_uri();
foreach ($popular as &$p) {
$p = str_replace('<li>','<li><img src="'
. $imgdir .'/acrank' . $popular_counter
. '.gif" />',$p);
$popular_counter++;
}
$popular = implode('</li>', $popular);
$popular = str_replace('<ul>',
'<ul class="postrank">', $popular);
echo $popular;
} ?>
</div>
月間ランキングと違うのは2箇所のみ。
まず1つめは、3行目の<h2>タグのところ。月間ランキングでは期間の日付を計算していましたが、デイリーでは「今日のアクセスランキング」という文字を表示しているだけ。
ここを「○月△日のランキング」という風に日々変えたい場合は、月間ランキングで解説した「date関数」を応用させれば簡単に表示できます。
もう1つの違いは、プラグインにランキング作成条件を指定するパラメーターの内容。
月間ランキングと同じく、デイリーでも5つのパラメーターを指定していますが、その中の「range」を見てください。6行目です。
$args = 'limit=10&range=daily&order_by=views &post_type=post&stats_comments=0';
月間ランキングの時は「range=monthly」でしたが、デイリーは「range=daily」にしてます。他のパラメーターは変わってません。
たったこれだけで、デイリーランキングの完成です。あとはサイドバーなどにウィジェットとして追加すれば作業完了。
いかがだったでしょうか。途中ちょっとプログラミングなどの専門的な解説も入ってますので、分かりにくい説明になっていたら申し訳ありません。
ということで長々と解説してきましたが、おそらく将来的に、このウィジェットは作り変えると思います(笑)
まだまだパーフェクトな出来ではないので、いろいろイジりたい思いがあるのです。
ひとまず上で紹介したサンプルコードを基にいろいろアレンジしていけば、もっとステキなオリジナルのランキングウィジェットが出来ると思いますので、興味のある方、ぜひチャレンジしてみて下さいね。
最後まで読んでいただき、ありがとうございました。