スマホでは表示できなかったアイキャッチ&タイトル
まだまだWordPressの修行中。りく(@Rikuma_)です。
ブログ記事の中で過去記事を紹介する際、WordPressのショートコードという機能を使っています。
各記事はページIDという固有の番号を持っていて、その番号を指定するだけで「記事のアイキャッチ画像」と「記事タイトル(リンク付)」を表示させる、という仕組みのショートコードを自分で作ってみたのです。
↑これは先日アップした週報の記事をPCで表示させたものです。アイキャッチ画像と記事タイトルが問題なく表示されています。
しかし、同じ記事をスマホ(iPhone)で見てみると、
↑こんな風に表示されます。画像がどこにもありませんよね。
↑赤で囲った部分がショートコード。記事を書く際に「rikumashot」という私が作ったショートコード機能に記事の番号を渡すと、PCブラウザでは問題なく変換されて画像やタイトルが表示されるのですが、スマホだとショートコードがそのまんま表示されちゃってます。
この現象、実は以前、私自身のブログではなく某有名ブログをiPhoneで読んでた際に、同じようにショートコードだけを表示してるページがあり、「なんだこりゃ」と思ったことがありました。
その後、自分でショートコード機能を作ったら同じ現象になってしまった。
週報記事などで「記事タイトルのみ」と「アイキャッチ画像+記事タイトル」を2つ続けて表示させてるのは、そういう理由なんです。PCだと同じ内容が2つ並んでムダなんですけど、スマホ対策というわけ。
表示できない原因は、プラグイン「WPtouch」だった
ショートコード機能は、「functions.php」というファイルにプログラムコードを書く方法で作成してました。
<?php
// 指定されたページIDを基にサムネイルを自動作成する
function mypage_thumbnail($atts) {
// 本文から渡されたパラメータ(ページID)を変数に格納
extract(shortcode_atts(array(
'pid' => 0,
), $atts));
// IDを基に投稿情報を取得
$thumpost = get_post($pid);
// 記事タイトルの取得
$thumtitle = get_the_title($thumpost);
// 記事URL(パーマリンク)を取得
$thumurl = get_permalink($pid);
// アイキャッチ画像のサムネイルを取得
$thumimg = get_the_post_thumbnail($pid, 'thumbnail');
// ブログのタイトルを取得
$blogname = get_bloginfo('name');
// タグを生成
$thumtag = '<div class="rikumashot"><a href="' . $thumurl . '">'
. $thumimg . '</a></div>'
. '<div class="rikumashotdetail"><a href="' . $thumurl . '">'
. $thumtitle . ':' . $blogname . '</a>';
return $thumtag;
}
add_shortcode('rikumashot', 'mypage_thumbnail');
?>
↑これが「functions.php」に記述していたショートコード。(実際のものを少し編集してます)
処理の詳細を簡単に説明すると、ブログ記事の中に「rikumashot」というショートコードがある場所では、指定されたページIDを基に「記事のアイキャッチ画像」と「記事タイトル」そして「URL情報」をプログラムで取得させ、表示させるという命令になります。
PCでは問題なく表示されるのに、スマホだとなぜ表示されないのか。
調べてみたところ、スマホで表示されないのは、
◆「WPtouch」はfunctions.phpのショートコードを表示できない
というのが原因だと判明。
「WPtouch」はWordPressのプラグインで、記事をアップするとスマートフォンでも見られるようにしてくれる便利機能。
スマホのことを意識しなくても自動的に表示してくれるのは大変ありがたい機能なのですが、ショートコードをうまく変換できない原因も「WPtouch」だったとは思いませんでした。
この問題の解決策としては、functions.phpに書くのではなく、同じ機能をそのまんま「独自のプラグイン」に変身させちゃえばいい、とのことでしたので、早速やってみました。
オリジナルのプラグイン作成は、とっても簡単だけど注意も必要
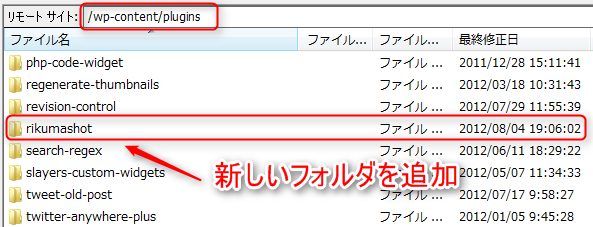
↑まず、WordPressをインストールしているサーバー上の「wp-content/plugins」というフォルダ下に、今回新たに追加するプラグイン専用のフォルダを作成します。名前は何でもOK。自分が分かりやすい名前にしましょう。
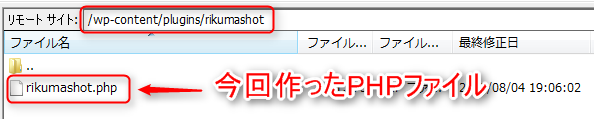
↑作成したフォルダの中に、これまた好きな名前でPHPファイルを1つ作成します。
このPHPファイルの中に、functions.phpで書いてたコードをそのまんま移すだけ。
ただし、先頭に「おまじない」が必要になります。
<?php /* Plugin Name: 【プラグインの名前】 Plugin URI: 【プラグインのURL】 Description: 【プラグインの説明】 Author: 【プラグイン作者】 Version: 【プラグインのバージョン】 Author URI: 【作者のURL】 */ ?>
↑上のような記述を先頭につけることで、「このファイルはプラグインなんだね」と認識してくれるんだそうです。
<?php /* Plugin Name: Rikumashot Plugin URI: https://rikumalog.com Description: ページIDを基に過去記事のアイキャッチ画像とタイトルを取得する Author: Rikuma Version: 1.0 Author URI: https://rikumalog.com */ ?>
↑私は今回、上のように書いてみました。バージョンなどはテキトーです。
このプラグインを作成し、保存する前に注意。
もともと、functions.phpに書いてあったコードを先に削除し、functions.phpを保存してからプラグインを保存するようにしましょう。同じ内容の機能がカブると不具合を起こす可能性があるんだそうです。
↑保存すると、プラグイン一覧に自分のプラグインが表示されます。「作成者:Rikuma」ですって。キャーかっこいい~。
保存した直後は「有効化」されていませんので、有効化をお忘れなく。
有効化させた時にエラーが出た場合の対処法
実は今回、有効化させた時にエラーが出ました。
このプラグインを有効化する際に、2文字分の予期しない出力が生成されました。もし “headers already sent” エラーメッセージ、配信フィードの問題などが発生する場合は、プラグインを無効化または削除してください。
という内容のエラーだったんです。なんのこっちゃ。
意味が分からないまま放置してテストしたら、一度はうまくいったんです。
安心して「作業終了」と勝手に判断し、新しい記事を書こうとしたら、
◆記事の新規画面でスラッグが入力できない
◆パーマリンクの変更ができない
◆ブログのページ移動ができない
◆ブラウザが固まった
などのおかしな現象が次々と発覚。これはヤバイ!と慌ててプラグインを停止させました。
これはさっきのエラーが原因だ、と誰でも分かる結論に至ったので調べてみたら、これも原因を解説されているブログがありました。助かった~!
↑上のブログで解説されているのと全く同じ失敗を私もヤラかしてました。
最初に私が作ったプラグインのコードは、下のような感じでした。
<?php
/*
Plugin Name: Rikumashot
Plugin URI: https://rikumalog.com
Description: ページIDを基に過去記事のアイキャッチ画像とタイトルを取得する
Author: Rikuma
Version: 1.0
Author URI: https://rikumalog.com
*/
?>
<?php
// 指定されたページIDを基にサムネイルを自動作成する
function mypage_thumbnail($atts) {
// 本文から渡されたパラメータ(ページID)を変数に格納
extract(shortcode_atts(array(
'pid' => 0,
), $atts));
// IDを基に投稿情報を取得
$thumpost = get_post($pid);
// 記事タイトルの取得
$thumtitle = get_the_title($thumpost);
// 記事URL(パーマリンク)を取得
$thumurl = get_permalink($pid);
// アイキャッチ画像のサムネイルを取得
$thumimg = get_the_post_thumbnail($pid, 'thumbnail');
// ブログのタイトルを取得
$blogname = get_bloginfo('name');
// タグを生成
$thumtag = '<div class="rikumashot"><a href="' . $thumurl . '">'
. $thumimg . '</a></div>'
. '<div class="rikumashotdetail"><a href="' . $thumurl . '">'
. $thumtitle . ':' . $blogname . '</a>';
return $thumtag;
}
add_shortcode('rikumashot', 'mypage_thumbnail');
?>
↑何がエラーの原因か分かります?
11行目と40行目の改行がエラーの原因だったんです。
funtions.phpでは改行コードを書いてもOKだったんですが、プラグインの場合はPHPの制御コード下に余計な空白文字や改行コードを入れると、それだけでエラーになるのだそうです。
なので有効化の時に「2文字分の予期しない出力」ってエラーが出たんですね。やっと理解できました。
ということで、2箇所の余計な改行を削除し、保存をし直してプラグインを再び有効化させると、今度は問題ありませんでした。
↑iPhoneで表示を確認したら、アイキャッチ画像もタイトルも表示されるようになりました。
↑八木かなえちゃんの笑顔もバッチリ。
今回もいろいろ勉強になりました。ショートコードもプラグインも、いろいろ勉強するともっともっと便利な機能が作れそうですね。