やっと3代目テーマに移行できた!

思い起こせば2012年、WordPressのテキスト本を読みながら開発した自作の初代テーマでブログ「りくまろぐ」を開設。
翌年の2013年、やんごとなき事情により2代目のWordPressテーマに変更。
ここから3年近く、テーマ変えたい変えたいと何度も思いつつ(SNSでも言いつつ)ずっと変えられず現状テーマのままズルズル来ていたのですが、この度ようやく3代目テーマに移行することができました。
ずっと変えられなかった理由の一つは「2つめのサイトを作ってた」からなのですが、その2つめのサイト「WWE HOLIC」が昨年末に完成。今年の春にカスタマイズも完了してようやくお披露目できたので、その直後から「りくまろぐ」の新テーマ開発に着手しました。
「WWE HOLIC」は着手から完成まで2年半ほどかかってしまいましたが(遅すぎる…)、今回の新テーマは約3ヶ月でなんとか完成させることが出来ました。
DigiPress社「COLORS」をカスタマイズして作成
2つめのサイト「WWE HOLIC」のWordPressテーマは、TCD社の「Opinion」という有料テーマを購入し、大幅にカスタマイズして完成させました。
今回の「りくまろぐ3代目テーマ」は、新たにDigiPress社の「COLORS」という有料テーマを購入し、同じくカスタマイズして完成させています。
なぜ「Opinion」を再び使わず別の有料テーマ「COLORS」を新たに買っちゃったかというと、「Opinion」に大きな不満はなかったけれど(小さな不満はある)、別の会社の別テーマも見てみたいな、という単純なカスタマイズ欲求です。
「WWE HOLIC」で採用した「Opinion」は、ほぼ全てのテンプレートファイル(single.phpとか、archive.phpとか、functions.phpとかのファイル)に手を加えて、デザインの大枠はそのままだけど細かいところは全て自分の好きなように改造して作りました。
今回採用した「COLORS」は、全体的な外見は元のテーマとほとんど変えてません。テンプレートファイルも「functions.php」にオリジナルの機能をタンマリ仕込んだくらいで、あとは何も変えてません。WordPressの「ウィジェット」で部品をチョコチョコと追加したイメージ。
どちらもWordPressの「子テーマ」という制作方法を使ってます。子テーマについては以下エントリーで解説してますので、興味ある方はご一読を。

WordPress子テーマを使う人にオススメな親子フォルダ指定方法
WordPressテーマをカスタマイズする際に使うと便利な「子テーマ」という方法。この子テーマ方式を利用している場合に覚えておくと便利な親子テーマの識別方法を紹介します。
欲しかった機能をいろいろと設置できた
別サイト「WWE HOLIC」は完成までにかなり長い期間を費やしたのですが、おかげで今まで作ったことのなかったWordPressの未知の機能をいろいろ実装することが出来ました。
「WWE HOLIC」で身に付けた知識や技術を活かしつつ、今回「りくまろぐ」でも新たに幾つかの機能を実装させてみました。
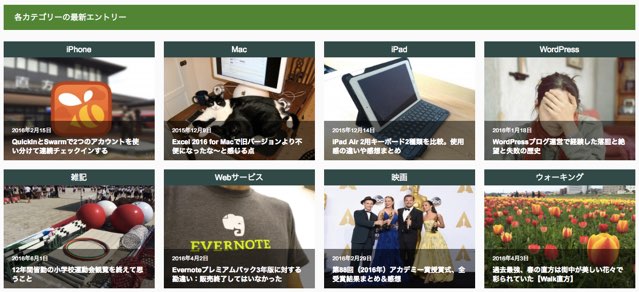
★トップページに「各カテゴリーの最新エントリー」

▲ 各カテゴリーのアーカイブページにそこそこアクセスがあることがアクセス解析から分かってたので、今回トップページでカテゴリー毎の最新エントリーを紹介する機能を実装しました。
8つのカテゴリーは私自身がチョイスしてます(比較的よく更新してるものを優先)。デザインは「COLORS」に元々実装されてたスライドショー機能のものをパクってます。
PCだと横4つの縦2行表示ですが、モバイル表示だと縦8行になってしまうため、アイキャッチ画像は非表示にしてます。いつか気が変わってモバイル表示も画像付きにするかもしれません。
★カテゴリー別アクセスランキング

▲ トップページでは各カテゴリーの「最新エントリー」を表示させていますが、各エントリーページでは先頭で「同じカテゴリーのアクセスランキング」を表示させるようにしました。PC表示では12位まで、モバイル表示では5位まで。
以前はエントリー本文の最後に表示させていた機能ですが、今回はページの先頭に移動させてます。画像の上に「順位の数字」を重ねて表示させる機能は「WWE HOLIC」開発時に作り方を覚えたので、今回から新たに実装させました。
デザインは同じ「COLORS」を使用しているブログをGoogle検索で片っ端から探して、ランキング表示しているブログのCSSを覗き見して参考にさせて頂きました。
ちなみに、「COLORS」ではアクセスランキングを表示させるオリジナルの機能があり、有料オプションを購入すればカスタマイズに不慣れな初心者の方々でも簡単にランキング機能を設置できるそうです。
私は「カテゴリー毎のランキング」を表示させたかったのと、「COLORS」を導入して以降のアクセス数しか反映されないというのがデメリットだったため、有料オプションを購入せず独自で作りました。
ブログを始めたばかりのユーザーや、カスタマイズに不慣れなWordPress初心者ユーザーであれば、「COLORS」の有料オプションを購入してランキング表示させたほうが絶対にラクです。私はもう4年ものアクセスデータと1,100近い記事数があるので自作を選んだだけです。
★トップページの「さらにエントリーを表示」機能

▲ 今まではトップページの一覧下にページ遷移機能を設置し(2、3、4と次ページ以降を表示させる機能)、他の一覧ページに移動させるようにしていました。
今回から「さらにエントリーを表示」ボタンを押せば、すぐ下に次ページ以降の一覧が表示されるようになってます。
これは「COLORS」に最初から実装されてた機能。ありがたし。
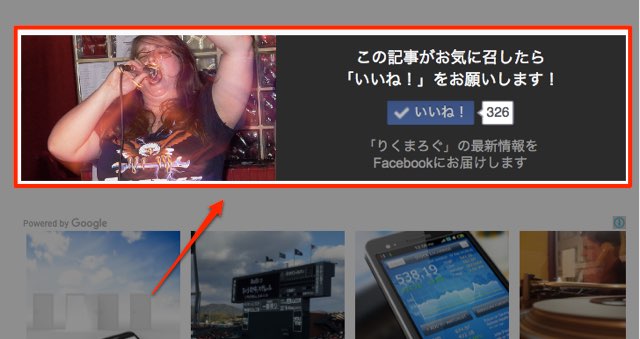
★エントリー本文最後のFacebookいいねボックス

▲ こういうやつ。最近いろんなブログで実装されてますよね。
PHPコードは想像ついてたので自作しました。CSSが分からなかったので、実装してるいろんなブログを拝見して、その中でカッコイイ表示になってるなと感じた複数のブログのCSSをミックスしてパクりました。
★ヨメレバ・カエレバのリンクをボタン表示
▲ これも随分前から実装(というか対応)したかった機能でした。特にモバイル表示の時にリンク文字が小さかったので、ボタン表示で大きくしてみました。
画像ではなくCSSでボタン表示っぽくしているだけですので、RSSリーダーで読んで頂いてる場合は今まで通り文字リンクです。
★サイドバー最下部の追尾機能
一定位置からサイドバーが固定されて追尾表示される機能。「WWE HOLIC」で作り方を覚えたので、そのまんま流用しました。
りくま ( @Rikuma_ )的まとめ
このエントリーを書いてる5日前にWeb環境に反映させて、その後いろいろと微調整しつつ様子見しておりました。
途中何度か久々にブログを真っ白にさせる大失敗もしつつ(慣れって怖いですね、真っ白になって大笑いしてました)、ひとまずもういいかなと。今後も部分的にカスタマイズしていくかもしれません。
ブログの記事書くよりブログのカスタマイズしてる時間が長いような気がしてる昨今ですが、「りくまろぐ」「WWE HOLIC」もどうぞよろしくお願いいたします。




