★週報ランキングは自作プラグインに作らせてます
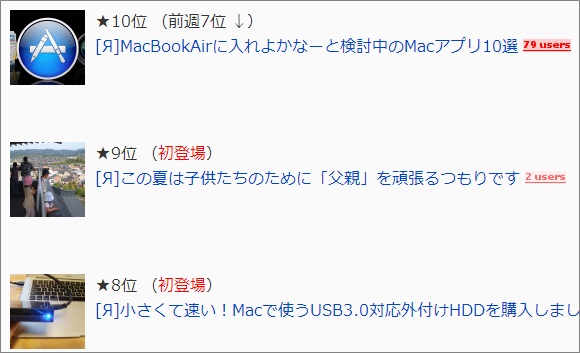
週に一度、週報コンテンツをアップしています。
↑1週間のアクセスランキングや、出来事の振り返り、雑感などをまとめてるコンテンツ。
ランキングの箇所は、週報を始めた当初は全て手入力でやってましたが、最近は自作プラグインで表示させるようにしています。私はプラグインに順位を教えればいいだけの簡単なお仕事。
自作プラグインと言っても全然たいしたことはさせてません。
◆今週の順位
◆先週の順位
上記3つのデータを渡してあげて、プラグインがそのデータを基に処理するだけ。
◆記事IDをキーに記事URLを取得しリンク設定
◆先週と今週の順位を比較し、順位アップなら「↑」、ダウンなら「↓」などの矢印を表示
◆順位アップ、圏外からの返り咲き、初登場記事は赤文字で表示
単純作業ですが、1つ1つを手作業で入力・修正・編集するのは面倒くさいので、プラグインにさせちゃえー、と作りました。
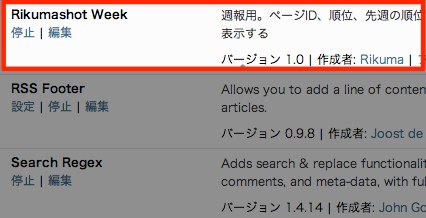
↑プラグインですので、WordPressの「インストール済みプラグイン」一覧にもキチンと表示されます。
エントリーの表示させたい場所に「記事ID」や「先週・今週の順位」データを含む上のような書式の「ショートコード」というものを書くことで、プラグインが処理した結果(=エントリーの順位情報)を表示してくれます。記述方法などは後で詳しく解説しますね。
ここからは余談。順位データなどのショートコードも少し前までは手作業で一つずつ入力してましたが、これも最近ラクチンになりました。
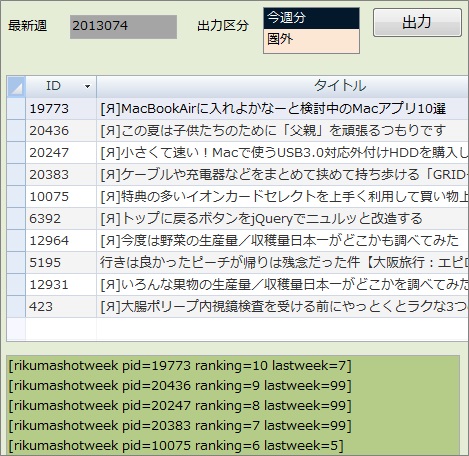
↑「Word」や「Excel」などに代表されるMicrosoftのOffice製品に「Access」というデータベースソフトがありまして、それをカスタマイズして週報専用ツールを作っています。
昨年4月以降全ての順位データを登録していて、最新週の順位を入力するだけで、先週との順位比較や何週ぶりの返り咲きかなども計算させるようにしてます。ボタン1つでWordPress用の命令コードをまとめて出力するので、ランキング部分の作業は1分ちょっとで終わります。
たかが週報にそれほど大げさな仕組み?と思われるかもしれませんが、完全に私の趣味です。ルーチン作業を少しでもラクチン&迅速にしたいのと、Accessで使う「VBA」というプログラム言語の学習も兼ねてます。ツール作るのが好きだから作った。それだけ。
Accessでは他にもいろいろツール作ってます。公私ともにAccessが私の武器の一つなのもあり、Windowsと縁を切ることができません(AccessはMacで使えないので)。
以上、余談終わり。
★実際に簡単なプラグインを作ってみましょう
週報うんぬんは、あくまでイントロですので気にしないでください。今回の主旨は「自作プラグインは簡単に作れちゃいますよ」ということ。
2つほど作成例を紹介しますので、興味のある方は真似して実際に作ってみてください。自分で作ってみるのが一番早いし理解度も深まりますので。
ただ、注意点を幾つか。
◎なるべくローカル環境でテストしてください
ローカル環境(=自分のPCなどでWordPressをテストできる環境)をお持ちの方は、なるべくローカルで作ってみてください。
複雑な処理をさせるプラグインではないので、本番環境(=Webでご自身のブログを公開しているサーバー)でも問題ないとは思いますが、私自身は本番環境でテストすることに否定的な考えなので、エラーが発生しても問題のない環境でのテストをお勧めします。
Windowsだと「XAMPP」、Macだと「MAMP」というツールを使って私はローカル環境を構築しています。最近Mac買ったばかりですが、「MAMP」を導入したことでMacでもブログの実験がいろいろ出来るようになりました。
◎おかしいな、と思ったら自作プラグインを停止させてください
自作プラグインはプログラムになりますので、記述をミスするとエラーが発生します。特に本番環境でテストをされる方は、「あれ?何かヘンな表示が出たぞ」とか「今まで何ともなかったのに他の機能がおかしくなったぞ」など、何かおかしいなと思ったら今回作るプラグインを停止させてください。
停止方法は、WordPressの「プラグイン」>「インストール済みプラグイン」で、該当する自作プラグインの「停止」をクリックして下さい。
◎以前書いたエントリーも参考にして頂けると嬉しいです
私自身が初めて自作プラグインを作った時、エラーが発生して少し慌てた経験があります。その時の話は以前にエントリー書きました。

WordPressのショートコードをスマホでもPCと同じように表示させる方法
WordPressで使用できるショートコード機能。更新をラクにすることが出来て便利なのですが、スマホでブログを見るとショートコードの箇所がうまく表示されませんでした。その解決法がようやく判ったので紹介します。
今回のエントリーは上記エントリーの焼き直し。どういった書き方をするとエラーになるか、興味のある方は参考にして頂ければ幸いです。
★作成例その1:記事内で画像サイズを簡単に変更するプラグイン
◆準備その1:ディレクトリを作成しましょう
まずプラグイン専用のディレクトリ(フォルダ)とPHPファイルを用意する作業から始めます。
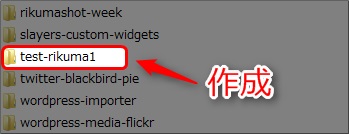
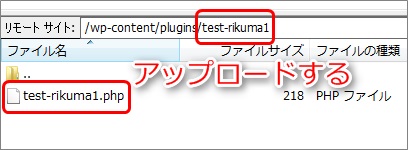
↑WordPressがあるサーバー、またはご自身のローカル環境でWordPressを置いているフォルダの「/wp-content/plugins」を表示させ、ここに自作プラグイン用のディレクトリ(フォルダ)を新規作成します。
↑お好きな名前を付けてください。このエントリーでは「test-rikuma1」で統一させます。
◆準備その2:プラグイン用のPHPファイルを作りましょう
準備その1で新規作成したディレクトリに、今度はPHPファイルを新規作成します。
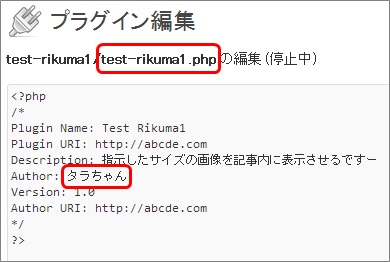
Windowsなら「TeraPad」、Macなら「mi」など、文字コードが指定できるテキストエディタで「test-rikuma1.php」というファイルを新規作成します。ファイルの中身として、以下のサンプルをお使いください。
<?php /* Plugin Name: Test Rikuma1 Plugin URI: http://abcde.com Description: 指示したサイズの画像を記事内に表示させるですー Author: タラちゃん Version: 1.0 Author URI: http://abcde.com */ ?>
上のコードをPHPファイルの最初に記述することで「これはプラグインなんだな」とWordPressが認識してくれます。
/*
Plugin Name: 【プラグインの名前】
Plugin URI: 【プラグインのURL】
Description: 【プラグインの説明】
Author: 【プラグイン作者】
Version: 【プラグインのバージョン】
Author URI: 【作者のURL】
*/
?>
書式は上の通り。
サンプルコードを新規ファイルに追加したら「UTF-8」の文字コードで保存し、準備その1で作ったプラグイン用ディレクトリ「test-rikuma1」にアップロードします。
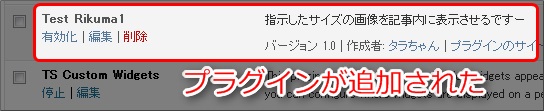
↑アップロードが完了。WordPressの管理画面で「プラグイン」>「インストール済みプラグイン」を見てみましょう。
↑タラちゃんが表示されていれば成功です。プラグインは有効化されていないので、まだこの時点では動いてません。
◆準備その3:テスト表示用の画像を保存しましょう
以下3つの画像を使用します。
↑1つめ。画像ファイル名は「test-200-200.gif」です。
↑2つめ。画像ファイル名は「test-300-250.gif」です。
↑3つめ。画像ファイル名は「test-468-60.gif」です。
以上3つのファイルを保存し、WordPressで現在使用中のテーマがあるディレクトリにアップロードしてください。
たとえば、お使いのテーマが「Twenty Eleven」であれば、ディレクトリは「/wp-content/themes/twentyeleven」になると思います。
↑これで準備その3は完了。
※今回使用する3つの画像は「バナー工房」にて加工したものを使用しています。
◆では命令コードを追加しましょう
では、プラグイン本体を作成していきます。WordPress管理画面「プラグイン」>「インストール済みプラグイン」にあるTest Rikuma1の「編集」をクリック。
↑プラグインの編集画面に移動します。準備その2で作成したプラグインの先頭部分が表示されているので、そのすぐ下に以下のコードを追加してください。
<?php
//*** パラメーター指定を基に画像を切り替える
function image_change_testrikuma1($atts, $content = null) {
// 渡されたパラメーターを変数に格納
extract(shortcode_atts(array(
'imgsize' => 0,
), $atts));
// サイズの判定
if ($imgsize == 200) {$imgpath = get_template_directory_uri() . '/test-200-200.gif';}
elseif ($imgsize == 300) {$imgpath = get_template_directory_uri() . '/test-300-250.gif';}
else {$imgpath = get_template_directory_uri() . '/test-468-60.gif';}
// 画像の表示
$imgtag = '<img src="' . $imgpath . '" />';
return $imgtag;
}
add_shortcode('tarachaaaan', 'image_change_testrikuma1');
?>
プログラムコードの詳細解説は後でやります。
コード追加・編集の際、余計な空白行をPHPの間に入れないよう注意してください。どういうことかというと、
Author: タラちゃん
Version: 1.0
Author URI: http://abcde.com
*/
?>
<?php
//*** パラメーター指定を基に画像を切り替える
function image_change_testrikuma1($atts, $content = null) {
// 渡されたパラメーターを変数に格納
extract(shortcode_atts(array(
PHPの終わりと始まりの間に余計な空白行が入るパターン(上の例だと6行目)、
// 画像の表示
$imgtag = '<img src="' . $imgpath . '" />';
return $imgtag;
}
add_shortcode('tarachaaaan', 'image_change_testrikuma1');
?>
プラグインの最終行に余計な空白行が入るパターン(上の例だと7行目)。
これらはいずれもエラーとなり、プラグインが正常に動作しなくなります。ご注意くださいませ。(PHPの中であれば空白行を幾ら入れてもOK→意味が分からない場合は、空白行を入れない方が無難だ、とお考えください)
コードを追加したら「ファイルを更新」をクリックして保存し、プラグイン一覧画面に戻ってプラグインを有効化してください。これで準備は全て完了です。
◆テスト記事を書いてプレビューしてみましょう
いよいよテストです。WordPressの投稿>新規追加で、新しい記事の編集画面に移動し、以下のコードをそのまんま入力してください。
===== テスト ここから ===== [tarachaaaan imgsize=200] ===== テスト ここまで =====
入力したら、プレビューしてみてください。
ちなみにMacの「MarsEdit」など編集ツールのプレビュー機能ではプラグインが動作しないので上手く表示されません。Chromeなどのブラウザで投稿画面に入力してからプレビューしてみてください。
↑このように表示されました? こうなってたら第1段階クリア。
上手く表示されない場合は、
◆余計な空白行を入れていないか
◆画像を保存したディレクトリ(フォルダ)が間違ってないか
などを確認してみてください。
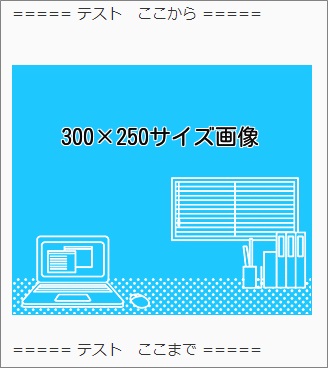
では次に、画像サイズを変えましょう。さっきの投稿で「imgsize=200」としてたところを、300に変更します。
===== テスト ここから ===== [tarachaaaan imgsize=300] ===== テスト ここまで =====
上のように変更してから、またプレビューしてみてください。画像が変わりましたか?
↑こうなってたら第2段階クリア。キャッシュ系プラグインを使ってる場合は画像が切り替わらないかもしれないので、その場合はキャッシュをいったんクリアしてから再表示してみてください。
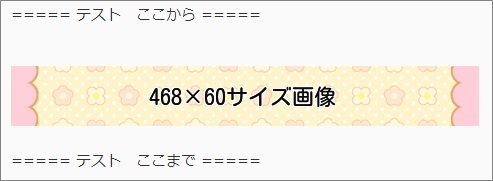
画像はもう1個ありましたよね。最後は300を「1000」に変更してみてください。
===== テスト ここから ===== [tarachaaaan imgsize=1000] ===== テスト ここまで =====
で、プレビューしてみましょう。
↑こうなってたらオールクリア。自作プラグインのテスト成功です。おめでとうございます。
★コード解説
では、コード解説。あまり詳しく書き過ぎると長くなるので極力簡潔に。
<?php
/*
Plugin Name: Test Rikuma1
Plugin URI: http://abcde.com
Description: 指示したサイズの画像を記事内に表示させるですー
Author: タラちゃん
Version: 1.0
Author URI: http://abcde.com
*/
?>
<?php
//*** パラメーター指定を基に画像を切り替える
function image_change_testrikuma1($atts, $content = null) {
// 渡されたパラメーターを変数に格納
extract(shortcode_atts(array(
'imgsize' => 0,
), $atts));
// サイズの判定
if ($imgsize == 200) {$imgpath = get_template_directory_uri() . '/test-200-200.gif';}
elseif ($imgsize == 300) {$imgpath = get_template_directory_uri() . '/test-300-250.gif';}
else {$imgpath = get_template_directory_uri() . '/test-468-60.gif';}
// 画像の表示
$imgtag = '<img src="' . $imgpath . '" />';
return $imgtag;
}
add_shortcode('tarachaaaan', 'image_change_testrikuma1');
?>
これがプラグインの全文。1行目から10行目まではプラグインと認識させるための「お約束」の記述。
function image_change_testrikuma1($atts, $content = null) {
↑13行目は、今回の画像切り替えプログラムの本体部分に名前を付けてる箇所になります。機能の名前が「image_change_testrikuma1」。
ここの名前と、29行目に書いている命令文のパラメーター2番目の名前を一致させることが重要。
extract(shortcode_atts(array( 'imgsize' => 0, ), $atts));
↑16~18行目は、投稿記事のショートコードで渡されたデータをプログラムの中に渡してあげる作業。投稿記事の中では
という風に、画像サイズのパラメーターとして「imgsize」という名前で1つだけデータを渡してあげています。その「imgsize」という名前をプラグインに認識させ、データの受け渡しをやってるのが16~18行目。
if ($imgsize == 200) {$imgpath = get_template_directory_uri() . '/test-200-200.gif';}
elseif ($imgsize == 300) {$imgpath = get_template_directory_uri() . '/test-300-250.gif';}
else {$imgpath = get_template_directory_uri() . '/test-468-60.gif';}
↑21~23行目が画像サイズの判定処理。
2. パラメーターの値が「300」だったら300×250サイズの画像を表示
3. 上記以外の時は468×60サイズの画像を表示
という処理になってます。
テストの3番目で468ではなく「1000」と入力しても表示されたのは上の処理にしているから。1000だろうが5000だろうが、もちろん468でも表示されます。「あれ?468だっけ?486だっけ?」と迷ったりするので、こういう風にしておくと間違えなくて済みます。
add_shortcode('tarachaaaan', 'image_change_testrikuma1');
最後、29行目は記事内で呼び出すショートコードの名前と、プラグイン内の機能名を指定しています。
投稿記事の中で「tarachaaaan」という名前のショートコードがあれば、その部分で「image_change_testrikuma1」という処理をしなさい、という命令。これでプラグイン「Test rikuma1」の中に書いてある「image_change_testrikuma1」が動きます。
このサンプルコードは、用意してある3つの画像をパラメーター指定で切り替えて処理する内容ですが、これを応用させれば、たとえばアフィリエイト用のバナーだったり、Googleアドセンスのバナーでサイズ違いのものを本文中で切り替えて表示させる、なんてことも出来たりします。
★作成例その2:はてブ数の表示・非表示を切り替えるプラグイン
1つめの作成例はパラメーターが1つだけでしたが、今度のはパラメーターが複数の例。
画像を切り替える作成例その1を残しておきたい場合は、新たに作成例その2用のディレクトリ「test-rikuma2」を作成し、その中に「test-rikuma2.php」も新規作成してください。
面倒くさい人は「test-rikuma1.php」のソースを上書きしてください。
<?php /* Plugin Name: Test Rikuma2 Plugin URI: http://abcde.com Description: はーい!ばぶー!(はてブ数の表示切替) Author: イクラちゃん Version: 1.0 Author URI: http://abcde.com */ ?>
プラグインその2の先頭部分は上のサンプルになります。
↑イクラちゃんが表示されたら、先ほどと同じくプラグインの本体部分を追加します。余計な空白行を入れないように注意ですよ。サンプルは以下の通り。以下のサンプルコードをまるまるコピペで差し替えれば動くはずです。
<?php
/*
Plugin Name: Test Rikuma2
Plugin URI: http://abcde.com
Description: はーい!ばぶー!(はてブ数の表示切替)
Author: イクラちゃん
Version: 1.0
Author URI: http://abcde.com
*/
?>
<?php
//*** パラメーター指定を基に画像を切り替える
function hatebu_change_testrikuma2($atts, $content = null) {
// 渡されたパラメーターを変数に格納
extract(shortcode_atts(array(
'iktitle' => '',
'ikurl' => '',
'hatebu' => '',
), $atts));
// はてブ数表示/非表示の判定
if ($hatebu == 'y') {
$iktag = '<a href="' . $ikurl . '">' . $iktitle . '</a> '
. '<a href="http://b.hatena.ne.jp/entry/' . $ikurl
. '"><img src="http://b.hatena.ne.jp/entry/image/'
. $ikurl . '" alt="*" /></a>';
} else {
$iktag = '<a href="' . $ikurl . '">' . $iktitle . '</a>';
}
// 記事URLの表示
return $iktag;
}
add_shortcode('ikurachaaaan', 'hatebu_change_testrikuma2');
?>
プラグインを保存し有効化させたら、今度は投稿記事で以下のように記述し、プレビューしてみてください。
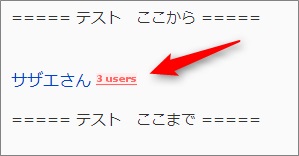
===== テスト ここから ===== [ikurachaaaan iktitle=サザエさん ikurl=http://www.fujitv.co.jp/b_hp/sazaesan/ hatebu=y] ===== テスト ここまで =====
↑「サザエさん」のURL、その右に「3 USERS」というはてブ数画像が表示されています。
では次に、パラメーター右端の「hatebu=y」を「hatebu=n」に変更します。
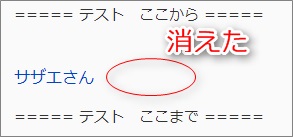
===== テスト ここから ===== [ikurachaaaan iktitle=サザエさん ikurl=http://www.fujitv.co.jp/b_hp/sazaesan/ hatebu=n] ===== テスト ここまで =====
プレビューしてみましょう。
↑はてブ画像が消えます。
ショートコード名は「ikurachaaaan」。パラメーターは「iktitle」「ikurl」「hatebu」の3つ。
「hatebu」を「y」にすればはてブ画像が表示され、「n」にすれば(=y以外にすれば)はてブ画像は非表示になります。いちいち記事リンクコードを書き直す必要がなく、パラメーター指定だけで表示/非表示を切り替えるテクニック。これも応用でいろいろ出来るかもですね。
念のため書きますが、不真面目に作成してますので、もしこの機能を自作プラグインとして実装される場合は、ショートコード名とか「ばぶー」とかは各自修正してくださいよ。お願いしますよ。
ノリスケも嬉しい的まとめ
サンプルコードを基にプラグインを作ってテストしてみた方々は、プラグインを停止しておいてくださいね。もう必要ないなら削除しても問題ありません。
今回紹介したテクニックが実用的かどうかは主旨ではありませんので割愛するとして、プラグインを作ること自体はそれほど難しくありません。先頭にお約束の設定をして、基本的なPHPの文法を守るだけで作成することができます。
毎回毎回同じようなルーチンワークを手入力でやるのは面倒くさいな~という場合、アイデア次第ではプラグインに最低限のパラメーターを与えるだけで面倒な作業はプラグインにさせてやると、ブログ更新がラクチンになるかもしれません。
作業効率化のお役に立てれば幸いです。