カスタマイズ経験のある人なら覚えて損なし!

今回書くエントリーは、WordPressテーマのカスタマイズ経験がない方々にはピンと来ない内容になっているかもしれません。
もし将来的に「ブログデザインを自分好みに変えるぞ!」という風にカスタマイズ挑戦を考えてらっしゃるのであれば、今回紹介するカスタムフィールドについて覚えておくと、どこかで得をするはずです。
というわけで、今回はカスタムフィールドについてのオハナシ。皆さんはカスタムフィールドを利用してますか?
私はというと、この「りくまろぐ」では利用していませんが、運営している別サイト「WWE HOLIC」ではカスタムフィールドを猛烈に使いまくっています。ブログやサイトの用途次第ではカスタムフィールドを使うことでかなり便利になります。
カスタムフィールドの基本的な使い方

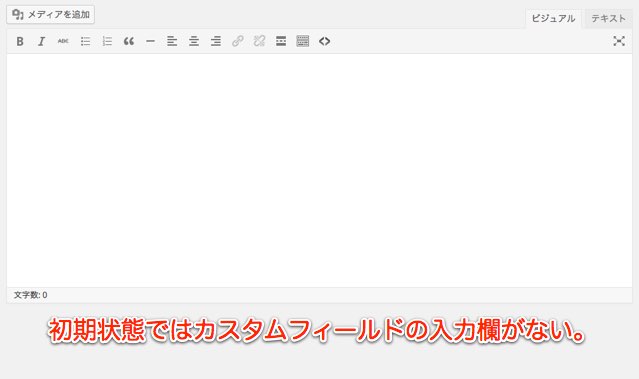
↑ カスタムフィールドはWordPress管理画面の記事投稿ページでデータ入力するのですが、初期状態では入力欄が表示されていません。
カスタムフィールド欄を表示させるには、記事投稿ページの右上にある「表示オプション」というところをクリックしてください。

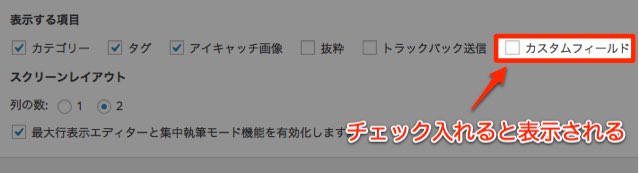
↑ 表示オプションでは記事投稿ページに表示するか・しないかを設定できます。初期状態では「カスタムフィールド」にチェックが入っていません。

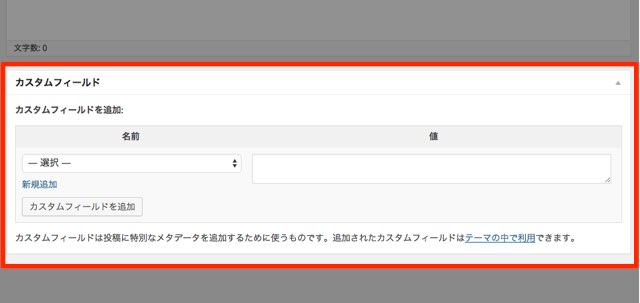
↑ 「カスタムフィールド」にチェックを入れ、「表示オプション」を再びクリックして元に戻すと、本文入力欄の下にカスタムフィールドの入力欄が表示されるようになります。
ではカスタムフィールドに新しい項目を追加してみます。今回は「ラーメン屋さんの店舗情報をカスタムフィールドに登録する」という設定でやってみますよ。

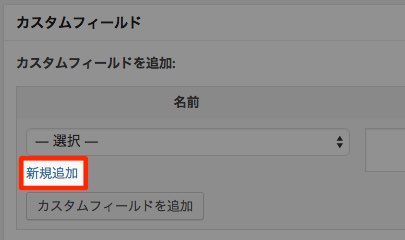
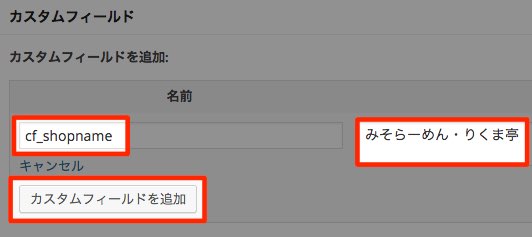
↑ まず「新規追加」をクリック。

↑ 入力できる状態になったら、カスタムフィールド名と値を入力して「カスタムフィールドを追加」ボタンをクリック。これで登録できます。
カスタムフィールド名は、上の例では「cf_shopname」という風に半角文字の英語を指定しましたが、「店名」という風に日本語漢字など全角文字でも登録できるようです。
お店の住所を入力する「cf_address」を追加する場合も、上の手順通りで2つめのカスタムフィールドが登録できます。
また、同じカスタムフィールドに複数のデータを登録することもできます。たとえば「cf_tel」という電話番号を登録するためのカスタムフィールドを作った場合、同じcf_telという名前で2つの電話番号を登録しても大丈夫。
カスタムフィールドの内容を表示する方法
登録方法は簡単なのですが、カスタムフィールドをブログに表示するとなると、テンプレートファイルのカスタマイズが必要になります。
たとえば、投稿記事を表示させるためのテンプレートファイルは「single.php」が一般的です(そうではないWordPressテーマもあります)。この「single.php」を少々カスタマイズしてみましょう。
まず、基本的にブログ記事を表示させる箇所は、基本的には以下のようになってるはずです。
if(have_posts()): while(have_posts()): the_post();
the_content();
endwhile; endif;
?>
endwhileやendifを使わずカッコで書いてる場合は以下の通り。処理内容は上のコードと全く変わりません。
if(have_posts()){ while(have_posts()){ the_post();
the_content();
} }
?>
「the_content()」という命令で記事本文を出力しています。その近辺にdivタグだったりh1タグだったり、いろいろ入れてる人もいるかとは思いますが、基本形は上の通り。
で、今回のメインであるカスタムフィールドの値ですが、the_contentで本文を出力する直前か、あるいは直後に、カスタムフィールドの値を出力するという命令を追加するだけ。
「cf_shopname」「cf_address」「cf_tel」という3つのカスタムフィールドを表示させる場合のサンプルは以下の通りです。
if(have_posts()): while(have_posts()): the_post();
the_content();
?>
<ul>
<li><?php echo $post->cf_shopname; ?></li>
<li><?php echo $post->cf_address; ?></li>
<li><?php echo $post->cf_tel; ?></li>
</ul>
<?php
endwhile; endif;
?>
「$post->」の後ろにカスタムフィールド名を付けるだけで表示できます。もしカスタムフィールド名を英語ではなく日本語の「店名」などでセットした場合は、「$post->店名」とすればOK。
ちなみにこれ結構重要(というか慣れないとハマりやすい罠)なのですが、「$post->」という記述を使うには条件があります。この条件にあてはまらずカスタマイズすると、記述は間違ってないのに表示が上手くいかず悩みまくることになるので注意。
上のサンプルコードを例に説明すると
◆同じく先頭行「have_posts())」「while(have_posts())」と、最後の「endwhile; endif;」で挟まれた箇所でしか使えない。
上の「挟まれた箇所」というのは、PHPのループ処理という機能なのですが、このループ処理内でしか「$post->」が使えません。
ループ処理の外で「$post->」を使わずにカスタムフィールドを表示する方法もあるのですが、ループ処理内の、the_contentの直前や直後でカスタムフィールドを表示させるケースが大半だと思いますので、今回は解説を割愛します。
あと、電話番号を複数登録するケースもありますよね、ってのを前述しましたが、カスタムフィールド「cf_tel」にデータを複数登録した場合、上のサンプルコードだと1つしか表示されません。
1つではなく登録した全てを表示させるには、上のサンプルコードの
この1行を、以下のサンプルコードに差し替えればOKです。
$tels = post_custom('cf_tel');
foreach ( $tels as $tel ): ?>
<li><?php echo $tel; ?></li>
<?php endforeach; ?>
「post_custom」という命令で、カスタムフィールド「cf_tel」に入ってる全データを読み込み、1個ずつ「foreach」という命令で分解して表示させるよ!って処理です。
分からなければ聞かなかったことにしてください。
データの読み込み条件にカスタムフィールドを使うこともできる
本文の前後に表示させるという利用用途だけならば、わざわざカスタムフィールドを使うまでもありません。本文の中に書けば同じことが出来ますし。
しかし、カスタムフィールドはそれだけではありません。データを読み込む時に条件として使うこともできるんです。
たとえば、ブログのトップページなどで記事一覧を表示させる時、
<p><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p>
endwhile; endif;
?>
一般的には上のような感じでコードを記述します。the_permalinkでURLを取ってきて、the_titleで記事タイトルを取ってきて、それをaタグで囲む。
その上にあるhave_posts、while、the_postという一連の命令がループ処理。
このループ処理では「記事を公開した日時が新しい順番に一覧表示する」という処理が実行されます。なのでブログのトップページには最新記事が一番上で、古い順番に下へ下へとリスト表示されるわけです。
このループ処理を「カテゴリーがラーメンの記事で、ラーメン店舗の五十音順に並び替えて一覧表示させたい」という風にカスタマイズすることができます。ラーメン店舗の名前はカスタムフィールドに登録してますから、並び替え(ソート)条件にカスタムフィールドを使います。
サンプルコードは以下の通り。ループ処理のところが大幅に違います。
$args = array(
'cat' => 5,
'meta_key' => 'cf_shopname',
'orderby' => 'meta_value',
'order' => 'ASC',
'posts_per_page' => -1,
);
$myquery = new WP_Query($args);
if ( $myquery->have_posts() ) :
while ( $myquery->have_posts() ) :
$myquery->the_post();
?>
<p><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></p>
<?php
endwhile; endif;
wp_reset_postdata();
?>
2行目の「cat」から6行目の「posts_per_page」までは全て読み込み条件を指定しています。
2行目「'cat' => 5」は、カテゴリーIDが5のものだけを読み込め、という指定。「ラーメン」というカテゴリーのIDが5だったら、このように指定します。
ちなみにカテゴリーIDってのは簡単に調べられます。WordPress管理画面の「カテゴリー」ページで、指定したいカテゴリーの「編集」をクリックすると、ブラウザ上部のURL欄に
という風にカテゴリー編集画面のURLが表示されます。その中の「tag_ID=」の次にある数値がカテゴリーID。
3行目「'meta_key' => 'cf_shopname'」は、この処理で対象にするカスタムフィールドはcf_shopnameだぞーという指定。4行目の「orderby」で、そのcf_shopnameをソート条件に使うよーと指定します。
5行目の「order」は並び順。ASCは昇順なので「あ→か→さ」と並びます。反対の降順は「DESC」で、「さ→か→あ」という順で並びます。
6行目のposts_per_pageは1回で読み込むデータの件数。ここを10と指定すれば10件読み込まれます。-1にすれば全件が読み込み対象。
これらの指定条件をもとに「WP_Query」という関数でデータを読み込み、あとの処理内容は変わりません。
have_posts、while、the_postといった一連のループ処理のところで「$myquery」が先頭にくっついてるのは、WP_Queryの読み込み結果が$myqueryに格納されているから。$myqueryを先頭に付けることで、「the_permalink」や「the_content」といったループ内での標準関数がそのまんま使えるようになります。
「WP_Query」を使った時は、ループ処理の終了直後に「wp_reset_postdata();」でリセットしてあげる必要があります。これをやっとかないとバグを作り込んでしまいますので注意。
りくま ( @Rikuma_ )的まとめ
カスタムフィールドと少し似てるのですが、標準搭載のカテゴリーやタグと同じようなジャンル分割ができる「カスタム投稿」や「カスタム分類(=カスタムタクソノミー)」という機能もあり、こちらをマスターするとWordPressの便利さが2段も3段もアップするのですが、さすがに1記事でそこまでは書けませんので、今回はカスタムフィールドのみに絞ってまとめました。
特定カテゴリーのアクセス上位記事をリスト表示させたり、カスタムフィールドの値によって表示ページを動的に変更させたりと、今回紹介した機能を応用させれば様々なブログ表示が実現できます。
後半ちょっと難解な解説になってしまい申し訳なかったのですが、カスタムフィールド自体はとても簡単に利用できますので、興味のある人はぜひ活用してみてください。
コンピュータやプログラム関連の勉強をする時はひたすら本を買いまくる私。WordPressでブログを開設してからの3年間で購入してきたWordPressテキスト本のうち、内容がカスタマイズ中心なもの8冊の概要を紹介します。 WordPress全体の様々な機能を記述できるテンプレートファイル「functions.php」。このファイルに新機能を追加する際、コードを挿入する目安となる場所について解説してみます。 人気記事をアクセス順で表示させるプラグイン「WordPress Popular Posts」。パラメータ設定と出力結果の仕組みを応用させて、カテゴリ別の人気記事一覧を複数行で表示させるサンプルコードを紹介します。 WordPressテーマをカスタマイズする際に使うと便利な「子テーマ」という方法。この子テーマ方式を利用している場合に覚えておくと便利な親子テーマの識別方法を紹介します。
WordPressカスタマイズするならこれで学習!おすすめテキスト本8冊

functions.phpに機能追加する時、コード挿入の目安となる位置

WordPress Popular Posts応用編:複数行のカテゴリ別人気記事一覧を作る方法

WordPress子テーマを使う人にオススメな親子フォルダ指定方法

