いっぱい作ったウィジェットを1ヵ所にまとめたい
11年ぶりにギター弾いたら娘から少し尊敬されました。りく(@Rikuma_)です。
当ブログを開設したのは今年の1月なんですけど、開設当初はサイドバーに何を表示すればいいか、あんまりよく分かってなくて頭の中が錯綜してました。
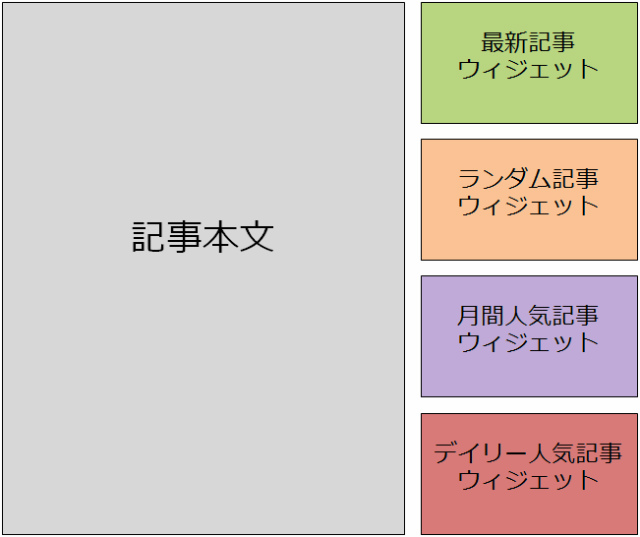
試行錯誤しつつ幾つかのウィジェットを設置できたのですが、各ウィジェットは当然ながら独立してますので、タテにズラーっと並んでるわけです。
↑図にすると、こんな感じですね。
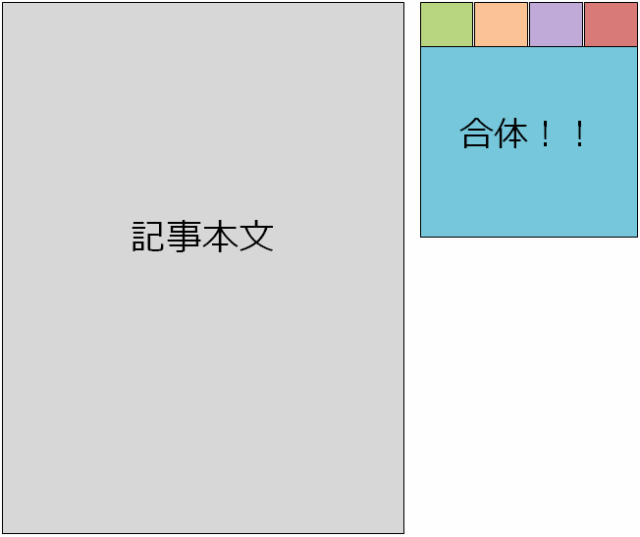
いろんなサイトを拝見してると、似たようなウィジェットを1ヵ所にまとめて、各々のタブをクリックすることで表示を切り替える方法を採ってらっしゃるブログ、けっこうあります。
これイイな~、でもどうやって作るんだろうな~、とブログ開設当初からずっと気になってました。
私のブログでは、「最新記事一覧」「ランダム記事一覧」「月間ランキング」「デイリーランキング」、この4つは少なくとも1つにまとめたい。
↑こういう感じに。
最初に表示される際には4つのうち1つしか表示されない、というデメリットもあるにはあります。これはもう個人の好き嫌いによる選択になりますね。豊富な情報を表示させたいか、見た目のスッキリを取るか。
4つのウィジェットを1つにまとめるコード
これまでの方法と同じく、今回のコードもWordPressのプラグイン「Executable PHP widget」を利用したウィジェットに書いていきます。
今回は「4つにまとめてタブ化」するコードだけの解説。ウィジェット機能の作り方は書いていません。それ書くと猛烈に長い文章になるので。
<ul id="kijitab"> <li class="select">人気記事</li> <li>デイリー</li> <li>最新記事</li> <li>ランダム</li> </ul> <div class="content_wrap"> <!--- 月間ランキングのコード(省略) -> </div> <div class="content_wrap disnon"> <!--- デイリーランキングのコード(省略) -> </div> <div class="content_wrap disnon"> <!--- 最新記事一覧のコード(省略) -> </div> <div class="content_wrap disnon"> <!--- ランダム記事一覧のコード(省略) -> </div>
まず、1行目から6行目までは、「タブ」に関するコード。
↑これが私のウィジェットの「タブ」。最終的にこれを作るのが今回の解説です。
<ul id="kijitab"> <li class="select">人気記事</li> <li>デイリー</li> <li>最新記事</li> <li>ランダム</li> </ul>
人気記事のところだけ、selectというクラスを設定しています。これは「現在表示しているタブ」の背景色を変えて、他のタブと区別するため。
「select」というクラスで指定されたタブの色を変えるのは、ここではなくCSSの仕事になります。後で解説します。
他のタブをクリック → クリックしたウィジェットに表示を切り替え → タブの背景色を切り替える、という動作はjQueryの仕事。これも後で解説します。
7行目以降は「4つのウィジェット」を1つ1つ記述していくことになります。
<div class="content_wrap"> <!--- 月間ランキングのコード(省略) -> </div> <div class="content_wrap disnon"> <!--- デイリーランキングのコード(省略) -> </div> <div class="content_wrap disnon"> <!--- 最新記事一覧のコード(省略) -> </div> <div class="content_wrap disnon"> <!--- ランダム記事一覧のコード(省略) -> </div>
4つのウィジェットはそれぞれ、CSSでデザインを変更するため「div」タグで囲みます。4つの「div」タグにはそれぞれクラスを設定していますが、1つだけ違うのに気付きましたでしょうか?
7行目の「div」タグは「月間ランキング」ですが、ここだけクラスは「content_wrap」の1つのみ指定してます。
他の3つ(12行目、17行目、22行目)は、「content_wrap」「disnon」という2つのクラスを指定してます。(半角スペースで区切ることにより複数のクラスを同時指定できます)
タネ明かしとしては、「disnon」クラスが付いているウィジェットは隠して、「disnon」が付いてないウィジェットだけを表示させるようにする仕組み。
で、隠したり表示させたり、タブの色を変えたりするのがCSSのお仕事。
別のウィジェットをクリックしたら、クリックされたウィジェットの「disnon」を消して(=つまりウィジェットを表示させる)、さっきまで表示されてたウィジェットに「disnon」クラスを付けてあげる(=つまりウィジェットを隠す)のがjQueryのお仕事。
簡単に言うと上のようになります。では、まずCSSのお仕事について解説。
色を変えたり隠したりするのは「CSS」のお仕事
では、色などの装飾と、「disnon」クラスを指定している3つのウィジェットを隠す命令などを、CSSに記述していきます。
ul#kijitab li {
float: left;
padding: 3px;
margin-right: 5px;
list-style: none;
cursor: pointer;
background: #eee;
font-size: 0.8em;
border: solid 1px #dddddd;
}
.disnon {
display: none;
}
.content_wrap {
clear: left;
padding-top: 3px;
}
ul#kijitab li.select {
background: #48d1cc;
}
ムダな記述があるかもしれませんがお許しを。
まず1行目から10行目までは「タブ」に関する記述。4つのウィジェットとも背景色の初期値は「薄いグレー」にしています。
12~14行目が表示を隠すクラス「disnon」に関する記述。ここで「display:none;」と指定することにより、該当するウィジェットは表示されなくなります。
21~23行目は、タブの「select」クラスに関する記述。クリックされたタブの色を緑色にする処理はココで指定しています。
↑初期設定では「人気記事」だけに「select」クラスを指定していたので、緑色になってます。
クラスを動的に変更するのは「jQuery」のお仕事
次は、別のタブをクリックした時に表示を変える、という処理を追加していきます。
たとえば「ランダム」タブをクリックしたら、やらなきゃならない処理は、
2. 「ランダム」タブを緑色にして、「人気記事」タブを初期値のグレーにする
上の2つの処理をしてあげればいいわけです。
クリックなどのキッカケにより同じページの表示を変更する。こういうのを「動的な変更」とか「動的な処理」と言います。
動的な処理がjQueryのお仕事。
jQuery(function() {
jQuery("#kijitab li").click(function() {
var num = jQuery("#kijitab li").index(this);
jQuery(".content_wrap").hide();
jQuery(".content_wrap").eq(num).fadeIn();
jQuery("#kijitab li").removeClass('select');
jQuery(this).addClass('select')
});
});
jQueryは先頭にドルマーク「$」をつけてコードを書くのが基本です。本来であれば下のように
$(function() {
$("#kijitab li").click(function() {
var num = $("#kijitab li").index(this);
$(".content_wrap").hide();
$(".content_wrap").eq(num).fadeIn();
$("#kijitab li").removeClass('select');
$(this).addClass('select')
});
});
↑こう書くのが基本ですが、WordPressだと「$」では動かないらしいです。コンフリクトって言うんだっけ。他の機能と競合しちゃって正しく動作しなくなるんですって。
(コンフリクトを解決し、WordPressでも「$」で動くように出来る設定もありますが、今回は割愛します)
jQuery("#kijitab li").click(function() {
↑2行目は、「kijitab」で指定された場所(=つまりウィジェットのタブ)がクリックされたら、次の処理をしなさいよ、という命令の宣言。
var num = jQuery("#kijitab li").index(this);
↑3行目。クリックされたタブが何番目のウィジェットなのかを「num」という変数(=箱)に入れて記憶。
$(".content_wrap").hide();
↑4行目。「content_wrap」というクラスのウィジェットを隠す(=表示させなくする)。
私の例では4つのウィジェットすべてに「content_wrap」というクラスを指定しているので、この処理の時点では4つのウィジェットすべてが一瞬消えてるということになります。
$(".content_wrap").eq(num).fadeIn();
↑5行目。さっき記憶した「num」に入っている番号をもとに、該当するウィジェット(今回の例だとランダム記事一覧)をフェードインで表示させろ、という命令。
ウィジェット全体が一瞬消えた後フワッと浮き出るフェードイン表示は、このように指定することで実現できます。
$("#kijitab li").removeClass('select');
↑6行目。今度はタブに関する命令。まず、「select」というクラスを消します。
今回の例では、緑色になってる「人気記事」タブに「select」クラスが初期設定されてましたが、この命令を実行することで消されるので、「select」が一時的に1つも存在しないことになります。
つまり、この命令によって「人気記事」タブは緑色から(初期値の)グレーに変わります。というか、全てのタブがグレーになります。一瞬ですけど。
$(this).addClass('select')
↑7行目。いまクリックしたタブ(=つまり「ランダム」タブ)のクラスに「select」を追加しなさい、という命令。
「select」クラスは緑色にしなさい、という命令はCSSがお仕事してくれてますので、上に書いたjQueryの7行目が実行された瞬間、「ランダム」タブは緑色に変わる、という仕組み。
これで全てが完成です。
まとめ
今回紹介したウィジェット作成コードの大半は、以下のブログ記事を参考にさせていただきました。
jQueryのフェードインに関するコードは記事下のコメント欄にて解説されています。こちらの記事には本当にお世話になりました。ありがとうございました。
また、同じくjQueryによるタブ制御については、かちびと.netさんの記事でも詳しく解説されています。こちらも大変分かりやすく、知識を深めるのに助けられました。ありがとうございました。
jQueryは最近大注目の機能で、様々な書籍が出ていますが、私がjQueryの勉強を始めた時期に各ブログで大絶賛されてたのが、以下の本でした。
Amazonで長いこと売切れになってるほど人気の本だったのですが、福岡市の書店で偶然見つけ、ヤッター!と即購入しました。jQueryの理解が深まる名著ですのでオススメします。