アイキャッチ画像の小さいサイズが欲しい!
今年の1月にブログをスタートさせたのですが、開始当初から設置していたのが「最新記事5件の一覧表示」。
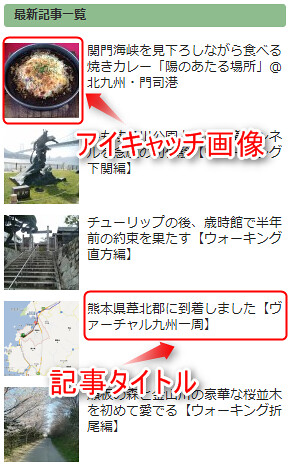
▲ アイキャッチ画像と記事タイトルを横に並べ、5件表示しています。
アイキャッチに関するカスタマイズ記事で、基本的な画像サイズはWordPressの管理画面「メディア設定」で指定でき、その他にアイキャッチ画像で指定したいサイズがあれば「functions.php」で指定できる、という話を書きました。
私のブログではサムネイル画像のサイズを幅150ピクセル、高さ150ピクセル(以下「150*150」という風に書きます)に設定しています。

▲ トップページの記事一覧。ここのアイキャッチはサムネイルサイズの「150*150」を使っています。
しかし、ブログの右側にあるサイドバーはそれほど広さに余裕がないので、150*150サイズの画像では大きすぎる。記事タイトルの欄が狭くなり、改行も増えてしまって見栄えも悪く、読みにくくなってしまいます。
スタイルシート(CSS)で画像を縮小する方法もありますが、それだと画質が劣化します。その方法は使いたくない。
ということで、サイズの小さいサムネイル画像設定を1つ増やすことにしました。
新しい画像サイズを追加する方法
新しい画像サイズの追加設定は、「functions.php」に1行追加するだけです。とても簡単ですが、カスタマイズ前にバックアップをお忘れなく。「functions.php」の記述をミスしてしまうと最悪の場合、ブログが(管理画面も含めて)真っ白に表示されて頭の中も真っ白になります。
// 自動生成する画像サイズ
add_image_size('mysize75', 75, 75, true);
2行目の「add_image_size」という命令で、新しく自動生成する画像サイズを指定します。
カッコ内のパラメーターで、それぞれ「名前」「画像の幅」「画像の高さ」「縮小方法」を指定します。
「名前」は何でもいいです。上の例では「mysize75」としました。シングルクォーテーションで囲む必要があり、囲まないとエラーになります。
「幅」と「高さ」はそれぞれ指定したいピクセル値を書きます。私は今回、100ピクセルよりも少し小さい正方形にしたかったので、75ピクセルで指定しました。
最後の「縮小方法」、これがちょっとヤヤコシイ。
trueを指定すると、指定したサイズで中央から切り取ってくれるので、指定したサイズ通りのサムネイルが出来ます。今回の例だと「75*75」。

trueを省略すると、元画像の縦と横の比重は変えずにサイズを縮小してくれます。
横に長い画像(たとえば640*480の画像)をアイキャッチ画像として保存すると、上の例だと「mysize75」という画像サイズは、長い方のサイズ「640」が「75」に縮小されますが、縦と横の比重が変わらない設定なので、短い方の「480」は「75」とならず、もっと小さく縮小されます。
結果的に元画像と同じような横に長い画像を維持したサムネイルを作ってくれるのですが、「add_image_size」で指示した「75*75」のサイズにはなりません。「75*50」とかになるのかな?
どちらのサムネイル方式にするかは、利用する人次第です。私はサイズ重視、つまり75*75で統一したいので、trueを使用しています。
説明が分かりにくいですよね。申し訳ありません。詳しい解説は、私が書評でもオススメした「WordPressデザインブック」にも詳しく書かれています。私はこの本で使い方を覚えました。
というわけで、アイキャッチ画像のサムネイルサイズで、通常の「100*100」に加え、新たに「75*75」の画像も生成できるようにしました。
ちなみに、上の命令で新たなサイズの画像を生成できるようになるのは、functions.phpに命令を追加した以降に保存した画像のみです。それ以前のアイキャッチ画像はサイズが増えてはくれません。
じゃあどうするか。以前のアイキャッチ画像もサイズを追加する方法は、以下記事にまとめています。

【カスタマイズ】プラグインを使わず自作で関連記事一覧を表示してみる
当初はプラグインをカスタマイズして記事本文の最後に関連記事一覧を表示させていたのですが、デザイン変更のついでに「プラグインを利用せず自分で作っちゃえ」と考え、実際に作ってみました。
「最新記事一覧」はPHPで記述する
WordPressのサイドバーは、ウィジェットという機能を利用して、とても簡単に作ることが出来ます。
管理画面の「外観」>「ウィジェット」で、各ウィジェットをサイドバーにどんどん追加していくことで、サイドバーが自分の好きなようにカスタマイズできます。
Twitterのリンクだったり、他のWebサービスのガジェットだったり、ブログによっていろんなものがサイドバーに表示されていますよね。凝ってるブログはサイドバーを見ているだけでも楽しくなります。

▲ TwitterやFacebookのリンクのような「単純なHTML」のコードだけで表示させる場合は、WordPressに最初から入っている「テキスト」というウィジェットを使えば問題なく表示されます。
しかし、PHPなどのプラグラム言語を使ってウィジェットを表示させる場合、上の「テキスト」ウィジェットでは動きません。PHPが動作するプラグインを入れる必要があります。

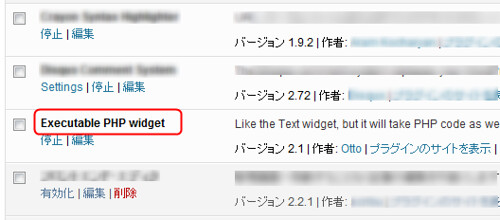
▲ 私は「Executable PHP widget」というプラグインをインストールしています。このプラグインのおかげで、「サイドバーで出来ちゃうこと」が格段に広がります。
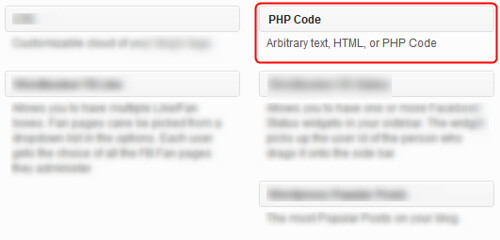
▲「Executable PHP widget」をインストールすると、ウィジェット画面に新しく「PHP Code」というウィジェットが表示され、使用できるようになります。
「最新記事」一覧のPHPコード
「PHP Code」ウィジェットを、追加したいサイドバーの欄にドラッグします。ウィジェットが開き、コードを追加できるようになりますので、ここにPHPのコードを以下のように記述していきます。
<h2 class="kijitabtitle">最新記事一覧</h2>
<?php query_posts('posts_per_page=5'); ?>
<?php if(have_posts()): while(have_posts()):
the_post(); ?>
<?php get_template_part('latest', 'sidebar'); ?>
<?php endwhile; endif; wp_reset_query(); ?>
1行目の<h2>タグは、CSSで緑色の背景色を付けるためにclassを指定しています。
3行目から6行目までが、いわゆる「ループ」と呼ばれる処理で、条件に合致する限り延々とループ処理を繰り返して実行することになります。
そのループ処理の条件を指定しているのが2行目。「query_posts」という関数を使います。
「query_posts」関数を使用した場合、ループ終了後に読み込み条件をリセットする関数として「wp_reset_query」を使う必要があります。上のサンプルコード最終行に書いてある通り。
一方、「WP_query」関数を使用した場合、リセット用関数は「wp_reset_postdata」を使う必要があります。お間違えのないようご注意ください。
上の例だと、「query_posts」のパラメーター(カッコの中の条件指定)で、
「‘posts_per_page=5’」
と指定しています。(パラメーターはシングルクォーテーションで必ずくくる必要があります)
これは、「全ての投稿記事から先頭の5件だけ表示させなさい」という命令になります。数字の「5」を「10」に変更すれば10件が表示されます。
「query_posts」はとても便利な関数で、「特定のカテゴリーのみ」「特定タグのみ」「4月の投稿分だけ」などなど、表示させるために指定できる条件は他にもいろいろあります。上の例だと「最新の5件」ですが、逆に「最も古い5件」を表示したりも出来ます。
パラメーターは複数組み合わせることが可能で、たとえば「最新の5件でカテゴリーがwordpressの記事」を表示させたい時は、パラーメーターを
<?php query_posts('posts_per_page=5&category_name=wordpress'); ?>
という風に「&」で繋げてあげれば複数指定できます。
<h2 class="kijitabtitle">最新記事一覧</h2>
<?php query_posts('posts_per_page=5'); ?>
<?php if(have_posts()): while(have_posts()):
the_post(); ?>
<?php get_template_part('latest', 'sidebar'); ?>
<?php endwhile; endif; wp_reset_query(); ?>
3行目から6行目までの「ループ」は、言ってしまえばお約束の書き方なのですが、5行目のみ私のオリジナルです。
「get_template_part」は、「パラメーターで指定したテンプレートに書かれてる内容を実行しなさい」という関数になります。
ここでのパラメーターは2つ。「latest」と「sidebar」。
こう書くことによって、「latest-sidebar.php」という、私が作ったオリジナルのテンプレートを実行してくれます。
つまり、「get_template_part(‘onaka‘, ‘suita‘);」と指定した場合、
「onaka-suita.php」
というテンプレートを作成していれば問題なく動きます。そんな名前のファイルがなければ当然ながら動きませんよ。
ファイル名は、指定したパラメーターの間にハイフォン「-」が入りますので、名前を付ける時にはお忘れなく。
では、私が作ったオリジナルの「latest-sidebar.php」で、どんな処理をやってるのか、コードを載せてみますね。
<div class="latestpost">
<p class="thumb">
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('mysize75'); ?></a>
</p>
<p class="latesttitle">
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</p>
</div> <!--- end [latestpost] -->
やってることは基本的に上の通りです。(実際はもうちょっと細かい処理が入ってます)
2行目~4行目でサムネイル画像を、5行目~7行目で記事タイトルを、それぞれリンク付きで表示させています。
3行目と6行目にある「the_permalink」は、記事のURLを取得する関数。
3行目の「the_post_thumbnail」は、アイキャッチ画像を表示させる関数で、ここのパラメーターに「mysize75」を指定しています。
上の方で説明した、「新たに小さいサムネイル画像を生成」するため、functions.phpで小さい画像サイズをセットしました。その時に付けた名前が「mysize75」でしたよね。
こういう風に自分で名付けた「画像に定義した名前」を「the_post_thumbnail」のパラメーターに指定してあげることで、自分の好みに応じた大きさのサムネイルを表示させることが出来ます。
最後に6行目の「the_title」は、記事のタイトルを表示させる関数。これだけの短いコードですから、ウィジェットのところで直接書いてもいいんじゃない? と思った人がいるかもしれません。これには理由があります。
「過去記事ランダム一覧」のPHPコード
では、すべての記事をランダムに一覧で表示させるコードを紹介します。
<h2 class="kijitabtitle">過去記事ランダム一覧</h2>
<?php query_posts('posts_per_page=5&orderby=rand'); ?>
<?php if(have_posts()): while(have_posts()):
the_post(); ?>
<?php get_template_part('latest', 'sidebar'); ?>
<?php endwhile; endif; wp_reset_query(); ?>
</div>
これだけです。「最新記事一覧」との違いは1ヵ所のみ。
2行目の「query_posts」のパラメーター「posts_per_page=5」は最新記事の時と同じ。
その後ろに「&orderby=rand」を追加しています。これは「記事の投稿順に関係なくランダムで抽出する」という命令になります。
ここでも5行目で「latest-sidebar.php」を実行するよう指定しています。
「最新記事一覧」も「ランダム一覧」も処理内容は基本的に同じ。記事を新しい順番で表示するか、ランダムで表示するか、それだけの違いです。
「latest-sidebar.php」で書いているコードは、サムネイル画像と記事タイトルを表示させるだけの短いコードですので、ウィジェットの中に直接書いてもいいのですが、たとえ短いとはいえ同じ処理内容を2箇所に書くことになります。
ウィジェットのコード全体も長くなるし、機能を追加したり修正したくなったら、2箇所ともイジらないといけませんよね。
それがメンドくさいので、「latest-sidebar.php」にまとめた、というわけです。コードを修正したい時は「latest-sidebar.php」を修正すれば、「最新記事一覧」と「ランダム一覧」の両方に反映される、というカラクリ。

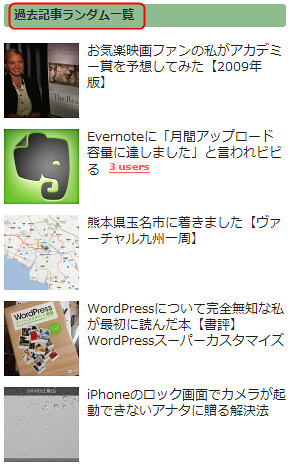
▲ ランダム記事一覧を設置して以降、ずいぶん以前に書いて、それほど読まれていなかった記事の幾つかにアクセスが記録されるようになりました。それほど多い数ではないですが、埋もれてしまった記事が少しでも誰かの目にとまったことは嬉しかったし、ランダム一覧を設置して良かったと思ってます。