アイキャッチ画像のサイズは管理画面で指定する
アイキャッチ画像というのは、各記事に1つ割り当てる、その記事の代表格ともいうべき画像のこと。ブログ記事の先頭に表示させたり、トップページなどの一覧でサムネイルとして表示させたりします。

▲ 当ブログのトップページでは現在、各記事のアイキャッチ画像と記事の抜粋文を、上の画像のように一覧で表示させる形式にしています。トップページで表示させているアイキャッチ画像の大きさは、幅・高さともに150ピクセル。(以下「150*150」という風に書きます)
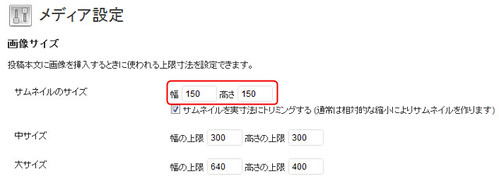
WordPressの基本的な画像サイズは、管理画面の「設定」>「メディア」で設定します。

▲ 上の画像は私の管理画面のスクショですが、上の設定だと
◆大サイズ … 640*400
◆中サイズ … 640*400
という3つの画像サイズを指定してることになります。この3つはWordPressが最初から用意してくれている基本サイズ。
「サムネイルを実寸法にトリミングする」にチェックを入れると、大きな画像をアップロードした時、上で指定した数値(私の場合は150*150)に基づいて、最初の写真のバランスが崩れないよう上手い具合にトリミング(おさまらない部分をカット)して保存してくれます。
アイキャッチ画像の基本的な設定方法
特に自作テーマを作った人の場合、アイキャッチ画像をブログ内で使用するためには「functions.php」内にコードを追加する必要があります。このコードがないとアイキャッチ画像は表示されないどころか、指定することさえ出来ません。
他者が作成して広く配布されている有料テーマや無料テーマをお使いの方は、既に上記の設定がされているはずですので、特に作業する必要はありません。(もし設定されてないテーマであれば、今時「アイキャッチ設定もされてない」なんてのは非常識だと思うので、そのテーマは使わないほうがいいと思います)
サンプルコードは以下の通りです。
// アイキャッチ画像を有効にする
add_theme_support('post-thumbnails');
set_post_thumbnail_size(500, 400, true);
2行目の「add_theme_support」と書かれた1行、これがfunctions.phpの中に記述されていれば、アイキャッチ画像をブログ内で使用することができます。
3行目、「set_post_thumbnail_size」で書かれた行は、アイキャッチ画像をサムネイルとして使用するときの画像サイズを指定しています。

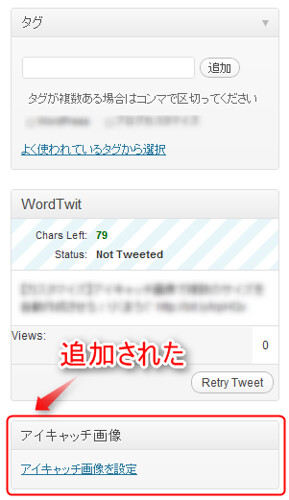
▲ 管理画面での設定完了後、記事投稿画面で「アイキャッチ画像」という欄が表示されていれば成功です。
表示されてない場合は、投稿画面の右上にある「表示オプション」をクリックして、「画面に表示」という項目の中に「アイキャッチ」画像がないかを確認してください。あった場合、チェックを入れれば無事画面に表示されます。なければ、「functions.php」の設定が間違っています。
アイキャッチ画像を取り込んでみよう
では、「アイキャッチ画像を設定」をクリックしてみましょう。

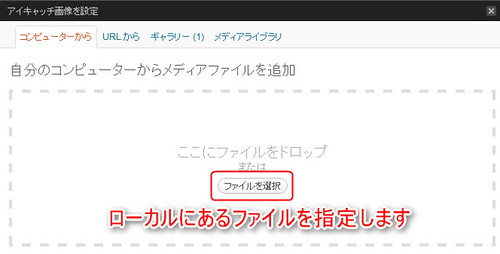
▲ 真ん中の枠の中に保存したいファイルをドロップしてもいいし、「ファイルを選択」をクリックしてPCに保存したファイルを指定する方法でも構いません。

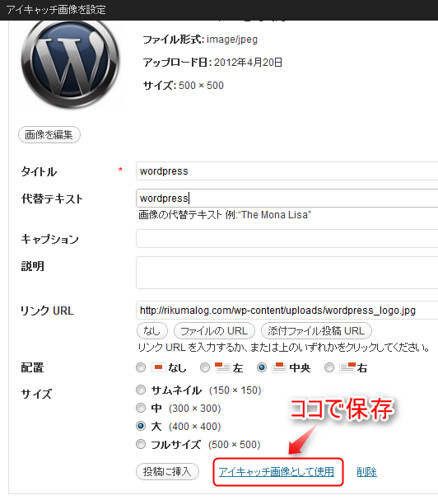
▲ 画像を指定すると上のような画面に切り替わります。一番下にある「アイキャッチ画像として使用」をクリックすることで保存は完了。アイキャッチ用として認識してくれるようになります。
アイキャッチのサムネイル画像ですが、今回説明した私の設定では「150*150」にしてます。しかし、他にもサムネイルのサイズを増やす方法があります。
サムネイルを使った新機能の作り方も合わせて、別の記事で説明します。今回はここまで。
サムネイル画像のサイズを増やす方法については、以下の記事にて解説しています。

ランダム記事一覧の作成方法とアイキャッチ画像のサイズ追加方法
ブログのサイドバーにランダムで記事を表示させる機能を実装しました。その際、今までのアイキャッチ画像ではサイズが大きかったため、新たに小さなサイズのアイキャッチ画像を追加設定しましたので、そちらもあわせて紹介します。

