誰でも簡単に画像を加工できちゃう

Amazon.co.jpの商品リンクをブログで作成する際、「カエレバ」や「ヨメレバ」を愛用しています。
たとえば、
CDのリンクであれば「カエレバ」を使用して上のように作成されます。商品の文字リンクの他に商品の画像(上の例だとレット・イット・ビーのアルバムジャケット)も取ってきてくれるので便利。

アルバム「レット・イット・ビー」でビートルズが喋るアドリブまとめ
1970年にリリースされたビートルズ最後のアルバム「レット・イット・ビー」では曲の最初や最後にメンバーが何かを話してる音声が収録されています。歌詞カードには載らないそれらの言葉を日本語訳で紹介します。
この商品画像を他の画像加工・編集ソフトなどで好き勝手イジっちゃって差し替えたりするのは当然アウトですが、Amazonが提供している画像を、Amazonが提供している方法で簡単に加工することができるんです。
これをやったからと言ってブログの収益に直結するかどうかは分かりませんが、こんな方法もあるんだよってことで紹介してみます。
大きな画像を取得する
商品リンクに画像が表示されてる場合、当然ながら画像専用のURLがあります。HTMLをご存知の方であれば「imgタグ」を見ればURLが書かれてるので分かりますよね。
分からない方でも、画像のURLを簡単に知ることができます。

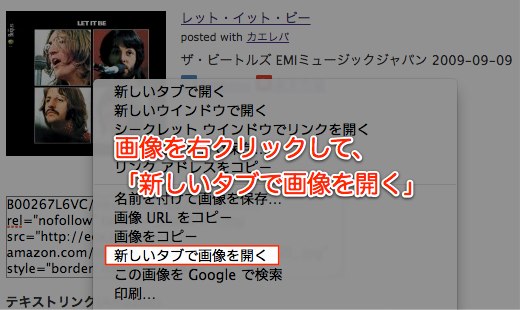
↑ PCのWebブラウザ(上のはGoogle Chrome)でAmazonの商品画像を右クリックし、一覧から「新しいタブで画像を開く」などのコマンドをクリックして、画像のみ新たにブラウザで開きます。

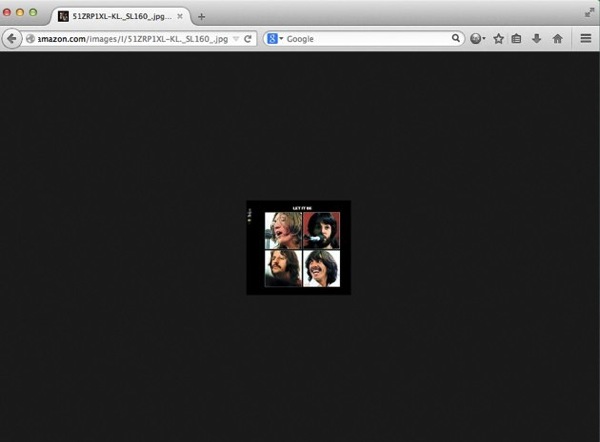
↑ こんな感じ。上はPCのFirefoxで画像を見た場合。
画像URLがブラウザに表示されてます。レット・イット・ビーのCD画像のURLは、
http://ecx.images-amazon.com/images/I/51ZRP1XL-KL._SL160_.jpg
↑ こうなってます。もし画像のみをブラウザで開けない場合は、上のURLをコピペしてブラウザに表示させてから、皆さんも実験してみてください。
最初に表示させた時点での画像サイズは、

↑ 「160 x 145」と表示されますので、横160ピクセル・縦145ピクセルというサイズ。
では、もうちょっと大きい画像を取得してみましょう。さっきの画像URLを少しイジりますよ。
http://ecx.images-amazon.com/images/I/51ZRP1XL-KL._SL160_.jpg
↑ これを、以下のように変更します。赤文字のところが変更箇所。
http://ecx.images-amazon.com/images/I/51ZRP1XL-KL._SL300_.jpg
160という数値を300に変更してみました。

↑ さっきよりも少し大きい画像が表示されました。

↑ 横300ピクセルの画像が取得できました。縦横の比率は変更されず、サイズを大きくしてくれます。
さらに大きい画像にしてみます。横600にするには、もうお分かりですね。
http://ecx.images-amazon.com/images/I/51ZRP1XL-KL._SL600_.jpg

↑ デッカくなったわー。これが横600ピクセル。
ちなみに、あまり数値をデカくし過ぎても、無限にサイズが大きくなるわけではありません。「SL20000」とか設定してもアナタの希望には応えてくれません(実験してみれば分かります)。
もう1つ実験。
↑ Excelがとても重宝しているMac版のOffice。
Amazonの該当ページに表示されてるOfficeの画像を別タブ表示してみます。

↑ 先ほどと同じく、画像の上で右クリックして「新しいタブで画像を開く」(Chromeの場合)。

↑ こうなります。このURLは、
http://ecx.images-amazon.com/images/I/41bkpWx-AHL._SL500_AA300_.jpg
さっきは「SL」だけでしたが、今回は「SL」の右に「AA」というのが増えてます。
この画像は「横300 x 縦300」のサイズですので、横が500の画像を取得してみます。「SL」ではなく「AA」の数値を変更して「AA500」としてみてください。
http://ecx.images-amazon.com/images/I/41bkpWx-AHL._SL500_AA500_.jpg

↑ 横500 x 縦500 の画像になりました。では横600のサイズを、ってことで「AA500」を「AA600」にしてみると、

↑ Officeの画像サイズは先ほど(AA500の時)と変わってないのですが、白い余白部分が画像に付け足された形で横600の画像となっています。
「AA」でサイズ指定を変更した場合、対応している画像サイズよりも大きな値を指定すると、画像に対応してない箇所は白い余白が付け足されます。つまり画像の余白部分が無駄ですね。背景が白色のページで見た場合は気付きにくいのでご注意ください。
画像に枠線をつける

↑ 今度は、上の画像URLにパラメータを追加することで枠線や影を加工します。上の画像URLは以下の通り。横400ピクセルです。
http://ecx.images-amazon.com/images/I/41bkpWx-AHL._SL500_AA400_.jpg
まず、以下の通りパラメータを追加します。赤文字のところが追加箇所です。
http://ecx.images-amazon.com/images/I/41bkpWx-AHL._SL500_AA400_BO10,255,0,0_.jpg

↑ 幅10ピクセルの赤い枠線がつきました。画像全体の横幅は、本体の400ピクセルに赤い枠線が左右10ピクセルずつで、合計420ピクセルになります。
Amazonの画像にパラメータを追加する時は、その左右を「_(アンダーバー)」で挟みます。
今回追加した「BO」というのは、画像に枠線を付加するという指定。数値のパラメータは全部で4つあり、それぞれはカンマで区切ります。
「BO10,255,0,0」は、最初の「10」が枠線のピクセル値。2番目から4番目の「255,0,0」はRGB値で、ここの3つで色を指定します。
RGB値って何だ? という場合は、それぞれに0〜255の数値を指定することによって様々な色が指定できるとお考えください。色指定のサンプルを幾つか書いておきます。
◆グレー … 「120,120,120」
◆黒 … 「0,0,0」

↑ 枠線の幅を20ピクセル、色をグレーで指定した場合は上のような画像になります。パラメータ指定は「BO20,120,120,120」、URLにすると以下の通り。
http://ecx.images-amazon.com/images/I/41bkpWx-AHL._SL500_AA400_BO20,120,120,120_.jpg
画像に影をつける
画像に影をつけて立体的に表示させることもできます。

↑ 画像本体の右と下に影を付けています。このURLは以下の通り。
http://ecx.images-amazon.com/images/I/41bkpWx-AHL._SL500_AA400_PA8,5,5,10_.jpg
影をつける指定として「PA8,5,5,10」というパラメータを追加しています。先ほどと同じく、パラメータの両端はアンダーバーで挟むのがルールですよ。
「PA8,5,5,10」の数値の意味は、左から順に、
◆5 … 2番目は「横の影の長さ」、3番目は「縦の影の長さ」。いずれもピクセル値。
◆10 … 影のぼかし具合。値が少ないほど影の色が濃くなります。

↑ 上の画像は「PA15,7,14,4」と指定しました。「上下左右に15ピクセルずつ画像を広げ」「右7ピクセル、下14ピクセルの影を」「ぼかし値4で」という影の指定。URLは以下の通り。
http://ecx.images-amazon.com/images/I/41bkpWx-AHL._SL500_AA400_PA15,7,14,4_.jpg
右よりも下の影が長く、ぼかし値を10から4にしたので1つ前の実験よりも影の色が濃くなってます。
画像を回転させる
画像を回転させて傾けることも出来ます。
1つ上で使った影つきのOffice画像を回転させてみましょう。「PA15,7,14,4」の後ろにもう1つパラメータを追加します。今までと同様にアンダーバーで挟みますよ。

↑ 以下のURLにすると、上のように左へと回転します。
http://ecx.images-amazon.com/images/I/41bkpWx-AHL._SL500_AA400_PA15,7,14,4_PU30_.jpg
今回追加したのは「PU30」というパラメータ。「PU」で左回転の指定。数値は0〜90の範囲で指定できます。

↑ 「PU90」と指定すれば、左に90度回転します。影付きのまま回転してますので、影が上と右になってますね。
Amazon画像のURLパラメータは左から右へと処理が実行されます。なので影を付ける「PA」の優先度が高いため先に処理され、回転の「PU」が次に処理されています。

↑ 右に回転させるには「PU」ではなく「PV」を指定します。上のは「PV30」と指定したので、右に30度回転しています。
画像に割引マークを追加する
Amazonで画像の下に「20%OFF」という感じの「割引マーク」が付いてるのを見かける時があります。割引マークも自分で付けることができます。

↑ こういう感じ。右下に「30%OFF」と表示させています。URLは以下の通り。
http://ecx.images-amazon.com/images/I/51ZRP1XL-KL._SL300_PE30_.jpg
「PE」というパラメータの後に、数値2桁で00〜99の割引率を指定すると、対応する割引マークが表示されます。「PE30」と指定したので30%OFFとなってます。
ちなみに、「PE」ではなく「PD」にすると、画像の左下に割引マークを表示できます。

↑ こうですね。「PD30」と指定したので、左側に30%OFFと表示されます。
画像をぼかす
商品画像をぼかすこともできます。ぼかしてどうすんだ、って話もありますが。

↑ 怪し過ぎるじゃねえかよ。このURLは以下の通り。
http://ecx.images-amazon.com/images/I/51ZRP1XL-KL._SL300_PE30_BL10_.jpg
「BL」パラメータの後ろに数値を付けて、ぼかし度合いを指定できます。数値が大きいほど、ぼけも大きくなります。
ちなみに上の画像を見ると、「PE30」と指定した割引マークも一緒にぼけてしまってます。
パラメータは左から順に処理されますので、「PE30」の割引マーク付加を先に処理し、次にぼかし効果を入れる処理という順番のため、こういう状況になってます。
これでは割引が分からないので、割引マーク指定が読み取れるように、ぼかし指定の後ろに持ってきましょう。

↑ 割引マークがクッキリハッキリ表示されて見やすくなりましたね。何が半額セールなのか分からない、ミステリアス感が満載な画像に仕上がりました。
ちなみに上のURL指定は以下の通り。
http://ecx.images-amazon.com/images/I/51ZRP1XL-KL._SL300_BL30_PE50_.jpg
画像からディスクが出てる効果をつける

↑ こんな風に、CDジャケット画像の右側からディスクが飛び出してるような効果もURL指定だけで実現できます。URLは以下の通り。
http://ecx.images-amazon.com/images/I/51ZRP1XL-KL._SL300_PF_.jpg
「PF」を追加するだけです。数値はありません。
CDだけではなく、DVDやブルーレイ画像でも大丈夫。

↑ ブルーレイにもできた、って何だよその余白は。割れてるみたいでイヤだな。
このディスク効果、本にも出来てしまいます。

↑ DVD特典が付いてる書籍の場合、こんな風に画像加工したら分かりやすくていいかもしんないですね。
りくま ( @Rikuma_ )的まとめ
今回紹介したパラメータをまとめます。
◆BO … 枠線を付ける(例:BO20,120,120,120)
◆PA … 影を付ける(例:PA8,5,5,10)
◆PU … 左に回転させる(例:PU30)
◆PV … 右に回転させる(例:PV30)
◆PE … 右下に割引マークを表示する(例:PE30)
◆PD … 左下に割引マークを表示する(例:PD30)
◆BL … 画像をぼかす(例:BL10)
◆PF … 画像右にディスク画像を合成する
このエントリーに掲載している画像はあくまで「加工例」であり、「URL指定だけでこういう画像加工も可能ですよ」という事例を紹介する主旨で載せています。実際の割引率などとは異なりますので、ご了承くださいませ。
あんまり実用的ではないように思える加工内容(ぼかしとかディスクとか)も今回は紹介しています。画像サイズを大きくするのは効果的かもしれないですが、1つ1つ手作業で修正していくのは少々手間ですね。
AmazonのAPI(=「Product Advertising API」と言います)を利用し、PerlやPHPなどのプログラミングを駆使して自動取得するような仕組みを構築しているブログやサイトであれば、今回紹介した画像加工も自動で出来て大変便利&ラクチンになると思います。
APIを使わない方々でも、URLだけでこんな加工が出来ちゃうんだよ、というのを記憶の片隅にでも置いて頂ければ幸いです。