こんな便利な機能があった
ハッキング事件で破壊された初代の自作WordPressテーマには設置していたのですが、現在使ってる2代目テーマでは「カテゴリーリスト」をこれまで設置していませんでした。
うちのブログは雑多に書いてるのでカテゴリーの数が多く、カテゴリーリストがないことで直帰率が初代テーマ使用時と比較して明らかに悪化していました。さすがにマズいと感じたので今回カテゴリーリストを設置することに決定。
その過程で知ったのが、今回紹介する「wp_list_categories」という機能。
初代テーマで設置していたカテゴリーリスト(自作)は、別の方法でカテゴリーのデータを1つ1つ取ってきて、それを並べて表示させるという手法を使っていました。それなりに複雑なコードや設定を使ってたのです。
ところが、wp_list_categoriesを使えば1行で済んでしまいます。
<?php wp_list_categories('title_li=&depth=1'); ?>
▲ たったこれだけ。この1行でカテゴリーリストが表示できちゃうんです。
wp_list_categoriesパラメータの簡単な解説
前述したサンプルコードでは、2つのパラメータをセットしてます。
★title_li パラメータ
「title_li」は、カテゴリーリストなどの外側にタイトルを表示させたい場合に指定します。
うちのブログでは不要なので、「title_li=」という風に、イコールの後を無指定にしてます。
ちなみに注意ですが、上のように「title_li」を何も指定しなかった場合、通常であれば出力してくれる「ul」タグが出力されなくなってしまいます。
対策としては、自分でulタグ(あるいはolタグ)を追加してあげればOK。やり方は後述します。
★depth パラメータ
「depth」は、カテゴリーの階層を指定するパラメータ。何も指定しなかった場合のデフォルト値はゼロ(=全てのカテゴリーを表示する)です。
WordPressはカテゴリーに階層を付けることが出来ます。親カテゴリーの下に子カテゴリー、さらにその下に孫カテゴリーという風に。
親子階層など設定しておらず、1つのカテゴリー階層だけで運用しているブログであれば、この「depth」は何の指定も必要ありません。
もし階層設定をしていて、カテゴリーリストには親カテゴリーだけ表示させたい場合、「depth=1」と指定します。1は親カテゴリーの意味。2なら子階層という風に、数字が増えていくほど深い階層の指定になります。
★各パラメータは「&」でつなぐ
以上2つのパラメータをサンプルではセットしていて、その2つをつなぐために「&」を使います。
「wp_list_categories」には他にも様々なパラメータが用意されていて、幾つでも同時にセットすることができます。複数をセットする場合は前述の通り「&」でつなげばOK。
まとめます。
<?php wp_list_categories('title_li=&depth=1'); ?>
この1行の命令だけでカテゴリーリストは表示されますが、(前述した通り)「title_li=」と記述してパラメータに何も指定しないことで「ulタグ」が出力されなくなりますので、自分で追加する必要があります。
さらに、リストの背景色を自分好みに変えたいとか、カテゴリーの並びを縦じゃなくて横にしたいとか、改行間隔を広くしたいとか、デザイン的にカスタマイズしたいこともあると思いますので、カスタマイズしやすくするため全体をdivタグで囲みます。
<div class="好きなクラス名">
<ul>
<?php wp_list_categories('title_li=&depth=1'); ?>
</ul>
</div>
▲ これが完成形。wp_list_categoriesの命令をulタグで囲みました。「好きなクラス名」のところにはお好みの名前を付けてあげてください。
あとはCSSを使って「好きなクラス名」のCSSを指定・変更し、見た目をカスタマイズすれば良し。CSSに関しては今回割愛します。

▲ サイドバーにカテゴリーリストを設置できました。
表示させたくないカテゴリーを除外することもできる
今回私が「wp_list_categoriesって便利やなー」と思ったのは、表示させたくないカテゴリーを除外できるパラメータがあること。

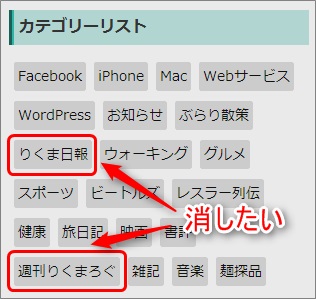
▲ 以前書いていた日報カテゴリーと週報カテゴリーは現在更新していないので、表示させたくない。消したい。
wp_list_categoriesだと簡単な指定で消せます。
★カテゴリーIDを調べる
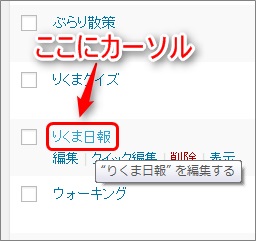
表示させたくないカテゴリーのIDを調べます。調べるのはWordPressの管理画面。「投稿」>「カテゴリー」を開きます。

▲ カテゴリーの一覧が表示されるので、その中の「表示させたくないカテゴリーの名前」にカーソルを合わせます。

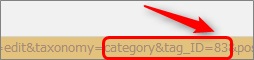
▲ カーソルを合わせると、ChromeやFirefox、IEなどブラウザの左下に、URLが表示されます。その中にある「tag_ID=83」、これがカテゴリーのID。
以上の方法で、表示させたくないカテゴリーのIDを調べ、メモしておきます。
★除外カテゴリーをパラメータにセットする
あとはwp_list_categoriesの「exclude」パラメータで「除外ID」をセットしてあげるだけです。
<div class="好きなクラス名">
<ul>
<?php wp_list_categories('title_li=&depth=1&exclude=' //以下のカテゴリーIDを除外
. '31,' //非表示カテゴリーその1
. '83,' //非表示カテゴリーその2
. '75' //非表示カテゴリーその3
); ?>
</ul>
</div>
▲ 「//」とスラッシュ2つを記載すると、その後ろはコメント扱いになります。同じ行内であれば何を書いても処理に影響ありません。
複数指定したい場合はカンマで区切って連続記入すればOK。上のサンプルでは、31、83、75という3つのカテゴリーを表示から除外する、という設定になってます。
見やすくする意図で各カテゴリーIDを1つずつ改行し、ピリオドやシングルクォーテーションを使って連結していますが、普通に記述するならもっとシンプルにできます。以下のとおり。
<div class="好きなクラス名">
<ul>
<?php wp_list_categories('title_li=&depth=1&exclude=31,83,75'); ?>
</ul>
</div>
▲ コメントを外し、1行でシンプルに書くと上のようになります。1つ前のサンプルコードと(記述がちょっと違うだけで)処理する命令内容は全く同じ。これは「wp_list_categories」の仕様ではなく、「PHP」というプログラミング言語の仕様。

▲ これで除外指定したカテゴリーが消えました。
ちなみに、登録したはいいけど記事を1つも書いてないカテゴリーの場合は、wp_list_categoriesが自動的に非表示としてくれるみたいです。イチイチ除外指定する必要がないので、ありがたい機能です。
りくま ( @Rikuma_ )的まとめ
除外設定が簡単なのはポイント高かったです。
他にも階層化させて表示させたり、カテゴリー毎の記事数を表示させたりと、パラメータを組み合わせることでいろんなリストが作成できます。
パラメータに関しては「WordPress Codex」にて詳しく解説されていますので、興味のある方はそちらを参照して頂ければ、いろいろ面白いものを作ることが出来るのではないかと思います。
カテゴリーリストを設置してから1週間ほど経過しましたが、直帰率が少し改善されてイイ感じになってきました。やっぱり早く設置しとけば良かった。