今まではとても原始的な方法で管理してた

たとえばWordPressでテンプレートファイルを変更したり、ブログのHTMLソースコードを変更した時、「どこを、どんな風に変更したか」という管理をしてらっしゃいますか?
そんなのしてないよー、って人もいるかと思いますが、私はやってます。
「あれ?どこ変更したんだっけ?」と忘れっぽい性格なのもあるし、カスタマイズしながら混乱して元に戻したくなったけどバックアップ取ってなかったから戻せなくなったわーい、と泣きを見た経験も多々あったんです。
以前はHTMLやPHPのソースを変更した際、変更箇所や変更内容をソースコード内に直接書いてました。
機能を変更したけど以前のソースも残しておきたい場合は「コメントアウト」と言って、残したい場所をコメント化することでブラウザ表示時には実行されずソース自体を残すことが出来ます。また追加やコメントアウトした場所に簡単な変更内容と日付も書いてました。
この方法だとソースコードを見れば履歴が分かるんですけど、カスタマイズを何度も何度も続けていくとソースコード自体がめちゃくちゃ汚くなります。消したくないから、って理由で過去の(=今は不要な)コードが沢山残っていくから視認性が悪い。
このブログを始めて途中からやり始めたのは、WordPressテンプレートファイルを変更する前に、ファイル自体をコピー&ペーストし、変更する日付をファイル名にくっつけて別名保存するという方法。
たとえば「style.css」というファイルを8月26日にカスタマイズする場合は、ファイルをコピペし、ファイル名を「140826style.css」とリネームして、バックアップ専用フォルダに別名保存してから本体をカスタマイズ。変更内容はEvernoteの専用ノートにカスタマイズ内容を書き残してました。
この「別ファイルでバックアップ&Evernoteに変更内容を記録する複合技」の管理技で特に不便なく1年以上やってたんですけど、もっと簡単で便利な方法がありました。それが今回紹介する「SourceTree」というツール。
SourceTreeに変えたら管理ラクチン
ごりゅごさんのエントリーを読み、「これイイ!うちも導入しよう!」と思い立ったものの、WordPress自体をカスタマイズする機会がほとんどなかった。
7月途中から別サイトの新規開発に着手しまして、このタイミングでようやくSourceTreeを導入。
使い始めて感じるのは、ほんっと、ラクチン&便利です。
今まではファイルを別名保存して、変更内容をEvernoteに記録する方法でしたが、その両方をSourceTreeの中でまとめて出来るし、今までの変更履歴も残ってるから昔のソースコードもすぐ確認できます。以前のソースに戻したくなった場合もSourceTreeですぐ復元できるんですって。私はまだやったことないけど。
私自身「Git」に関して無知ですが、Gitに詳しくない方々でも簡単に使えるし、無料ツールってのも素晴らしい。
SourceTreeの導入方法
◆Free Mercurial and Git Client for Windows and Mac | Atlassian SourceTree
上記サイトからSourceTreeをインストールできます。Windows版もMac版もあります。
インストールしてから最初の登録まではごりゅごさんのエントリーで解説されているのとほぼ同じでした(画面内容が少し変わってたくらいです)。3つくらいの関連サービスに登録してね、みたいな画面が表示されますが、ここは無視して(=何も登録しないで)OKでした。

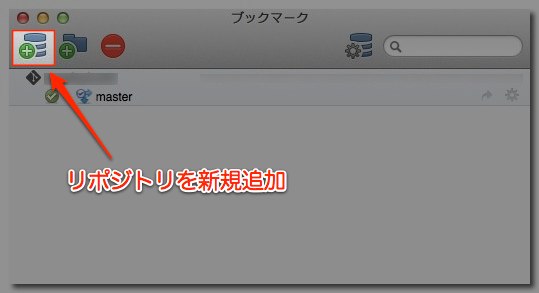
↑ SourceTreeを起動し、まずは「リポジトリ」というものを新規登録する必要があります。左上にあるアイコンをクリック。

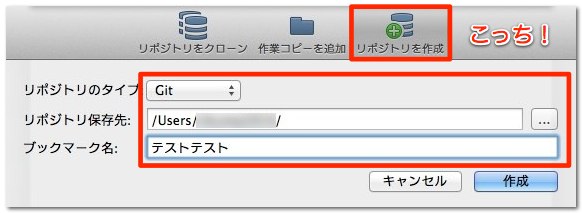
↑ 新規登録画面は、初期表示だと「リポジトリをクローン」になってます。私は最初こっちで新規登録してしまい、全然違う状態になってハマりまくりました。
上にある3つのアイコンのうち右端の「リポジトリを作成」をクリックし、リポジトリのタイプは「Git」、バージョン管理したいフォルダを「リポジトリ保存先」に指定し、自分で分かりやすい名前を「ブックマーク名」に入力して、作成ボタンをクリック。

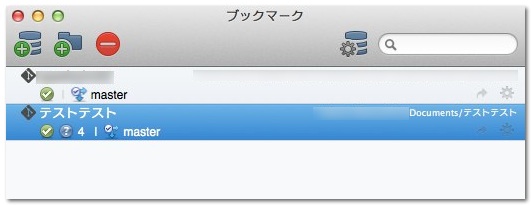
↑ これで登録完了です。追加されたリポジトリ(上の例だと「テストテスト」)をダブルクリックするとバージョン管理画面に移動します。
それとは別に、SourceTreeの利用を始めてしばらくすると「現在は試用期間だから無料登録してね」みたいな英文メッセージが起動する度に表示されるようになります。これは上記の関連サービスと違ってSourceTree自身の無料登録のようなので、指示に従ってメールアドレスを登録すれば、以後メッセージは表示されなくなります。
変更内容を書いてコミットするだけ

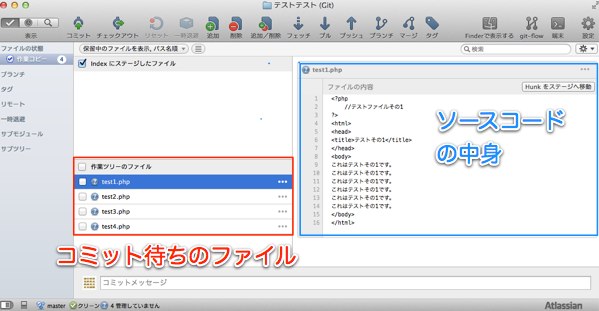
↑ これがメイン画面なんですけど、画像ちっちゃくて分からないですよね。
基本的には「作業ツリーのファイル」という欄に、新規追加あるいは修正を加えたファイルが一覧で表示されてます。これを「コミット」することでバージョン履歴を管理していく方法。

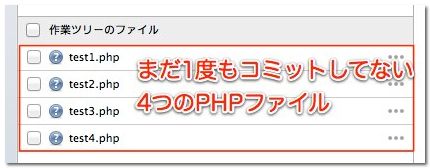
↑ まだ1度もコミットしてないファイルには、ファイル名の左側にクエスチョンマークの青いアイコンが表示されてます。
では試しに、test1.phpというファイルをコミットしてみます。

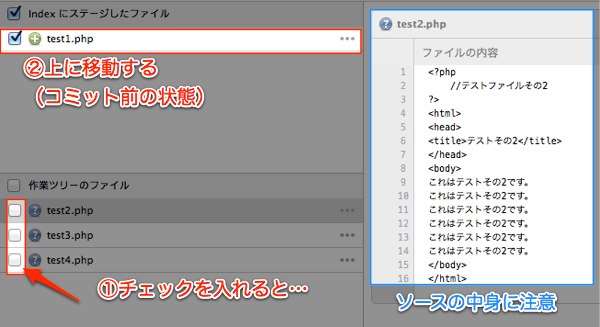
↑ 「作業ツリーのファイル」に表示されているファイルのうち、コミットしたいものの左端にあるチェックボックスにチェックを入れると、「Indexにステージしたファイル」という欄に対象ファイルが移動します。この段階ではまだコミット完了していません。
また、右側にはソースコードの内容が表示されてるんですけど、中身は今回コミットしようとしているtest1.phpではなく、「作業ツリーのファイル」の一番上にあるtest2.phpの中身ですのでお間違えなく。
これ、最初のうちは混乱して「なんで?」となったんですけど、チェックして上に移動させると、ソースの表示対象はコミット候補(=test1.php)ではなくて、作業ツリーの先頭(=test2.php)に変わっちゃう仕様だからみたいです。

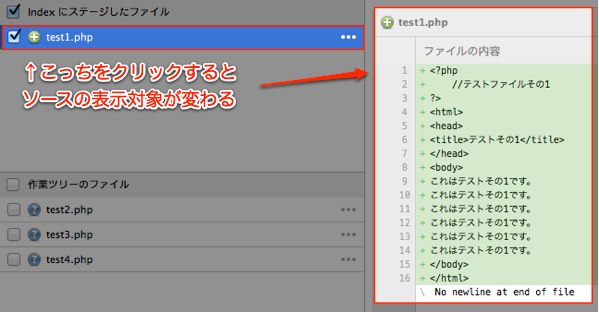
↑ コミット対象のファイルの中身を見たい場合は、そのファイルをクリックしてあげると右側のソースコード表示が変わります。
次で説明しますが、コミットするときはコメントを必ず書くという仕様なので、ソースの中身を見ないと何てコメント書けばいいか分からん、という場面も出てきます。コミット対象の中身を見る方法は覚えておくべし。違うファイル見てても意味ないですからね。

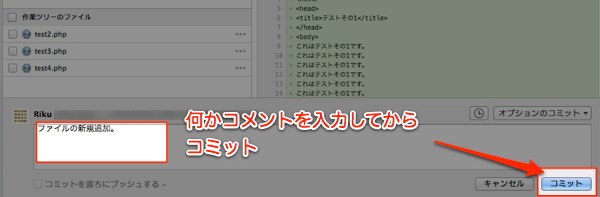
↑ 画面下側にコメント入力欄があります。自分で分かるように何かコメントを入力したら、右下の「コミット」ボタンをクリック。

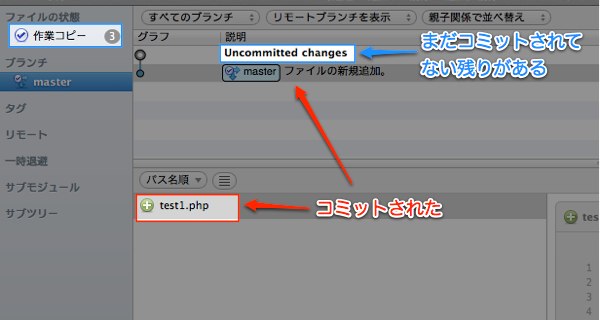
これでコミット完了。該当ソース「test1.php」の現時点でのバージョンがコメント付きで登録されました。しかし、まだtest2からtest4まで、残り3つのファイルがコミットされてませんよね。
左サイドバーの「作業コピー」欄には、まだコミットされてないファイルが残ってると数字付きで表示されます。また、左サイドバーの「ブランチ」をクリックすると表示される一覧エリアの最上部にも「Uncommitted Changes」と表示されます。
その「Uncommitted Changes」ってところをクリックするか、左サイドバーの「作業コピー」をクリックすると、コミットするファイルの選択画面に戻ります。

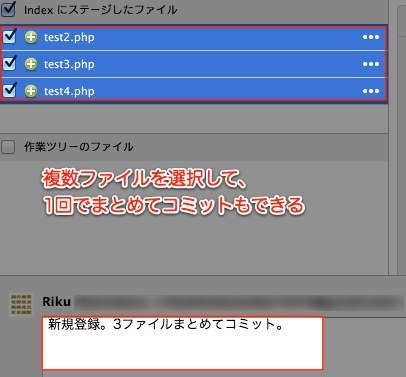
↑ 1つ1つのファイルに1個ずつコメントつけてコミットするなんて面倒くせえよ〜、って場合は複数ファイルをまとめて1回でコミットすることもできます。

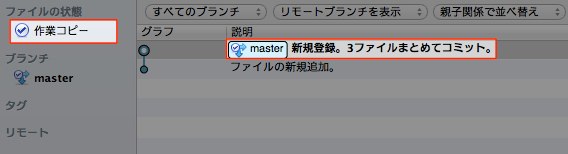
↑ こんな感じ。これで全てのファイルがコミットされました。
ファイルを変更・修正した時もやることは全く同じです。
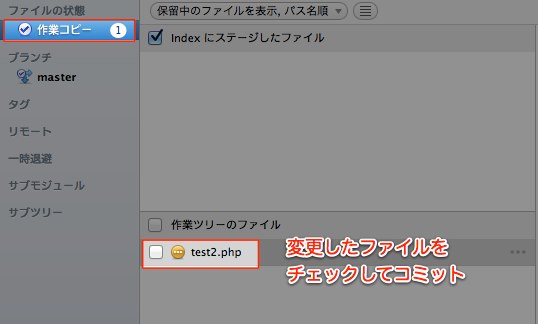
試しに、4つあるファイルのうち「test2.php」を修正してみました。

↑ 変更したファイルも「作業ツリーのファイル」欄に表示されます。新規ファイルの時と違うのは、ファイル名の左にあるアイコンが青ではなく黄色になってます。
チェックボックスにチェックを入れ、コメントを入力し、コミット。この操作の流れは前述した通り。やることは同じです。

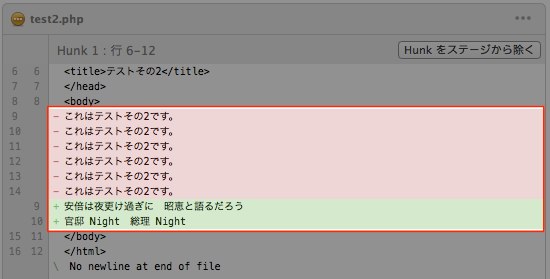
↑ 右側にはソースの変更内容も分かりやすく表示されます。赤い部分が修正前の古いコードで、現在はもう存在しない行。緑の部分が新たに追加した行(修正した行)です。

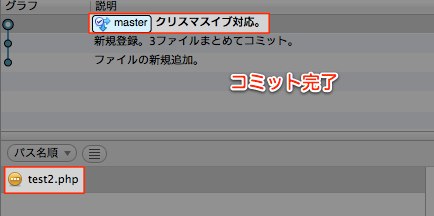
↑ 変更内容を簡単にコメントで残して、コミットして完了。変更内容は履歴としてずっと残りますので、どの時点でどんな変更をしたか、後で見直すこともできますし、以前の状態に戻すこともできます。1つのツール内でこれら全てが完結してしまうので、すっごくラクチン。
りくま ( @Rikuma_ )的まとめ
きめ細やかに履歴管理したい人は、1つ1つのコミット時に変更の詳細をコメントで残すことで分かりやすいバージョン管理が可能になります。
面倒なのがイヤな人は、何か適当なコメントを短く入力して、その日に修正したファイルをまとめて1回でコミットするだけでもバックアップが取れることになります。
簡単なバージョン管理、変更履歴管理であれば、このSourceTreeで十分過ぎると感じてます。今まで手間をかけてたから、SourceTreeの便利さが実感でき、とてもラクチンになりました。無料で使えるのも素晴らしい。
現在開発中の新サイトがある程度形になってきたら、次は「りくまろぐ」のWordPress新テーマを作る予定なのですが、その際には当ブログもSourceTreeのバージョン管理に完全移行させます。
カスタマイズをよくするけど、以前のソースコードも残しておきたいんだよなーってブロガーさん、SourceTreeを使うとラクチンですよー。オススメです。
