以前紹介したカテゴリ別人気記事の画像表示について
最近ブログのカスタマイズばっかりしてる気がする。りく(@Rikuma_)です。
先日、以下の記事をアップしました。

WordPress Popular Postsでカテゴリ毎の人気記事ランキングを作る
当ブログPC版の右サイドバーにある「人気記事ランキング」ウィジェットの作成法を応用して、記事のカテゴリ毎に人気記事ランキングを作成してみました。
プラグイン「WordPress Popular Posts」のデータを使い、記事ページのカテゴリIDを基に、同じカテゴリのアクセス順にアイキャッチ画像付き人気記事一覧を作成する方法をまとめた記事。
この記事を参考にして、実際に作って頂いた方がどのくらいいるのか(いないのか)は分かりませんが、仮に作って頂いた方がいたとして、ご自身のブログでの完成形を見て「ん?」とか「あれ?」とか感じた方、いらっしゃいますか?
私自身が「あれ?」と感じたんですけどね。アップした直後に。
だったら早く言えよって話なのですが(…すみません)。原因は分かってたけど対策が分からず、調査してたら今日までかかってしまいました。ごめんなさい。
横長の長方形を無理やり正方形にすると、こうなる
「特に問題なく表示されてるよ」という方は、今回の件は気にしなくても大丈夫です。アイキャッチ画像を保存する時やウィジェットでサイズ指定する時に、ご自身のブログに最適な方法を取られてるということになります。
問題は、私と同じようにWordPressを設定してる方々の場合です。実際の画像で説明しましょう。
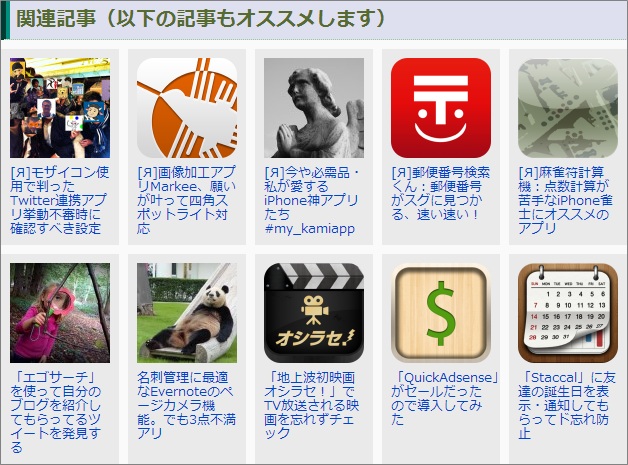
↑これは、うちのブログでiPhoneの記事ページを表示した際、文末に表示される「関連記事の一覧」です。ここは正常なんです。
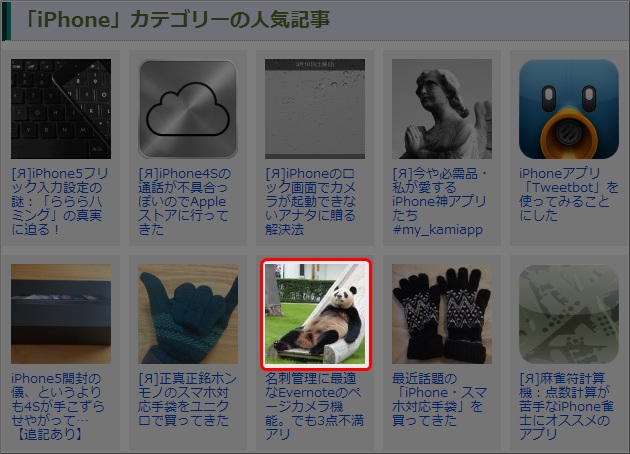
↑次のは、「関連記事一覧」のすぐ下に表示している、「iPhone」というカテゴリ内でアクセスの多い順に並べた「カテゴリ別人気記事の一覧」。ここがおかしい。
 |
 |
↑パンダの画像を2つ横に並べてみました。スマホ表示だと並ばないかな?
左は「関連記事一覧」のパンダ。正常な表示です。
右のは「カテゴリ別人気記事一覧」のパンダ。痩せ細ってるでしょ。
これ、元々は同じ画像なのですが、表示してるのは別々の画像なのです。
なぜパンダは痩せ細ってしまったのか
なぜアイキャッチ画像が「別々」になったのか、なぜパンダが痩せ細ってしまったのか、この時点でピンと来てる人は、この欄を読み飛ばして頂いても大丈夫です。おそらく推理は当たってます。
分からない方々のために解説。
↑上の画像がアイキャッチ画像の元々の画像になります。横が500ピクセル、縦が362ピクセルで、見たまんまの「横に長い長方形」。
これをスタイルシート(CSS)の設定で「横362、縦362」と強制的な正方形状態にすると、
↑こうなりますよね。左右からグシャッと押し潰したような感じ。
これが「カテゴリ別人気記事一覧」で発生してるのと同じ現象です。要するに「カテゴリ別人気記事一覧」では、長方形の元画像を強制的に正方形で表示したせいで、横から押し潰したような歪み方になった。
一方で「関連記事一覧」のパンダ画像は、WordPressの標準機能にある「正方形にトリミングした別のサムネイル画像」を表示しているので、歪んでない。
これが「別々の画像を使ってた」という意味です。解説を続けます。
WordPressには複数サイズの画像が保存される
↑WordPressで記事を新規投稿する際、投稿画面に「アイキャッチ画像」という欄があり、ここでアイキャッチとして表示したい画像を登録することが出来ます。
// アイキャッチ画像を有効にする
add_theme_support('post-thumbnails');
set_post_thumbnail_size(600, 400, true);
↑アイキャッチ画像設定を使いたい場合は、「functions.php」というテンプレートファイルに上記のようなコードを追加する必要があります。ちなみに3行目のカッコ内にある「600,400」という数値は画像サイズになり、お好みの数値で構いません。
アイキャッチ画像を「どんなサイズでWordPressに保存するか」は、管理画面で自由に設定できます。
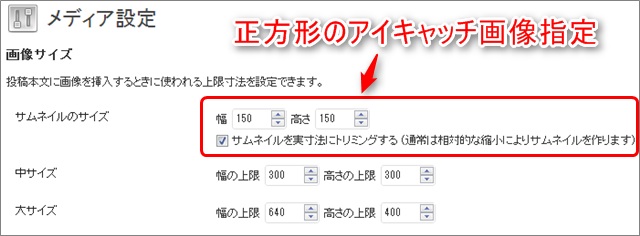
↑管理画面の「設定」>「メディア」で、WordPressに保存する画像の設定画面になります。
赤い枠で囲んだ部分、「サムネイルのサイズ」というところで私は縦・横とも150ピクセルの正方形になるようサムネイル画像を指定しています。
さらに「サムネイルを実寸法にトリミング」にチェックを入れることにより、元々は横長の長方形でも、画像の中央あたりで自動的に正方形となるよう切り抜き処理(=トリミング)を実行した上でサムネイル画像を保存してくれます。
また、元画像のサイズに応じて、「中サイズ」や「大サイズ」の画像を別に自動生成してくれることもあります。(元画像が「中サイズ」や「大サイズ」で指定した値よりも小さいサイズの場合は自動生成されないみたいです)
ということで、「メディア」での設定により
2. 正方形(幅150×高さ150)にトリミングされたサムネイル画像
3. 中サイズや大サイズの長方形画像
がWordPressでは使えます。でも、さらに違うサイズの画像が欲しい時は、自動生成&保存したい画像サイズを追加することも出来ます。
// 自動生成する画像サイズ
add_image_size('mysize75', 75, 75, true);
add_image_size('mysize100', 100, 100, true);
add_image_size('mysize500', 500, 350, true);
↑「functions.php」に上のようなコードを追加することで画像サイズを増やせます。あまり調子に乗って増やし過ぎるとサーバを圧迫するのでホドホドに。
上のコードは私が実際に指定してる内容で、「75×75」「100×100」「500×350」という3種類の画像サイズを追加してます。右サイドバーの「最新記事ウィジェット」や、週報でのランキングに使いたいため。
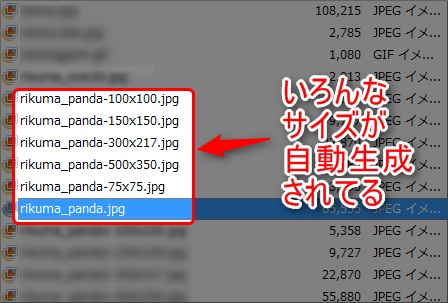
↑上の画像は、私のサーバ内に実際に保存されてる、今回例にしたパンダの画像たちです。
一番下にある「rikuma_panda.jpg」というのが元画像。その元画像と同じ名前で、後ろに「-75×75」「-100×100」という風に名前が追加されてる画像がありますよね。これが自動生成で追加された画像たち。
ちなみに、管理画面で「幅150、高さ150」とサムネイル指定したのが「-150×150.jpg」。これは正方形。
「-300×217.jpg」は管理画面の中サイズで指定したことにより自動生成された長方形の縮小画像。
他の3つ(100、500、75)は「functions.php」で追加したサイズになります。
以上でWordPressの画像に関する解説は終わり。ここからが本題の「カテゴリ別人気記事一覧の画像を正方形で表示させる方法」ですが、ここまでの解説でバッチリと理解できていれば、何の不安も疑問もなく改造作業は数分で終わります。
アイキャッチ画像を正方形で表示させる改造方法
<?php
if (is_single()) :
global $_curcat;
$caca = $_curcat->cat_ID;
if (function_exists('wpp_get_mostpopular')) :
ob_start();
get_mostpopular('range=monthly&order_by=views&cat=' . $caca
. '&limit=10&stats_comments=0&post_type=post'
. '&thumbnail_width=40&thumbnail_height=40');
$popular = ob_get_clean();
$popular = str_replace('<ul>', '<ul class="catRankSide clearfix">', $popular);
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$relCatName = $cat_now->cat_name;
?>
<h2 class="kijitabtitle">「<?php echo $relCatName; ?>」カテゴリー人気記事</h2>
<?php
echo $popular; // カテゴリ毎人気記事を出力
endif;
endif;
?>
これは作り方を解説した記事に載せたのと同じサンプルコード。
改造内容は、これに数行を追加するだけです。追加した箇所をマーキングしたのが下のサンプル。
<?php
if (is_single()) :
global $_curcat;
$caca = $_curcat->cat_ID;
if (function_exists('wpp_get_mostpopular')) :
ob_start();
get_mostpopular('range=monthly&order_by=views&cat=' . $caca
. '&limit=10&stats_comments=0&post_type=post'
. '&thumbnail_width=40&thumbnail_height=40');
$popular = ob_get_clean();
$popular = str_replace('<ul>', '<ul class="catRankSide clearfix">', $popular);
$popular = str_replace('.png', '-100x100.png', $popular);
$popular = str_replace('.jpg', '-100x100.jpg', $popular);
$popular = str_replace('.gif', '-100x100.gif', $popular);
$popular = str_replace('.jpeg', '-100x100.jpeg', $popular);
$cat_now = get_the_category();
$cat_now = $cat_now[0];
$relCatName = $cat_now->cat_name;
?>
<h2 class="kijitabtitle">「<?php echo $relCatName; ?>」カテゴリー人気記事</h2>
<?php
echo $popular; // カテゴリ毎人気記事を出力
endif;
endif;
?>
12~15行目が追加したコード。要するに画像の拡張子「png」や「jpg」などを、正方形で自動生成されてた別画像の名前に変えてあげてる(=置換している)だけです。
上の例は100×100の画像サイズで置換してますが、他に保存してる画像サイズ(=たとえば75×75とか)を使いたい場合は置換後の拡張子名を変更するだけで対応できます。実際に皆さんが保存されてる画像の名前にしないと、画像そのものが表示されなくなるのでご注意くださいね。
また、上の例では4つの画像拡張子を追加してますが、「自分はgif画像を使ってない」「jpegなんて名前の画像は保存しない」と断言できる場合は、それぞれの追加行を削除してもらっても大丈夫です。
↑修正してチェックすると、痩せ細ってたパンダ画像も無事、元通りになりました。他の画像も縦横比が同じ正方形で表示されています。
本当のことを言うと、「WordPress Popular Posts」で記事IDを直接取得して、それを基にアイキャッチ画像を取得するというコードを作りたくて、ここ数日ずっと調査してました。それが成功すれば今後プラグインを修正する必要もないし、脆弱性うんぬんの問題もなくなるし。
が、結果的にそれを実現するためにはプラグインをイジる必要があるらしく、だったらプラグインは今まで通りで画像拡張子を置換する方法の方が修正する人はラクだよな、という結論に至ったのが昨夜でした。すっごい疲れた。
もし私のコードを参考に作られた方々で画像表示がおかしかった場合は、上の通り修正して頂ければ直ります。お手数をおかけして申し訳ありません。